There seems to be a bug where the Min and Max values do not show up on component instances?
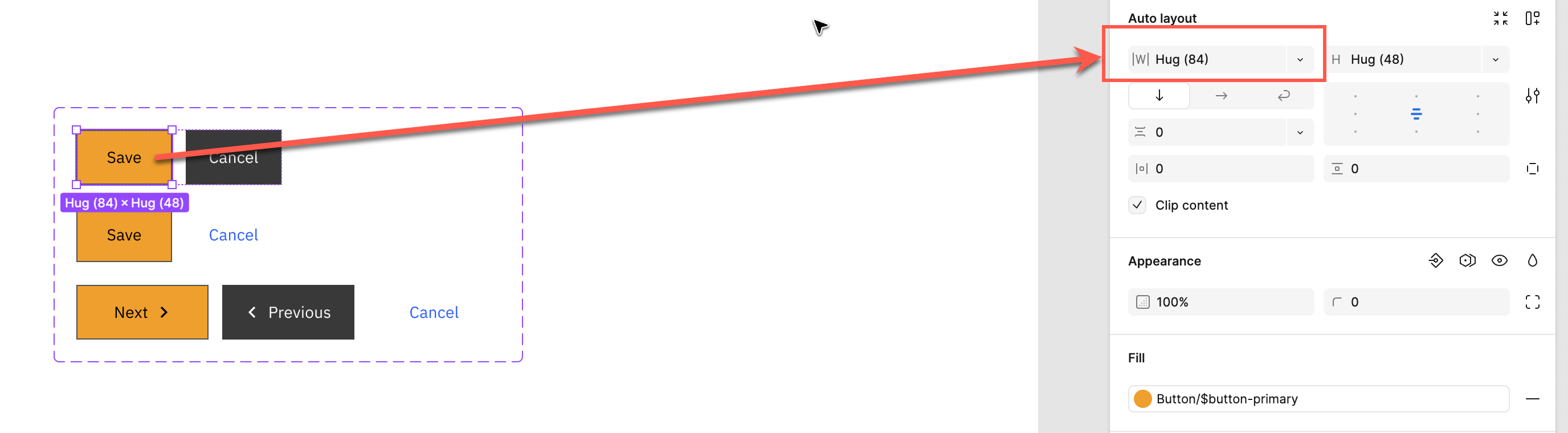
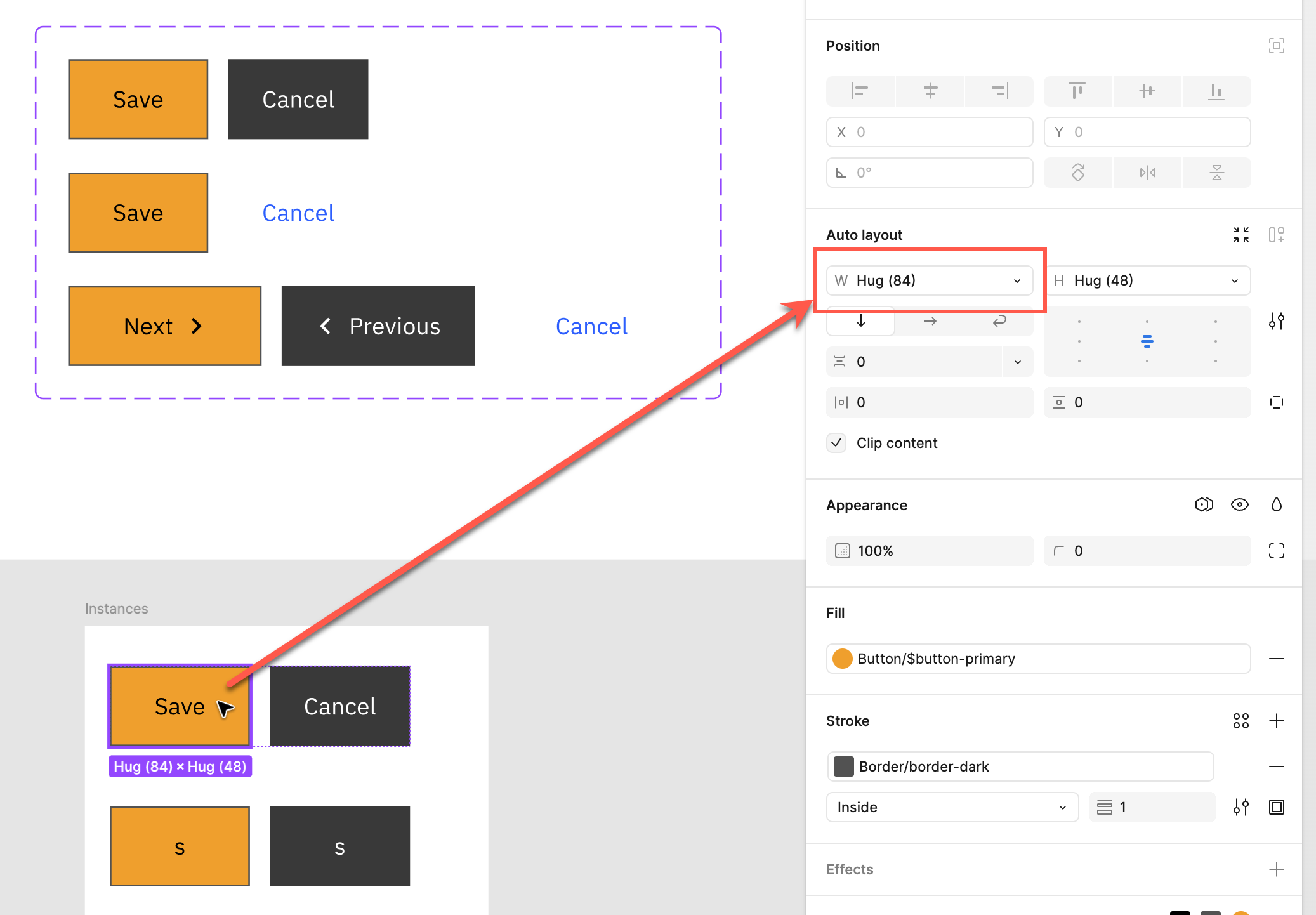
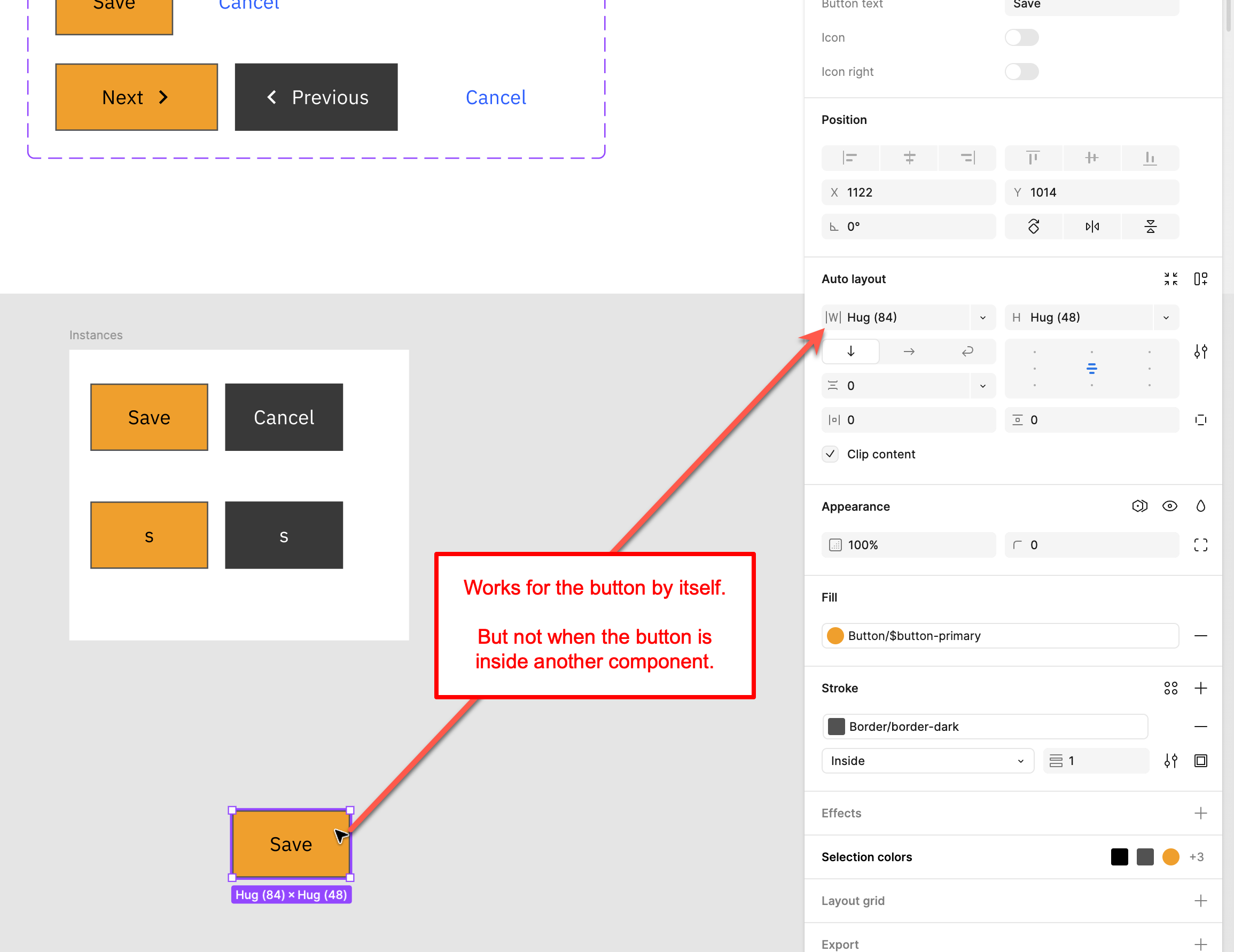
The values do get applied, but they do not show up in the W (width) and H (height) fields, so there is no way to see that’s where the width is coming from, or to clear the min / max when an override is needed.
NOTE: this seems to happen only with nested components. In my example I have a button component, inside a “Button Group (Save or Cancel)” component. An instance of the button shows the Min width, but the button in an instance of the button group does not.
Possibly related: Can’t remove min and max height when the component is nested