Hi there,
I’m sure this comes up a lot but I wondered what the best way of highlighting one item in a list of items is on click? I know I can change component variant on click but this won’t change the others back. Here’s what I need:
List of Items - Default Not Highlighted
Click on item - Highlight Item
Click on different item - Highlight this item but UNHIGHLIGHT other item
What is the best way of doing this?
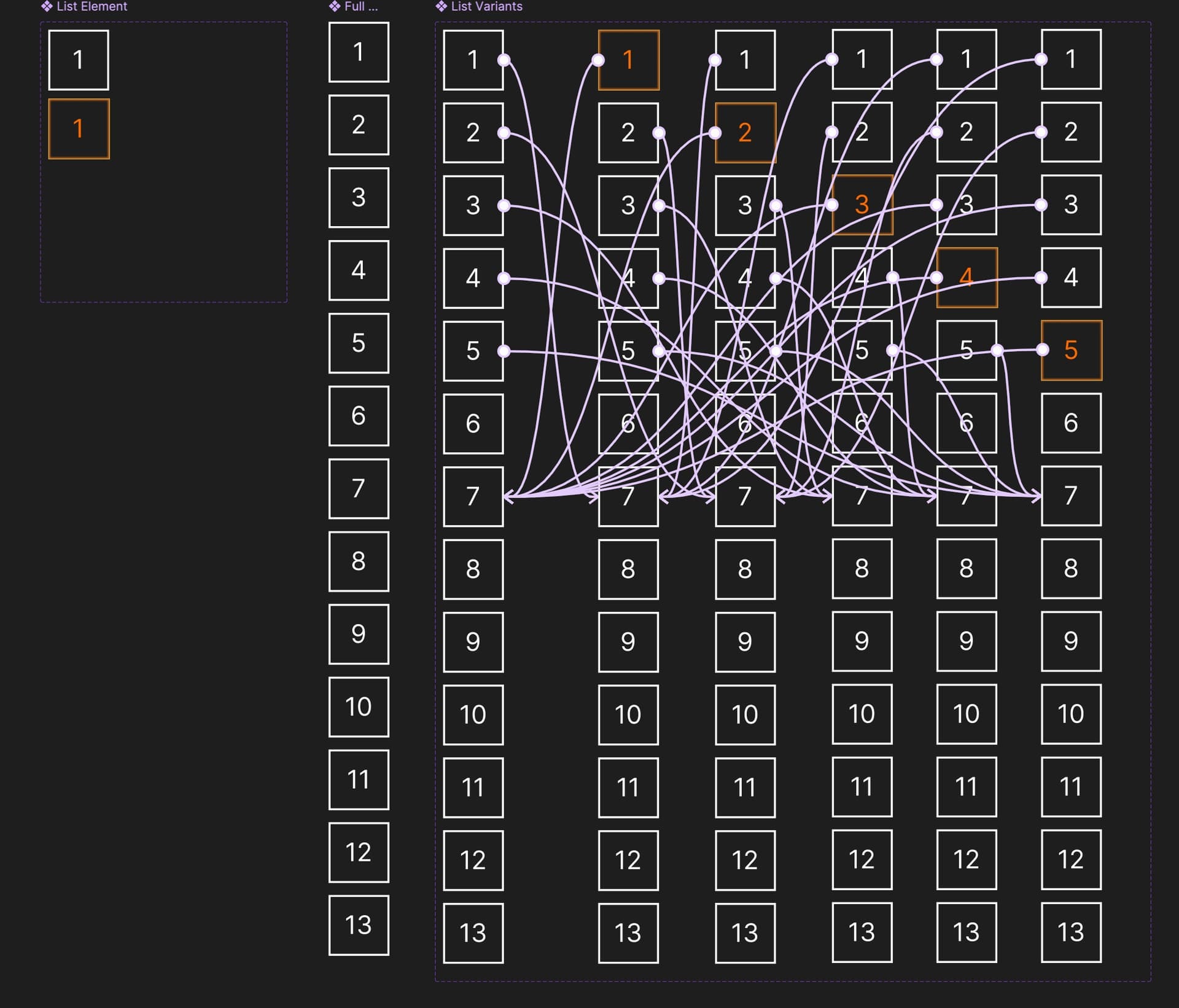
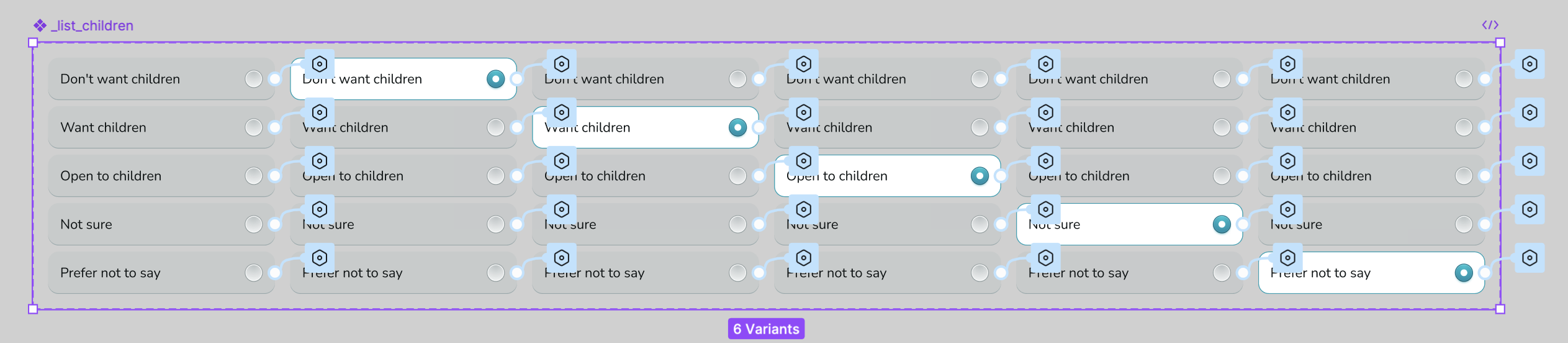
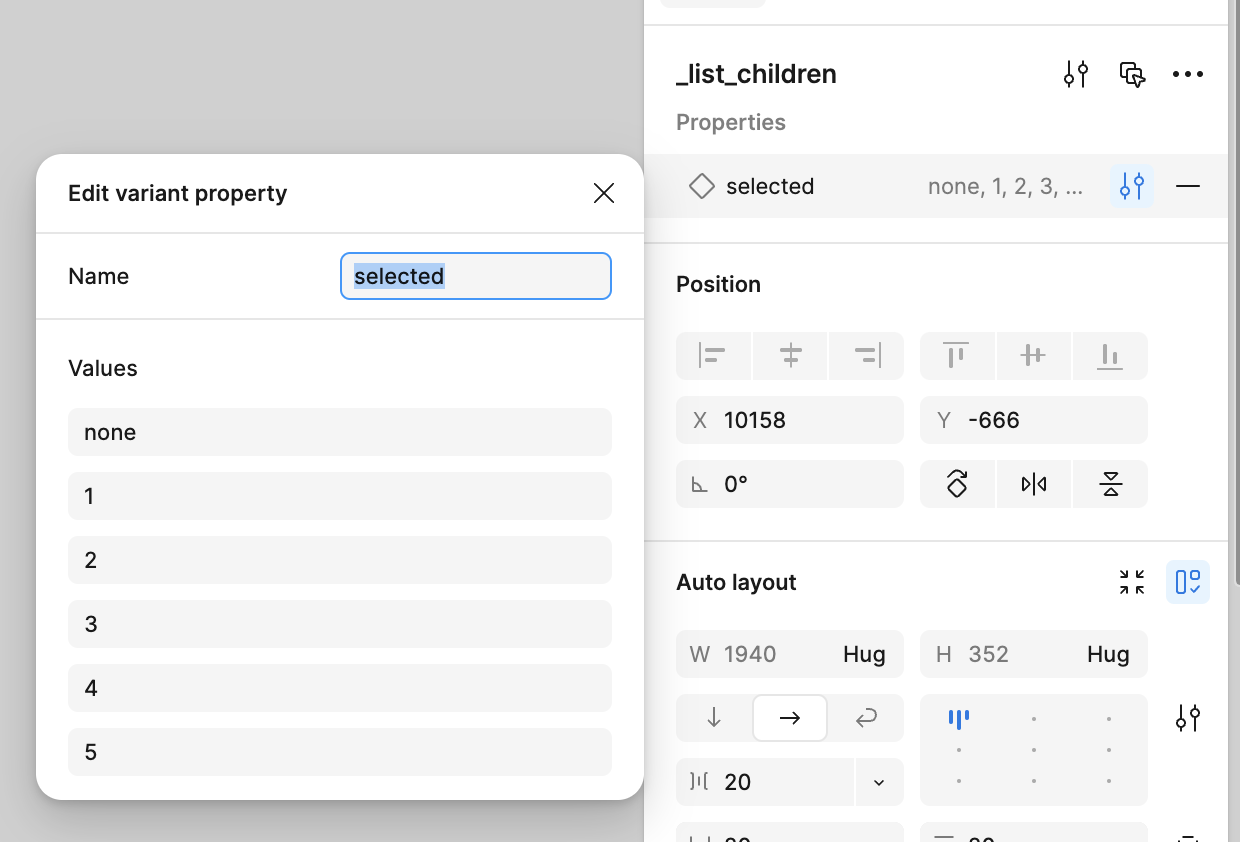
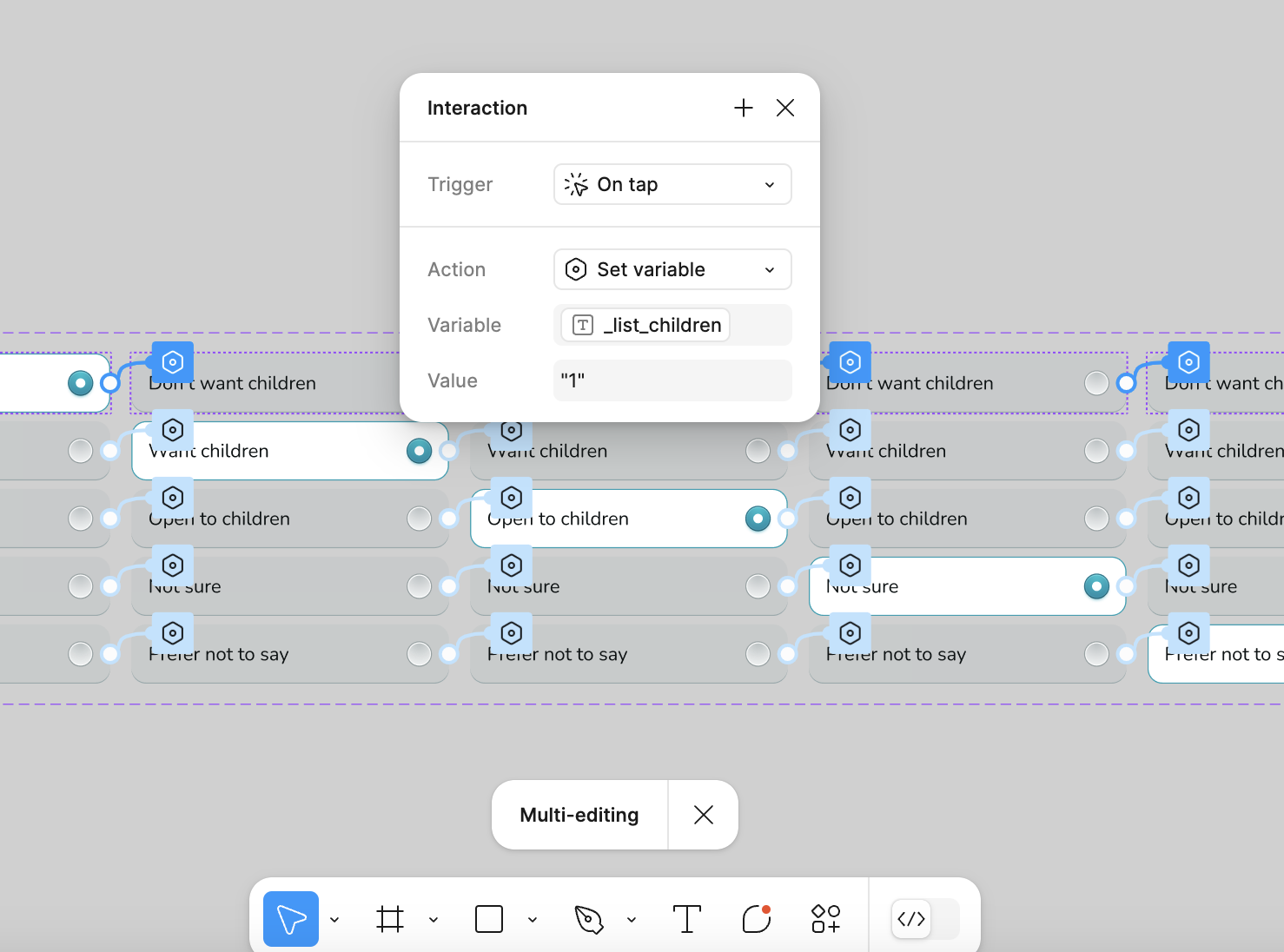
This is the only way I can do it at present which is laborious and requires a new component for every version of the list. Seems like an inefficient way to do it!
Thanks
Jen