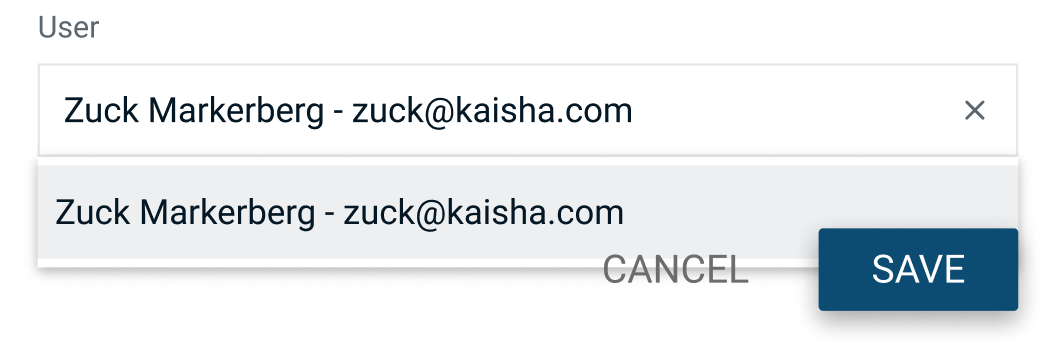
I’m using auto-layout for this modal, just like I do for pretty much everything else, and I’m creating a modal, with a text field, and a dropdown.
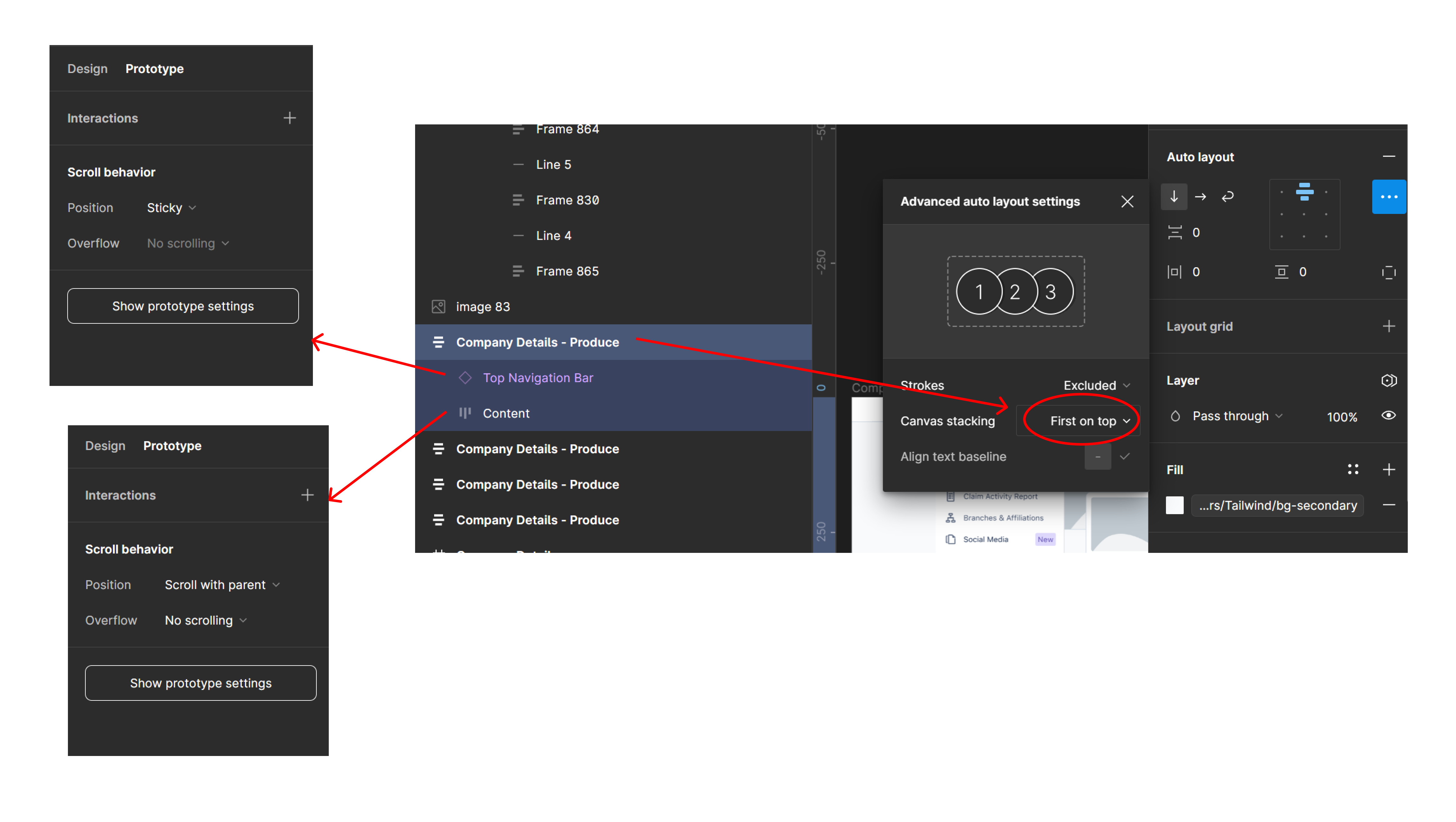
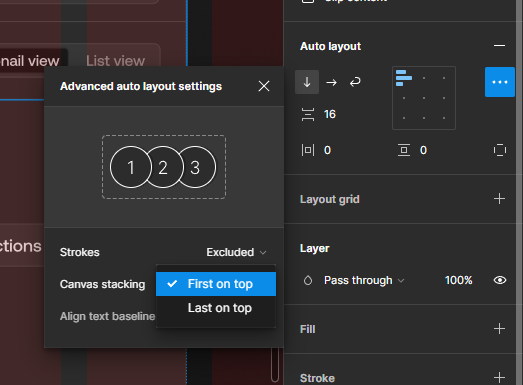
The dropdown should float above the buttons, and I’d prefer to do this with auto-layout. (I know I could use an overlay, it would be nice to control the z-index somehow though)
Question
Is there any way to change the "z-index" of an auto-layout child?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.