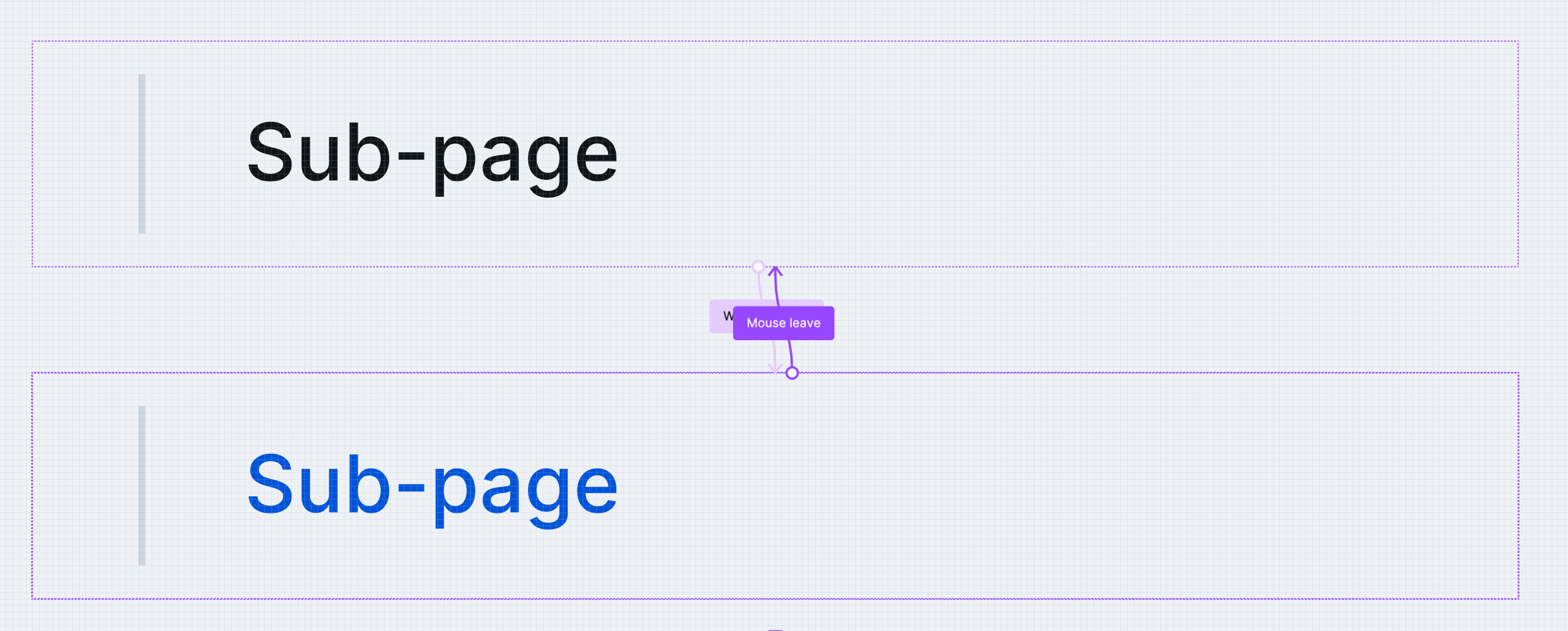
In prototype mode, the hover effect (“while hovering”) sticks and does not disappear after hovering over an element. As a result, when hovering over several objects, all hover effects remain on the screen. What is the bug? : worried:
Closing and reopening the prototype helps solve the problem.
But after some time, the bug may appear again.
It looks like some kind of memory problem, in general, prototypes and files take a long time to load and sometimes slow down. It’s very unpleasant to work. In Figma via macOS app
Question
In prototype mode, the hover effect ("while hovering") sticks and does not disappear
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.