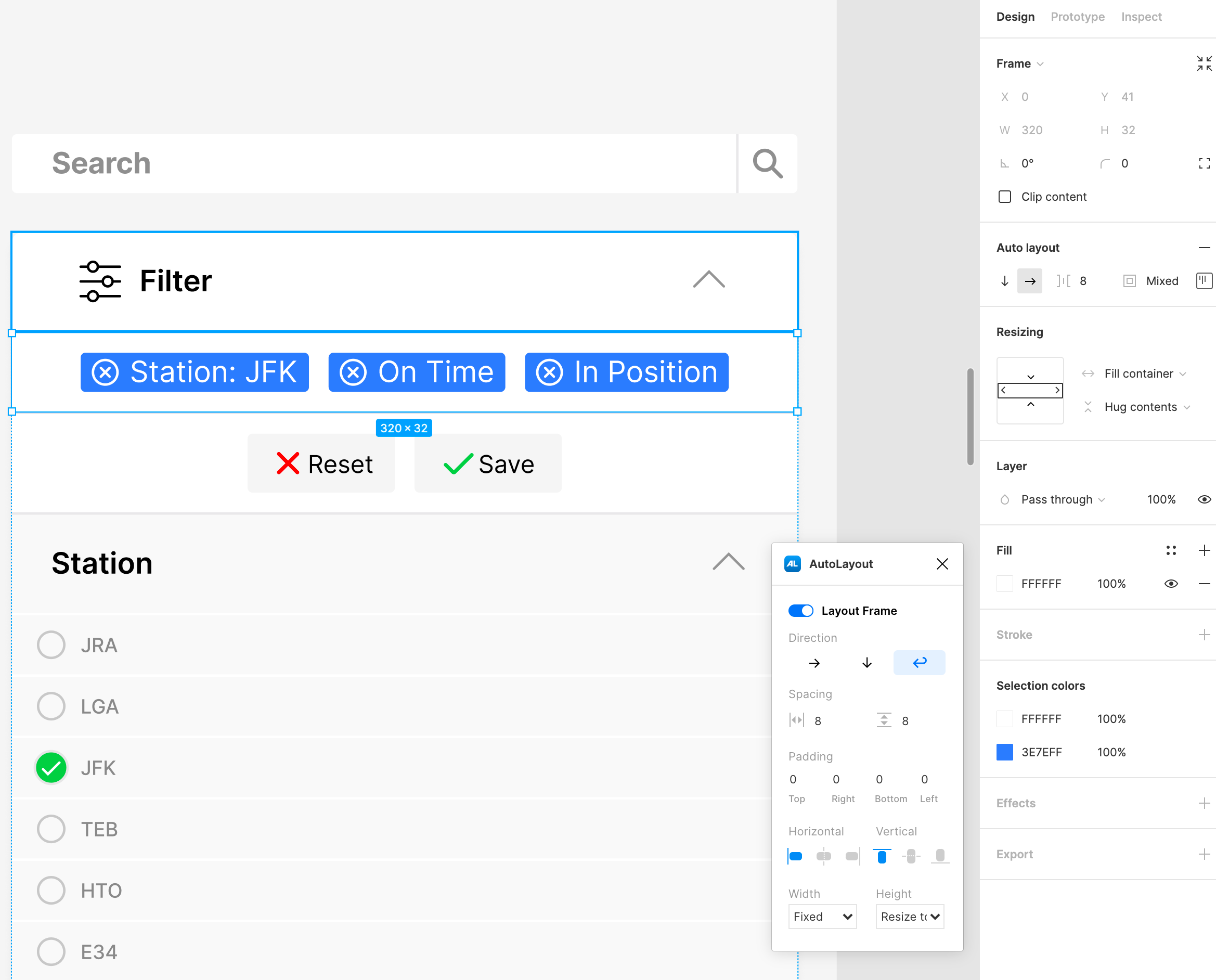
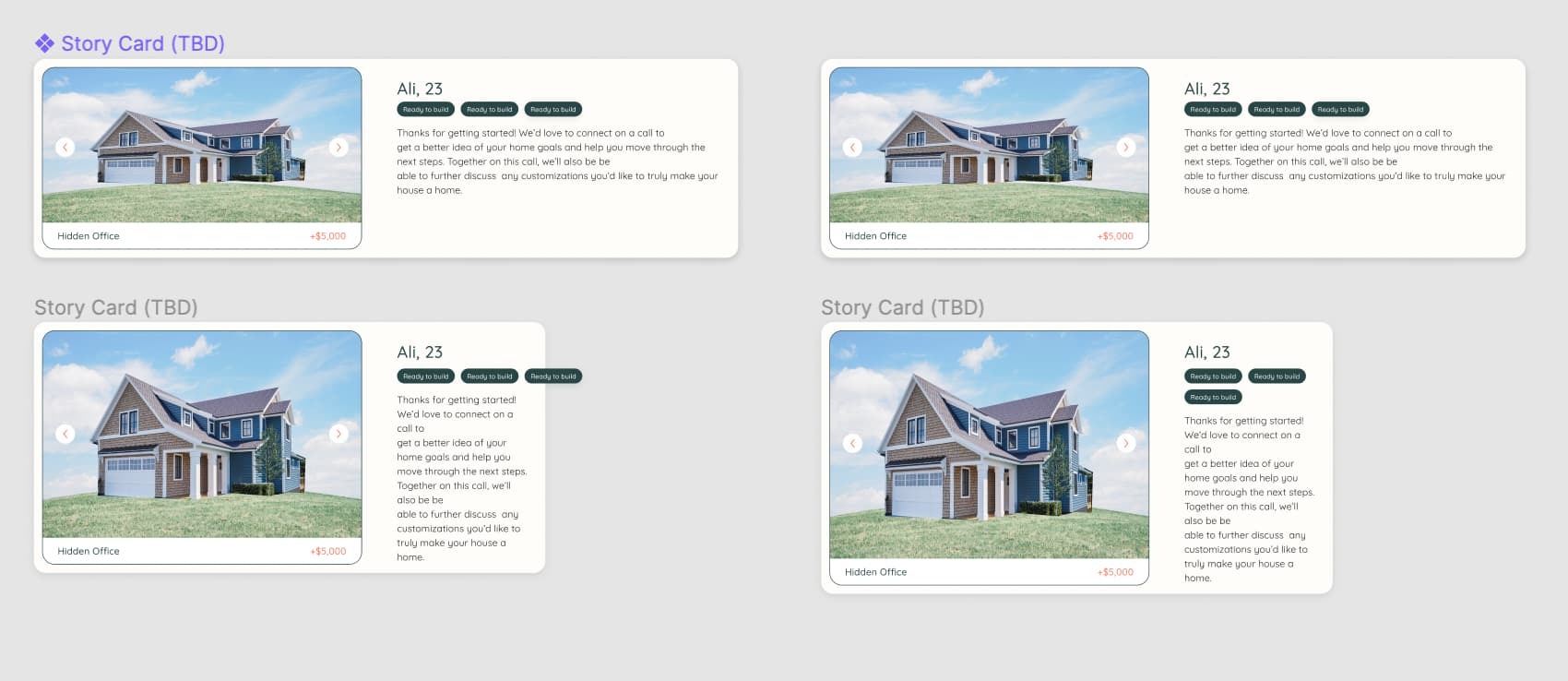
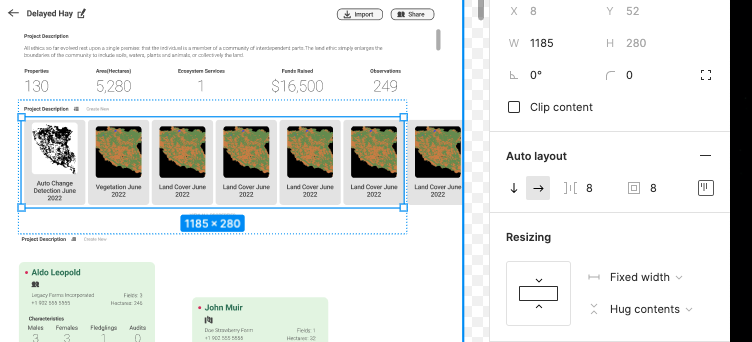
It would be really great if there was an option in an auto layout frame where the frame would wrap the objects to the next line. Like this. Objects would respect the padding set in the Auto layout.
LoomLAUNCHED: Wrap elements in Auto Layout to multiple lines
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.