Hi everyone,
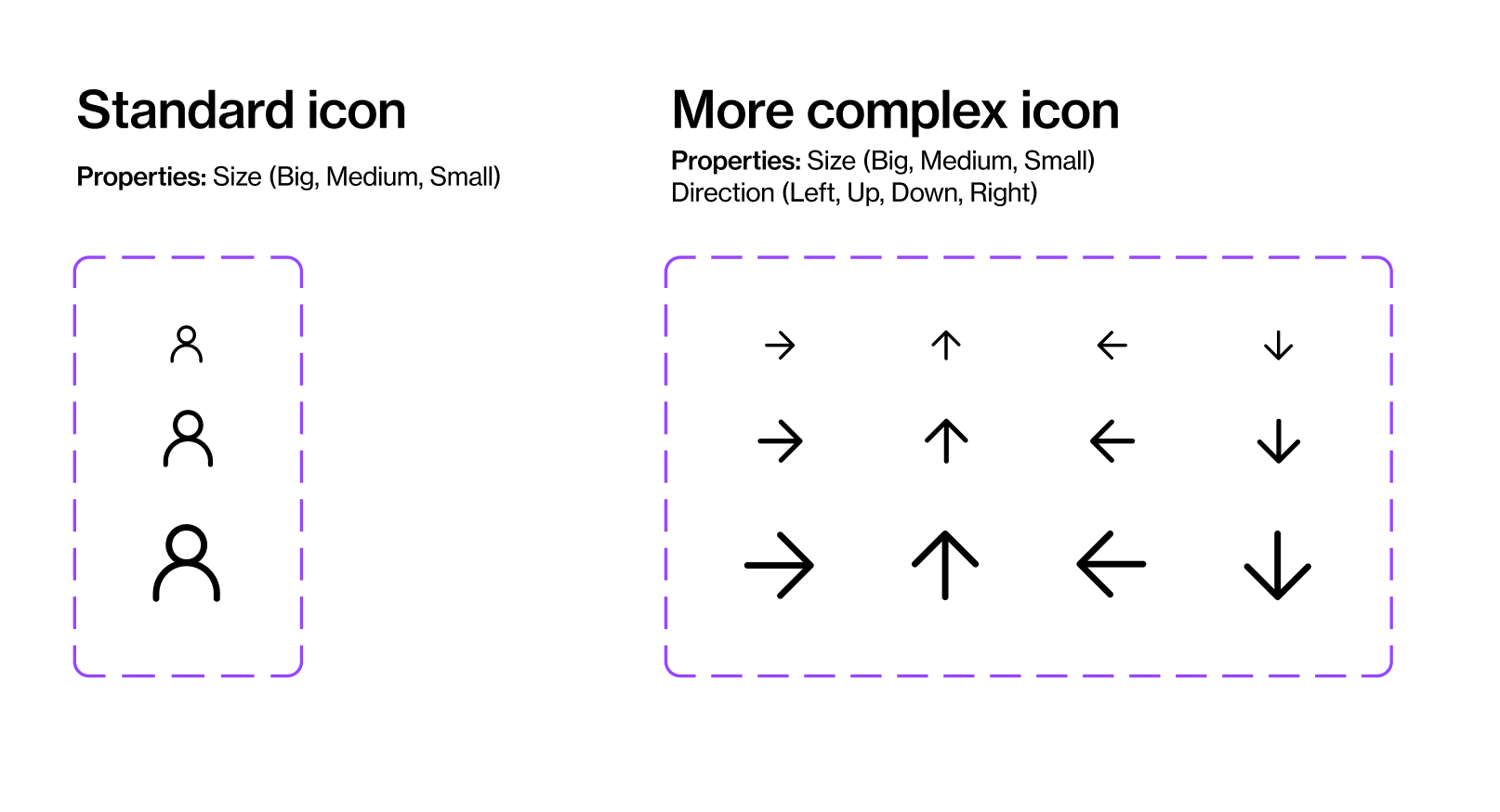
I wanted to bring up an issue we’re facing with our icon library. We’ve assigned a size property to each Icon (Small, Medium, and Big), but some icons also have additional properties like direction or filling (such as arrows or favorite actions).
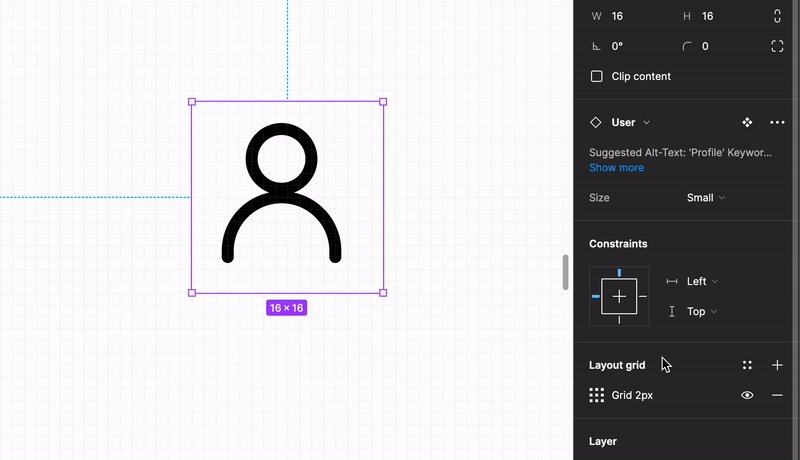
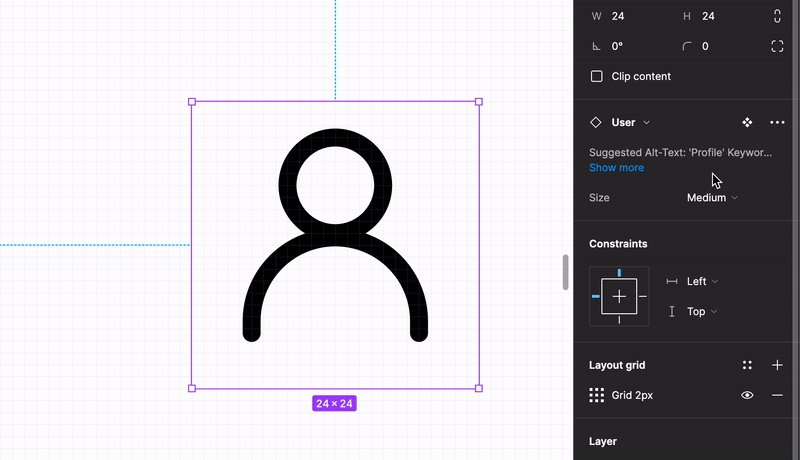
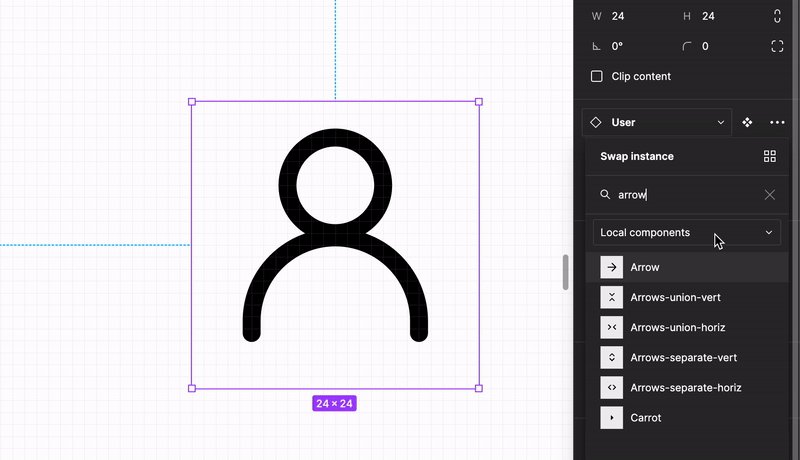
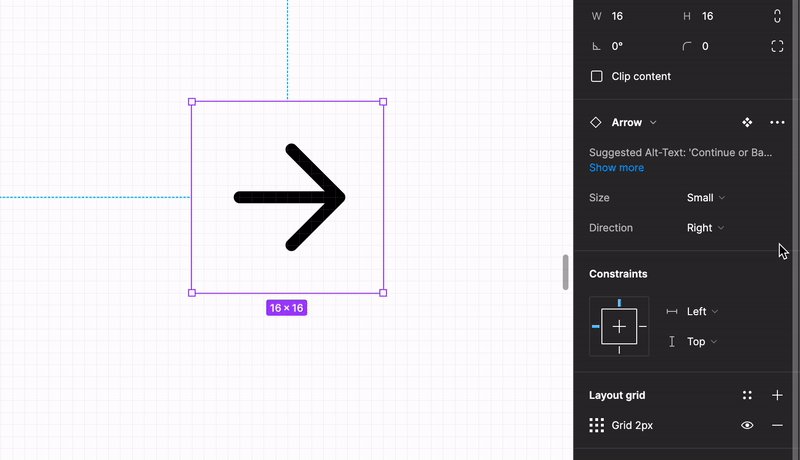
The problem: When we switch from a standard Medium or Big icon to one with multiple properties, the size property defaults to Small and doesn’t preserve the original size selection. Adding images below 👇🏼

This limitation is particularly challenging as we’re currently building components like buttons and cards.
I’m curious if anyone has any ideas on how we can fix this?
Thanks in advance!
Note: This is how we’ve built the icons: