It would be a game changer if child-elements could stack from horizontally to vertically when you change the width of the parent element.
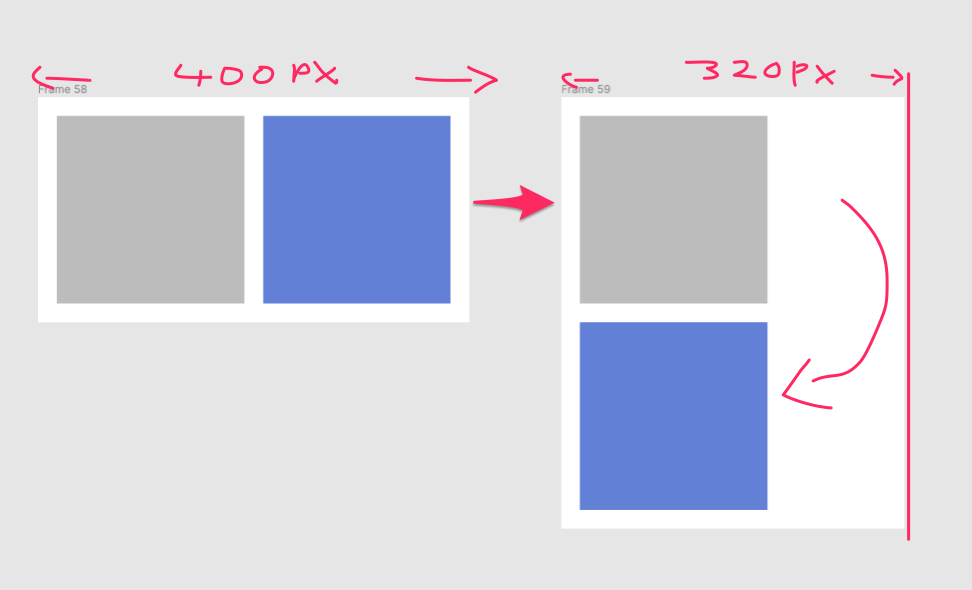
I want to create a parent-container that allows me to change it’s width but have the child-elements act kinda like inline elements (like text) and cascade vertically-downwards (like text) when the parent-element width changes to a lower width than the sum of the containing child-elements. See image (attached).
Seems like this should be really simple to do in a future update. It would supercharge the application in terms of being able to create responsiveness components and screens without having to create different screens for each screen width.
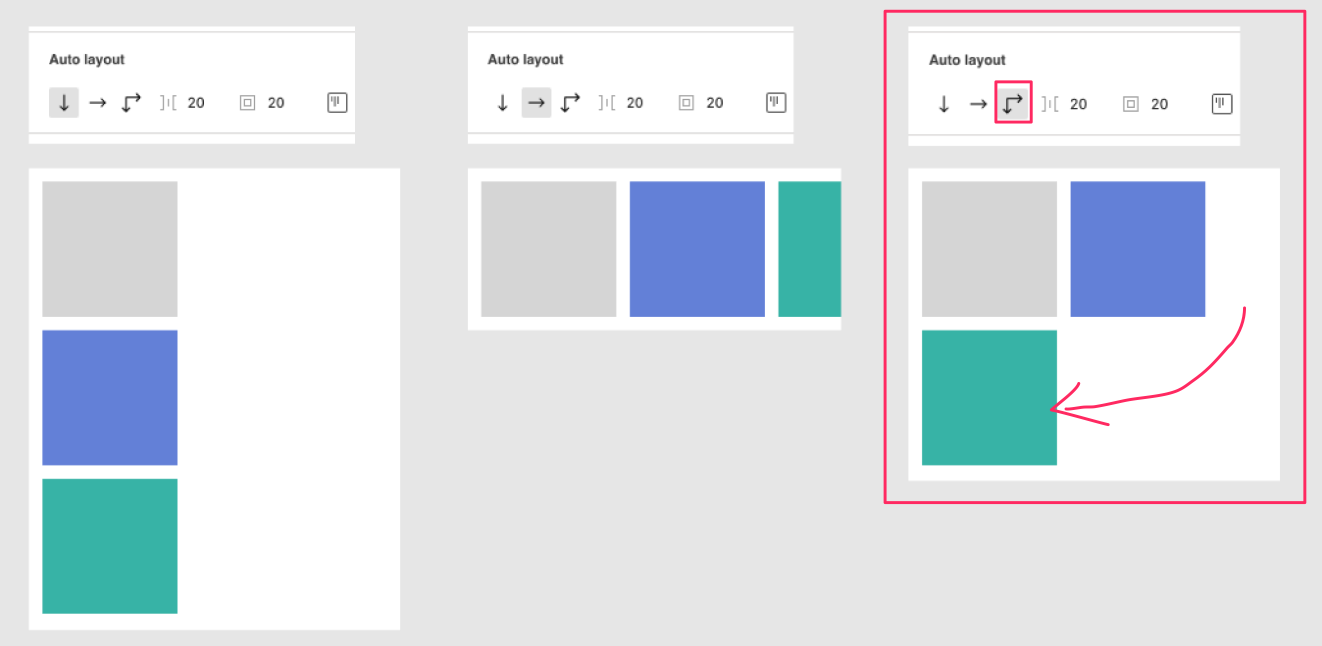
Perhaps it could appear in the Auto layout section like so: