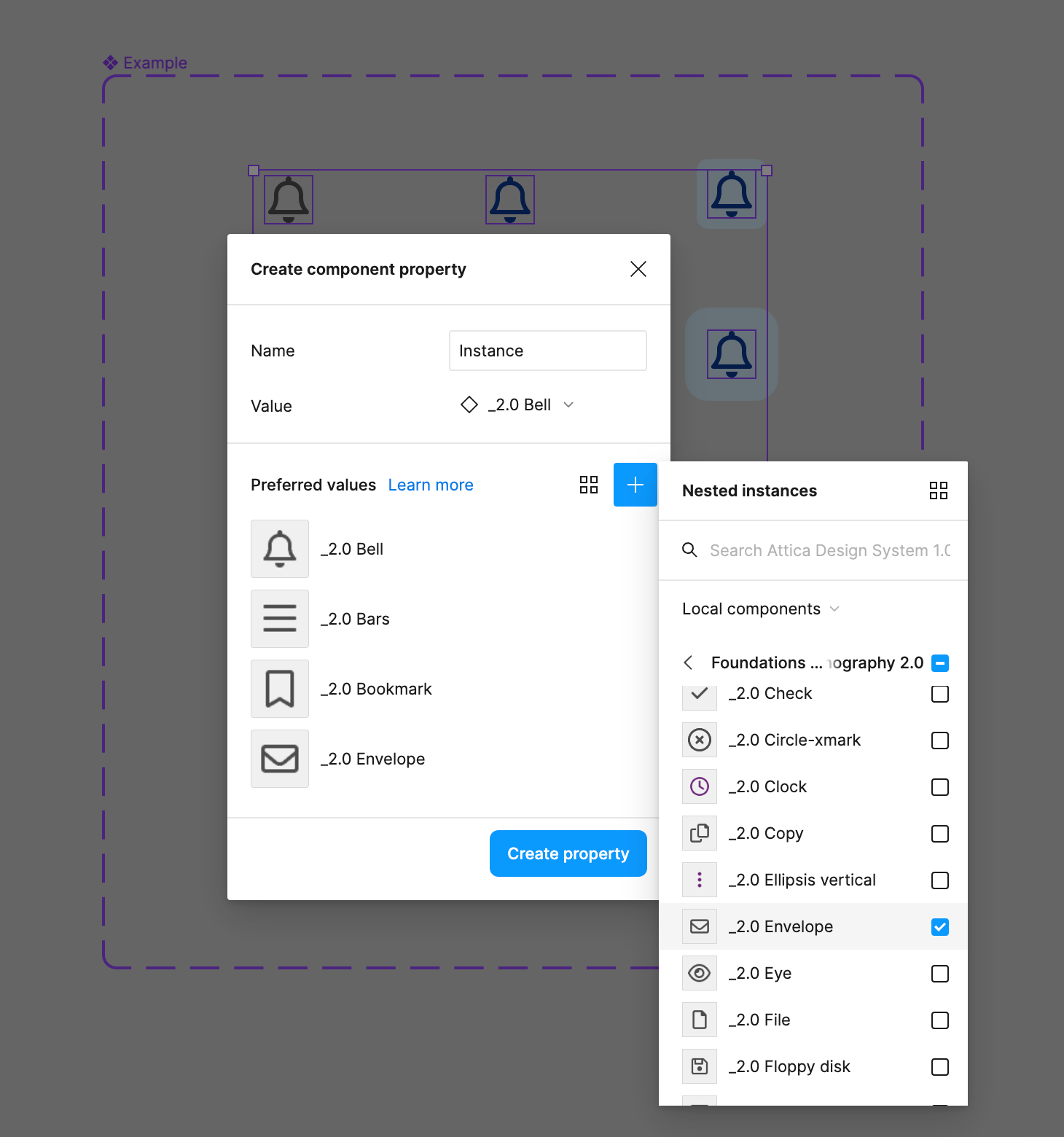
I have a button icon component set with different button (and icon) sizes. I want to create icon swap in my properties so it is easy to switch it using panel on the right.
The icon set we are using is fontawesome icon font (not SVG file).
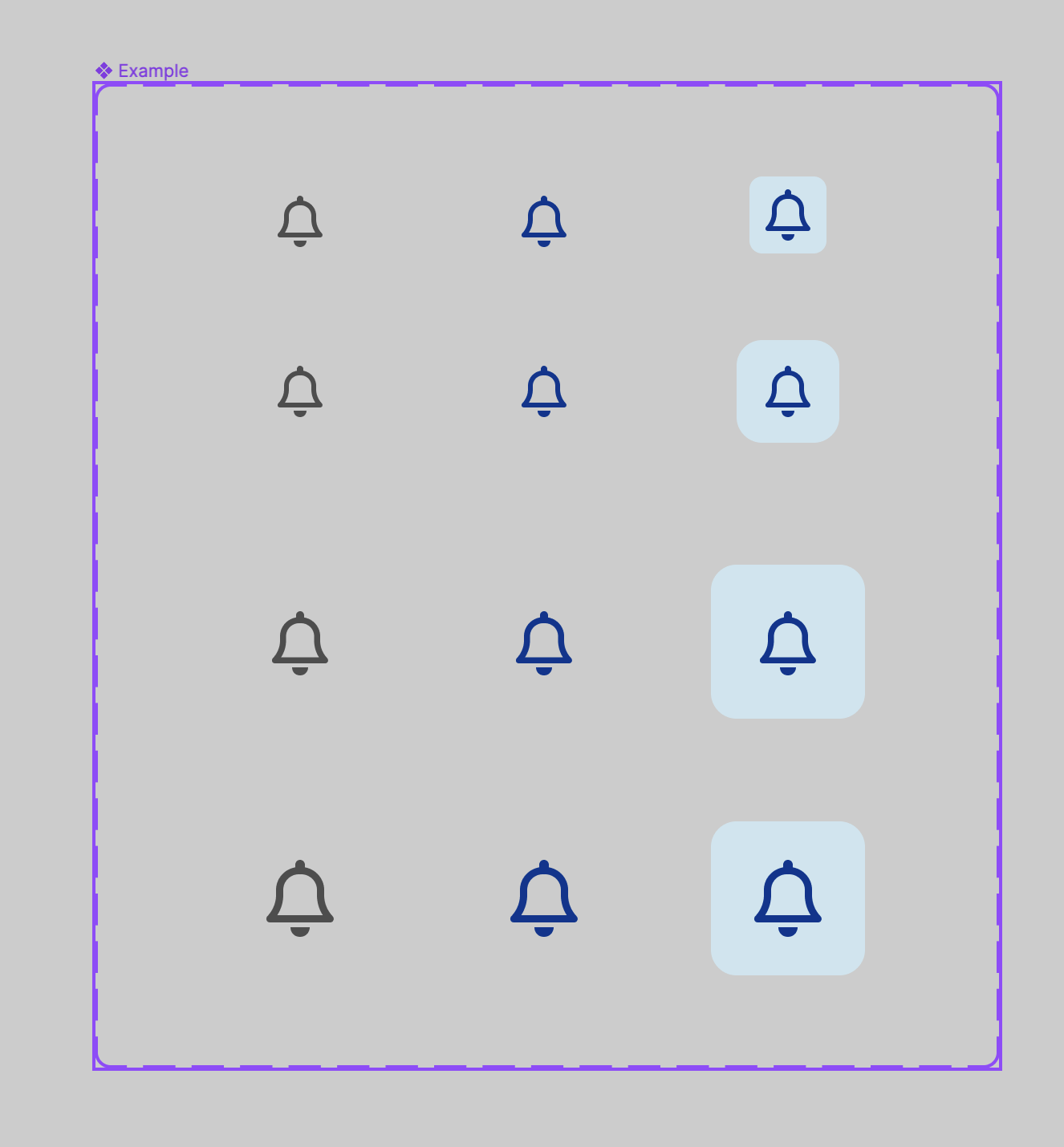
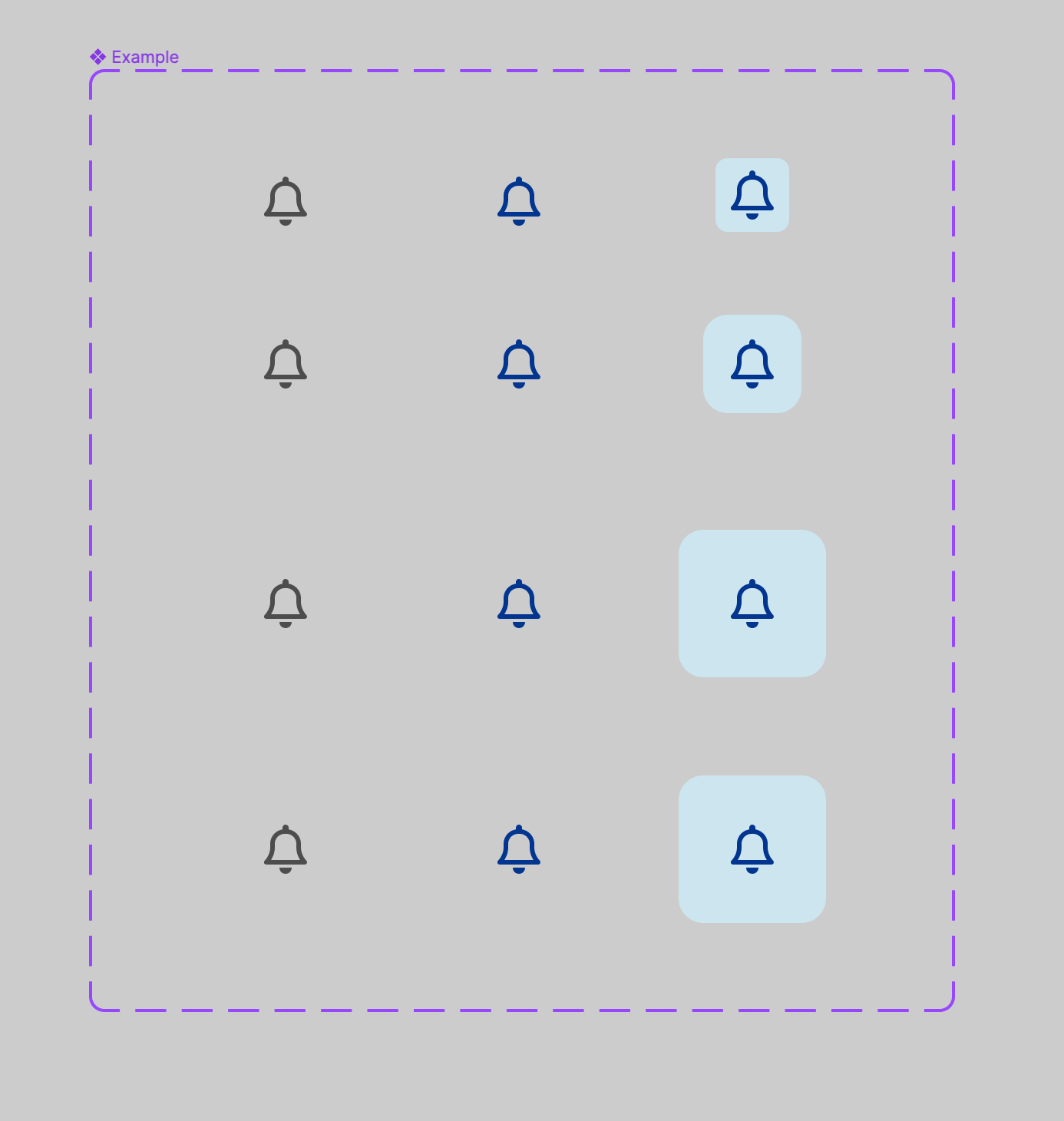
When I create icon swap property and apply it to all the icon sizes in the component set, all my icons change to the same size. Ie I cannot have different sizing of icons attached to the same property.
Is anyone having the same issue and how did you resolve it? I have a suspicion the issue stems from using live font in icon set rather than SVG file. Note: converting icons to SVG is not the option for us.