Hi. I came up with a limitation when I did prototyping.
It seems impossible to have two animations/interactions occur simultaneously from a nested interactive component. As an example:
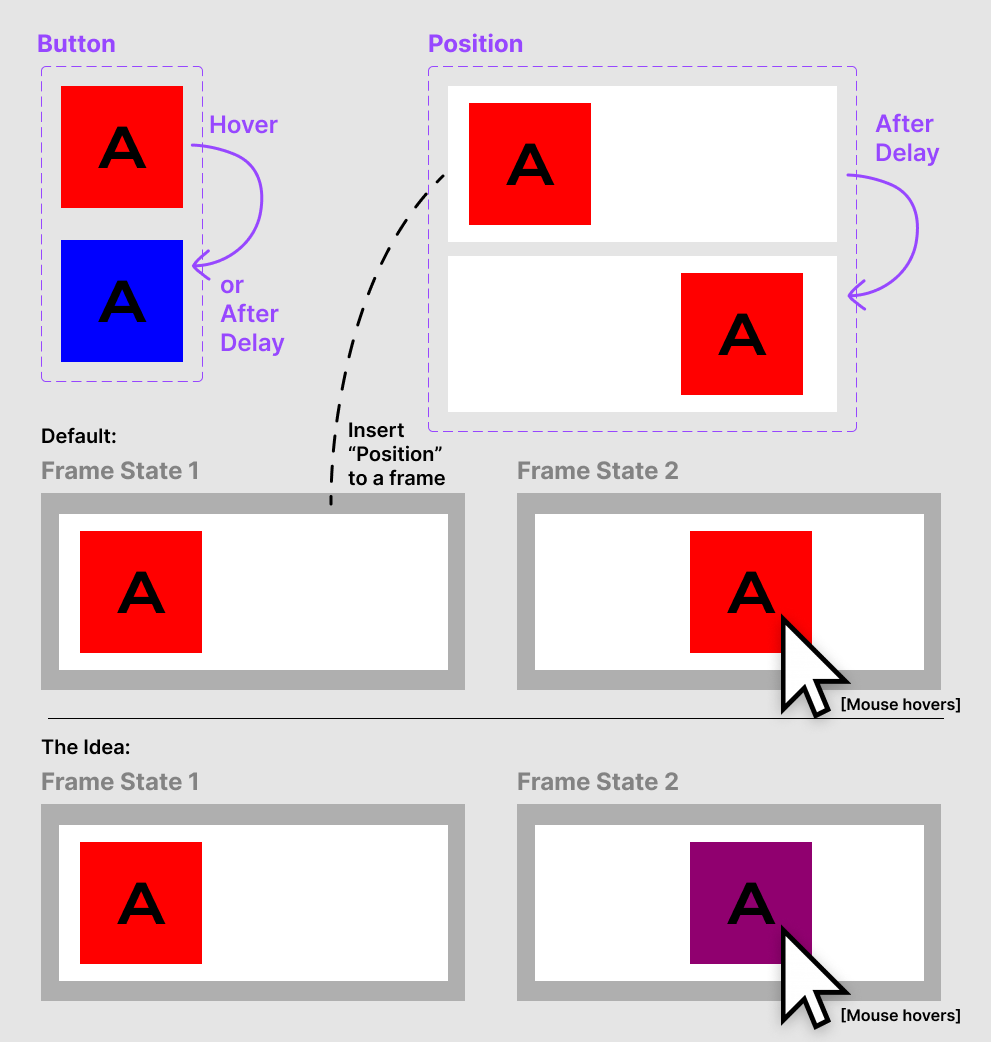
- I created a button component named “Button A” with a hover action. If a cursor hovers on Button A, it’ll change color from red to blue.
- I created another component with Button A in it named “Position” with an after-delay action. The animation starts automatically and moves Button A from x=0 to x=100.
- But, when I play the prototype, only the Position’s animation occurs and whenever a cursor hovers over the moving Button A, the initial Button A’s action (change color) couldn’t happen. Just Button A moves from x=0 to x=100. It’s also still the same if Button A was set with after-delay, click, or other action.
So, my idea for it is this:
When the Position’s action/animation occurs, the initial action of Button A could also occur at the same time.
Hope my explanation is clear 😃