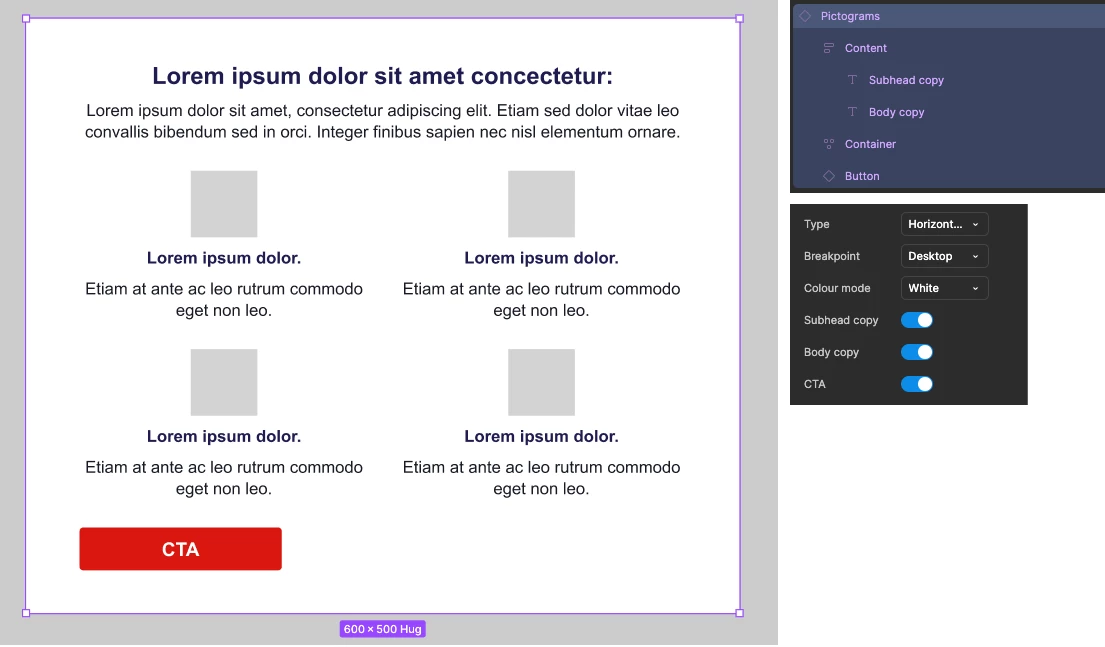
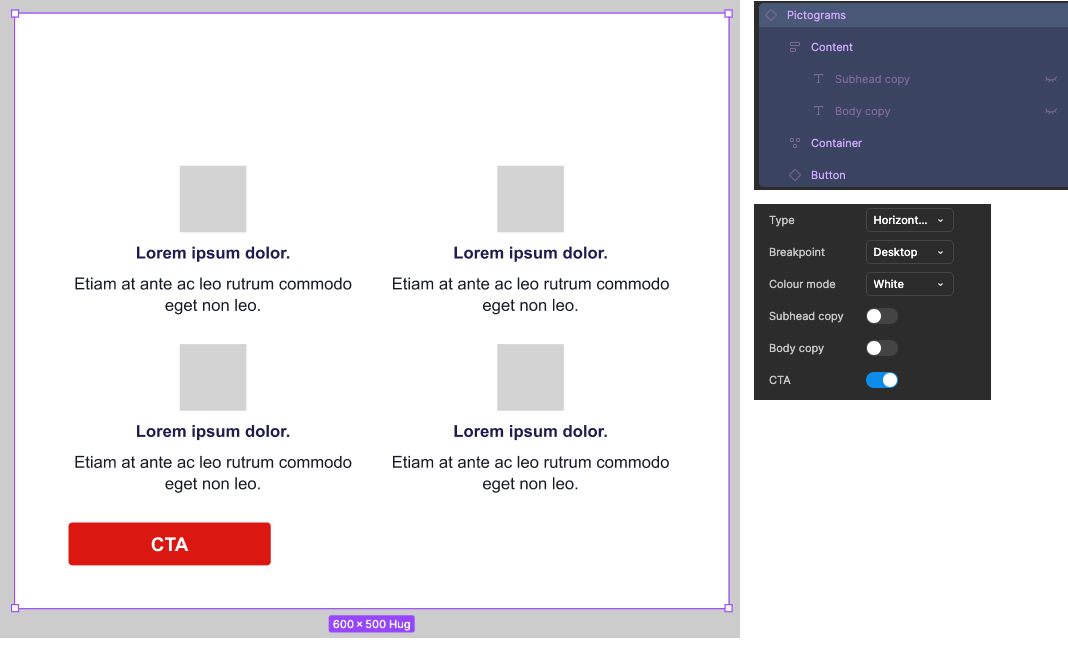
I’ve created a component with elements that can be toggled on/off using boolean properties. They each work individually however when the subhead and body components are both toggled off the frame that they’re housed in doesn’t reduce it’s height and subsequently the white space from the frame remains at the top of the component.
I’ve double checked and the frames within this component are set to hug contents for height. Open to workarounds but the one’s suggested in this feature thread (such as a 0px line being added) don’t remove the padding between the frame and the rest of the component.