Some really exciting releases following Config, great work!
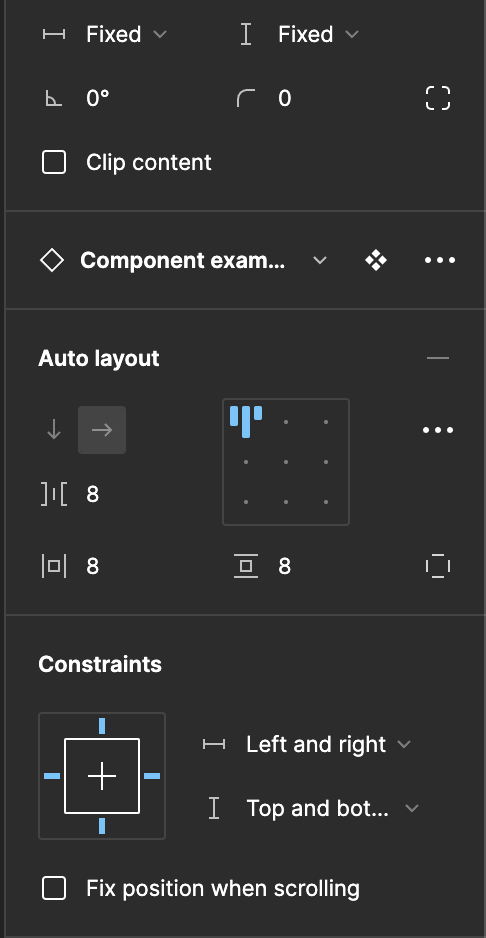
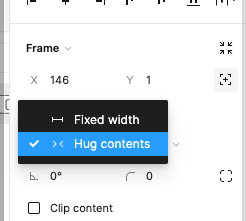
Little-big-detail regarding the absolute positioning feature. It would be great to have the fill width option for absolutely positioned elements (like an absolute element with a relative parent would be able to do in CSS).
Would love to use the new absolute positioning in my dropdowns but this is hindering that.
Many thanks!
J