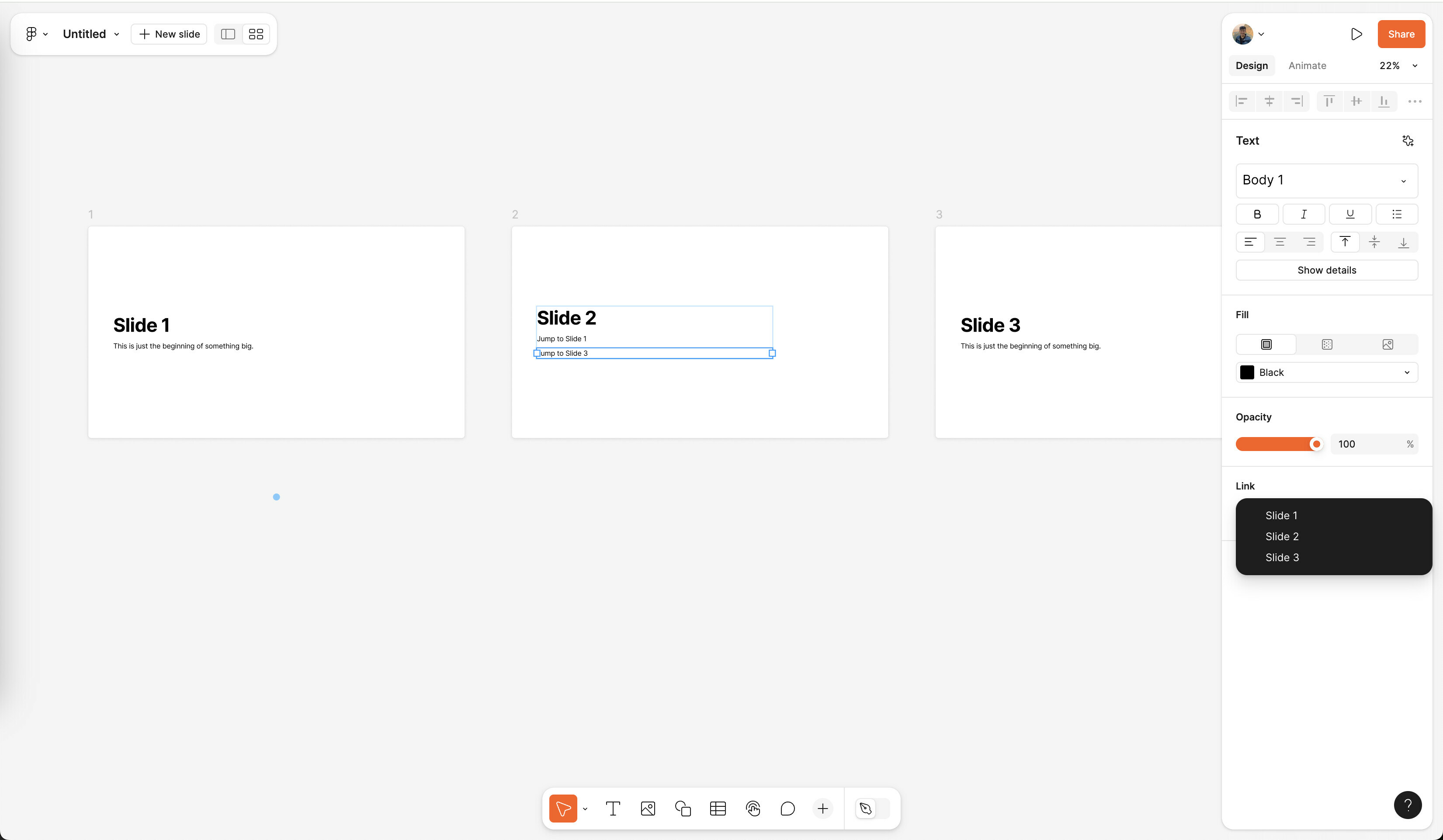
I know Slides has been around for about 5 minutes, but I can’t figure this out. Is it possible to add button interactivity to Figma Slides - like having a ‘overview’ slide with links to individual slides later in the presentation? Right now, it seems to only support linear progression.
Basically, I’m looking for way to add a “jump to this section” button that skips around the presentation.