hey there!
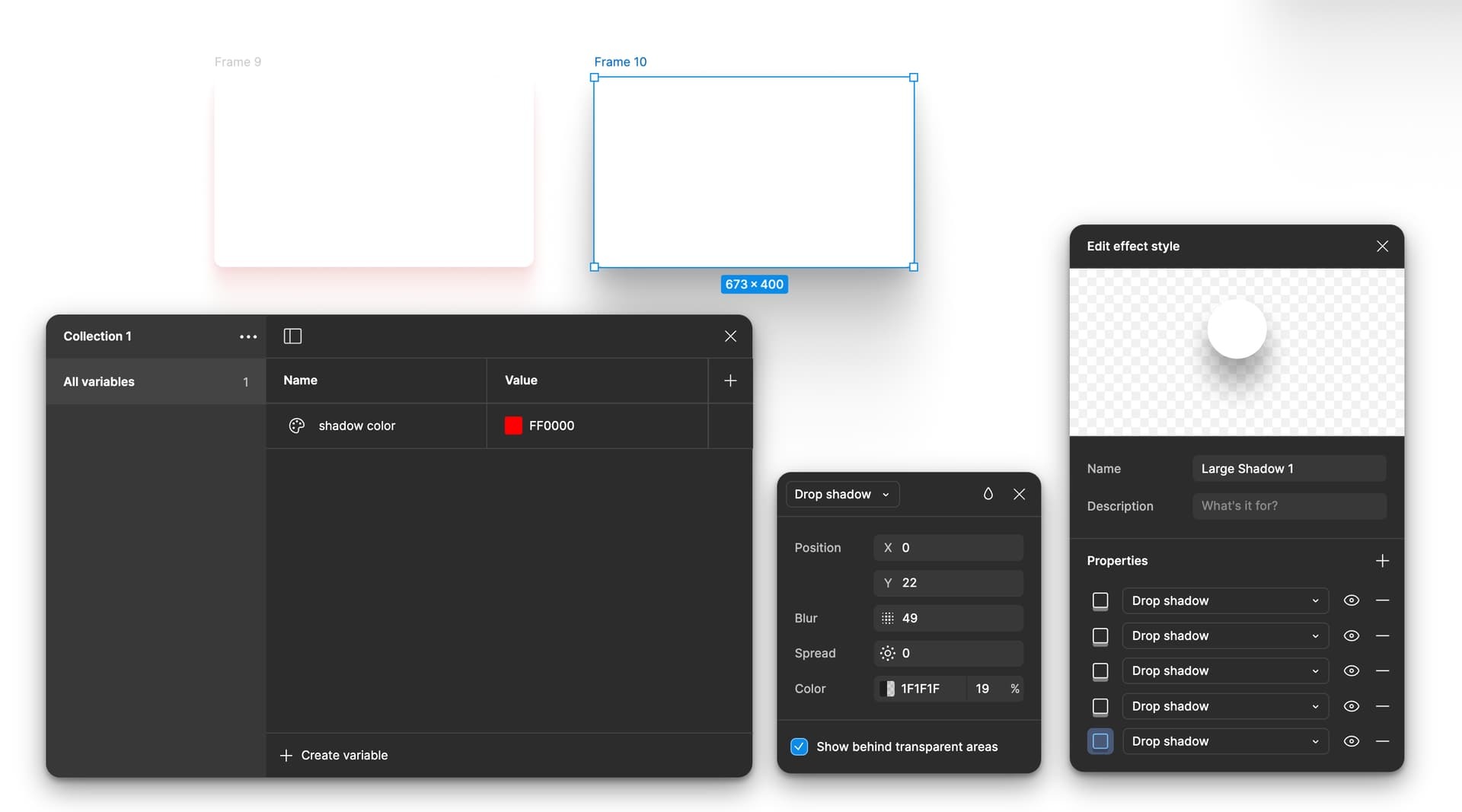
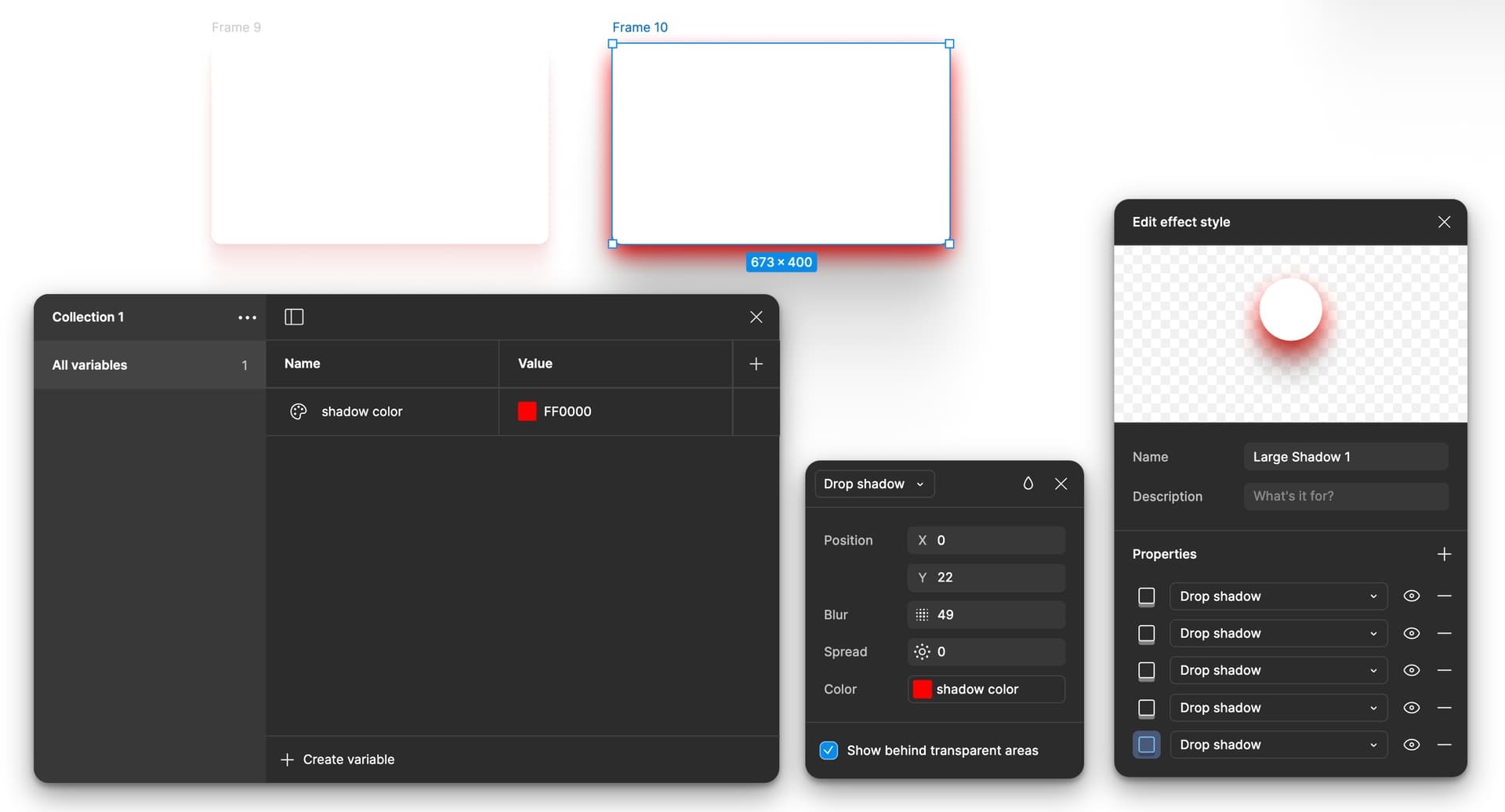
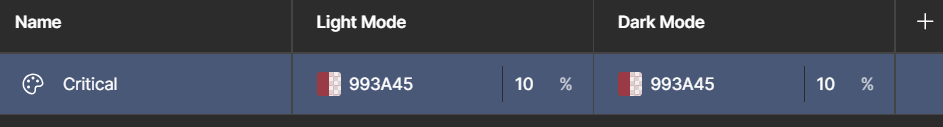
variables seems to be super nice but what i am missing is that if i make a colour alias to a specific collection - i can’t set the opacity separately (e.g. colour 50 with 20% opacity)
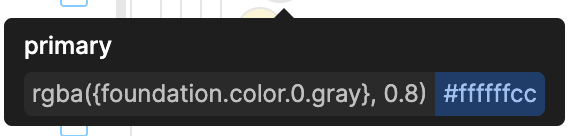
So basically i want the colouyr to be from another collection and i want to set the alpha seperatly (controlled as rgba - since i dont need it as opacity)
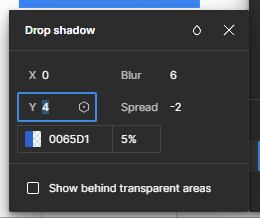
Example how we can fix this in token studio:

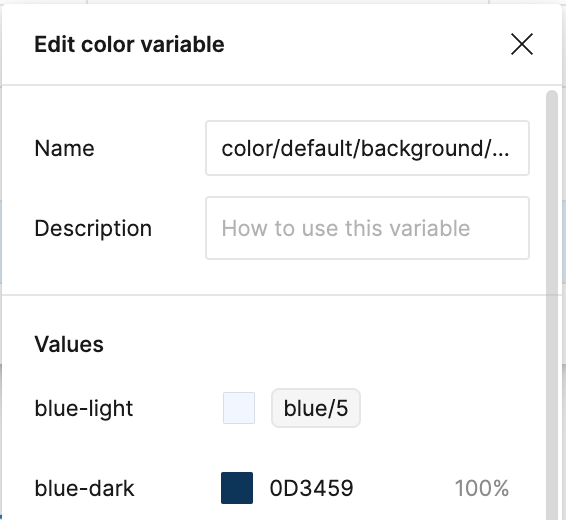
So what i want is that i can set blue/5 and then the opacity (which i dont want to capture in another colour variable)
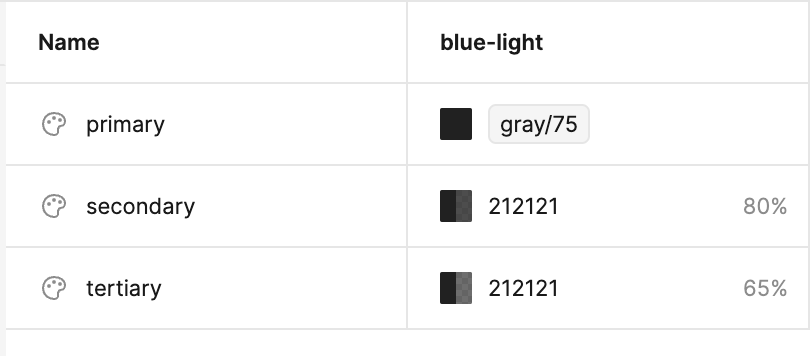
Now its only possible if i break the link with gray/75 - and then i loose the reference to that colour