Hi Figma Community!
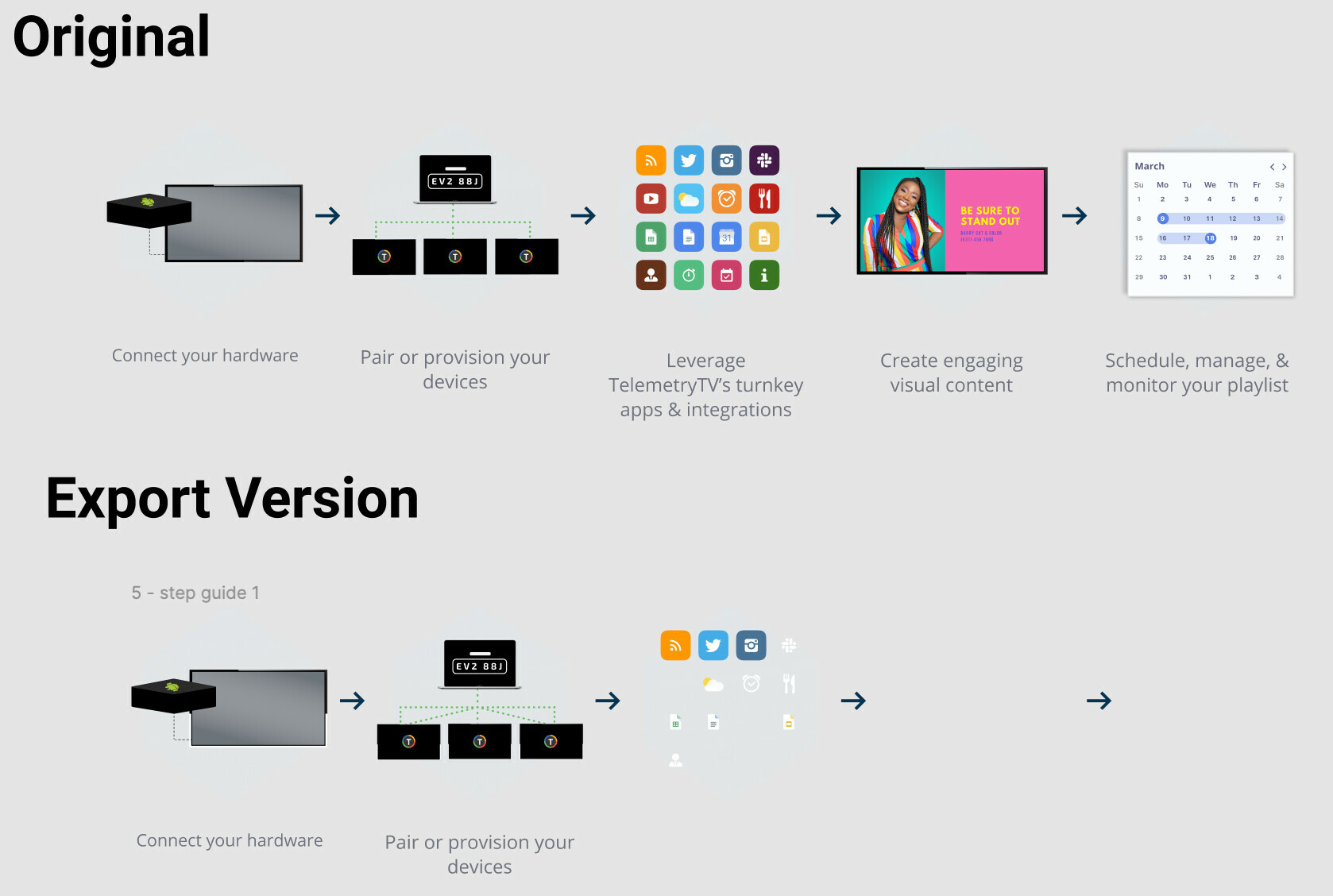
I am currently experiencing an issue where my components created in Figma do not export as svg’s correctly. When I export svg and png versions, my svg exports are missing many elements from the original design and many elements become broken. When exporting that same group as a png, it exports perfectly.
Has anybody else come across the problem?
I have tried creating designs on my corporate account, as well as personal accounts and the issue occurs for all accounts. There are many errors in my console, but I can’t find a resolution.