Hey All, sorry for the continued trouble and frustration!
If the Detach deleted variables quick command does not work, the remaining ghost variables you’re seeing are still present because they’re still actively being used from collections within your design components and/or deleted color styles.
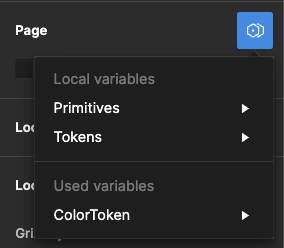
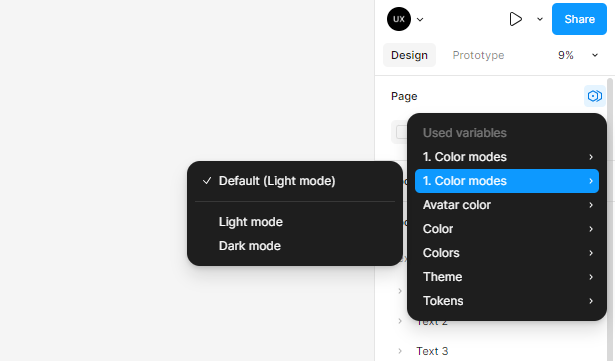
Be sure to review your file for variables that are being used across multiple pages. We understand how this can be confusing, especially when you have multiple collections with similar names and modes, making it difficult to differentiate between them.
Unfortunately, the team confirmed that we don’t have an automatic solution to fix this or a simple way to view which variables come from what collections. But in order to completely remove ghost variables, you’ll need to manually remove all instances of those variables from your file.
If you need help locating old variables that are still being referenced in nodes on the canvas and are able to share your file with us, please do so here: https://help.figma.com/hc/en-us/requests/new
Be sure to use your Figma account email, include a link to the file, share edit access with support-share@figma.com, and our Technical Quality team can help you locate and remove the old variables.