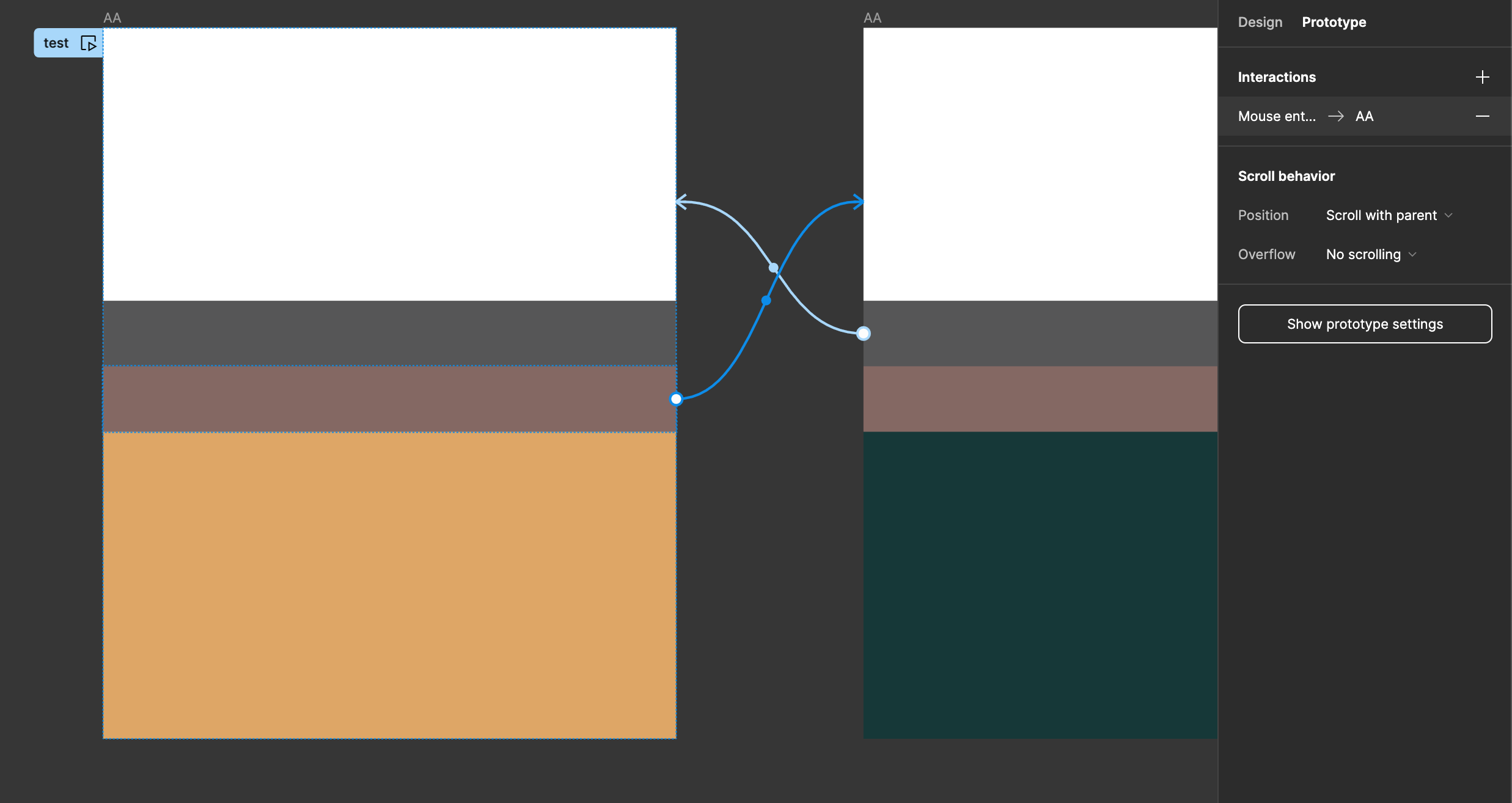
It seems that a few weeks ago, with the latest updates, the mouse interactions ceased to be active while a user is scrolling.
This is quite problematic as, first of all, it should be an option (do we want to have all hover active while scrolling?). Second, this opened the door to a lot of tricks, like going seamlessly from one page to another and activate something within the page.
There certainly is a reason for such a change, which is unfortunately not documented anywhere to my knowledge. Would it be possible to bring back that feature or at least if it’s deactivated by default have to possibility to make it active ?
Some of our prototypes now don’t live to their full potential because of this.