Trying to override images so that the image zooms in on hover, but all it does is show the original image from the hover variant. Any ideas? Tks!!
I have the same issue… My thinking is the bug happens because my image hover state is a component nested inside another component… I don’t want to detach but this might be the only solution for now? Let me know if you found a workaround.
@tank666 this works fine as long as you don’t override the images. Or could you figure this out as well?
Have you looked at the file I linked to in the post above? Because it has no problems with overrides.
Hey @tank666 thanks for sharing your example. I’ve been facing the same issue as @vkialka. I did look at your file and tried to fix mine based on yours but no luck. I’m able to replace the default img (‘resting’ state in my case) but when I hover, it keeps showing the original one (the one I created the component set with). I’ve also tried changing the image by viewing the component’s “hover” state - but when I view it in presentation mode, the result is the same. I’ve also tried adding a instance swap property and setting the img to it. The default state img changes but on hover it shows the original one only. Here’s my example https://www.figma.com/file/UAH25ZvNQEdyUg6a5sd1vX/Example?node-id=0%3A1&t=GKZZytvSJwBLM8gc-1
Thanks for any ideas on how to fix it.
I looked at your file and noticed a difference in the images in variants: one of them you changed the fill mode (crop). Instead, scale the image and place it in a frame with the “Clip content” property turned on.
hey @tank666 it worked. Thanks a lot for the help 🙂
Tks so much @tank666. It does work as long as you don’t work using aspect ratio images. But tks!!
@Tank found a workaround!! Tks for your help
try use in the main component blank image place holder.
for example https://www.figma.com/file/7iVbMK4ErjDHZg6kMBewcR/fix-image-issue?t=lDe4lRrXnEjGniq0-1
Can we achieve this without making two components?
You cannot create an interactive component with only one component because it requires at least two components (variants) in the component set.
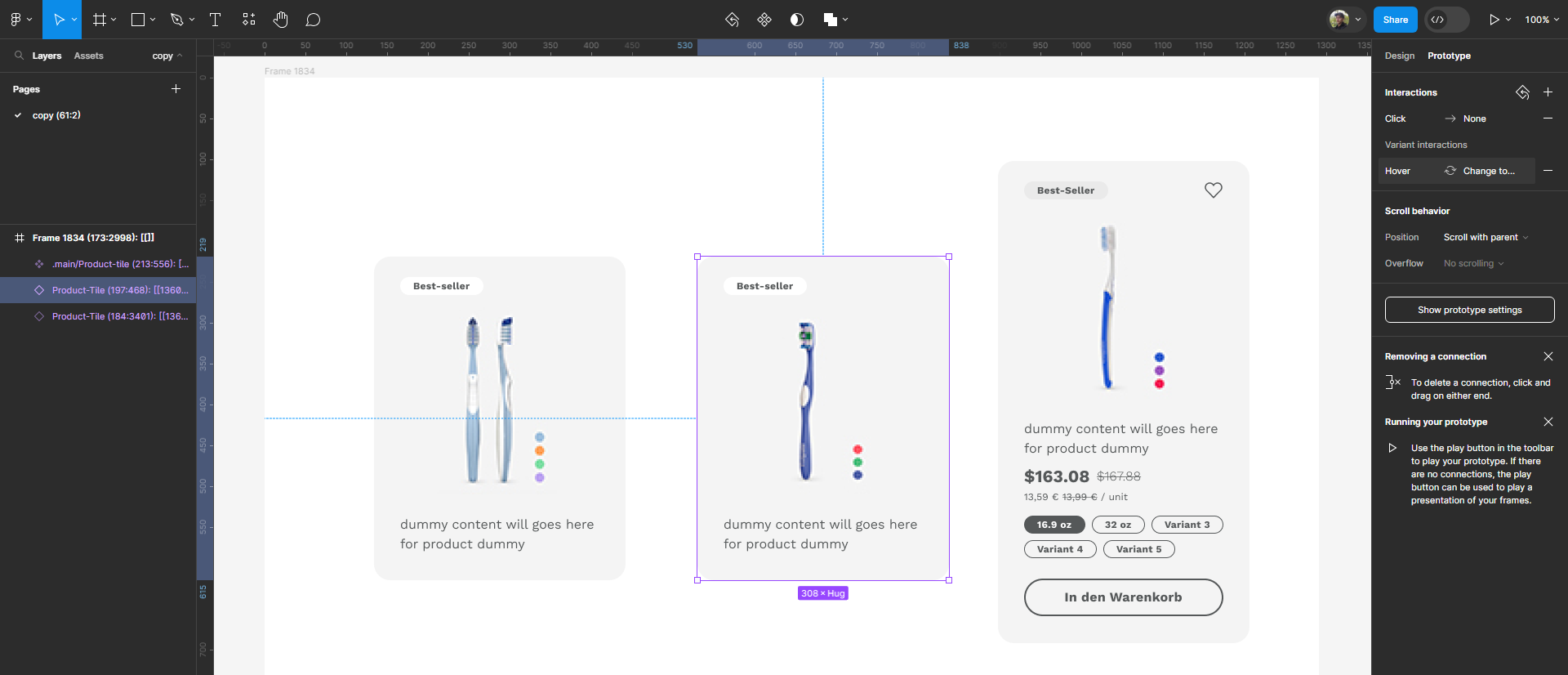
can you check this link: https://www.figma.com/file/qCJlIONzcjx6FfMwsGGhb8/FS-West-India-R%26R-Program?type=design&node-id=173%3A2998&mode=design&t=cdZKhGWnhL8dUZlp-1
Yes, it is coming from product-tile but the product tile, is created for the master product tile and in that master card there is no variant. Under the image folder, there is a hover and hero image section and I am not sure how this thing changes the image.
I am putting the master component for your reference in that file as well.
Please go to the “Product-Tile” component set rather than “.main/Product-tile” component and study the interactions between variants.
Actually, .main/product-tile is the product tile I just renamed that and there is no variant
if you see under the image there is a hover and hero section once we hover the image, the hover image comes in the second option. You can also change the image and you can see the results.
Please look at the screenshot above. Do you see the Variant interactions section (Hover interaction)? This means that the instance inherits interactions from the variant that is in the component set.
Yes, this hover interaction he gave to provide shadow to the card but still let’s suppose that is the case why is he using hover and hero image in inside the one card? What is the usage of that? If we detach the hover and hero then you will find that the hover interaction is not working.
That is the big problem which i am unable to solve.
This interaction is designed to change the display of images (by changing the opacity of the “Hover” and “Hero” layers in the corresponding variants), as well as to add a shadow.
Since the hover effect uses two different images, they need to be stored somewhere. In one layer there is a default image, in the other—on hover.
Please study all layers and properties of all variants to understand how it works.
Bang on, I got it now. Thanks for your help. It is my fault also that I completely missed the hover image has 0% opacity in the normal case and 100% in the hover case.
@tank666 i’m trying to get this to work but my hover interaction keeps reverting to the component’s original image. would you mind checking out my file to help me understand what i’m doing wrong?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.