Allow us to change the background color of text (not just the text fill color) to give a highlighter effect that stays with the words that the effect is applied to even when the size/shape of the text box is changed.
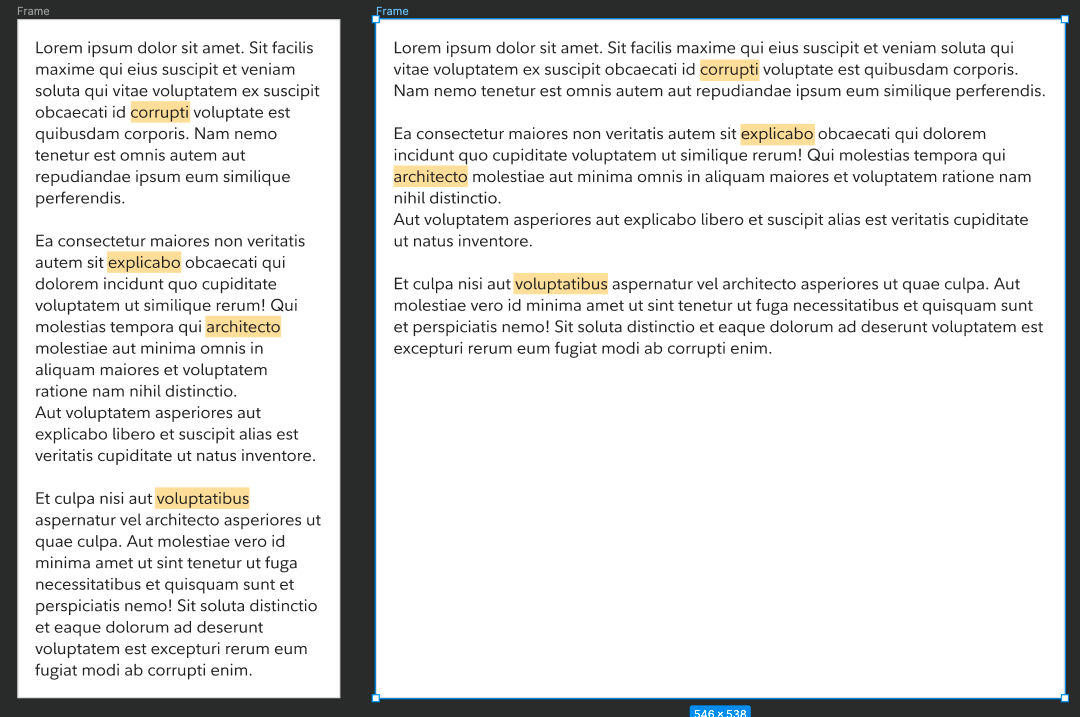
For example:
The above shows two examples of the same ipsum (left and right) where specific words are highlighted. When the size of the text box (the left example) is changed to accommodate a responsive layout (the right example), the highlighting stays with the selected words.
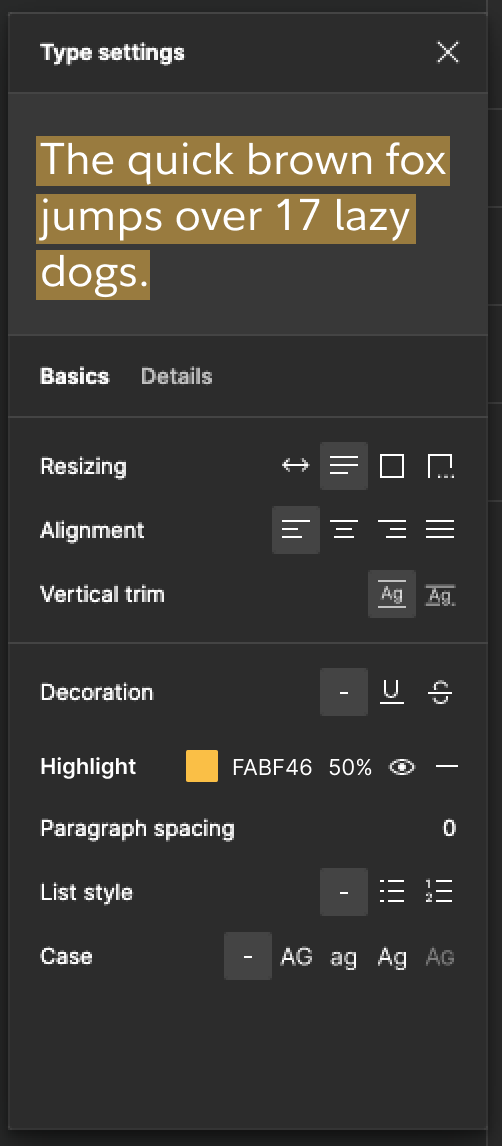
The way to add highlighting for the above examples could be included in the type settings pop-over:
Note: the idea here is that the user can apply this to specific sets of selected characters within a text box or to the entire text box, just like how all of the other type settings already behave.