Hi Figma devs 😃
I’m trying to load all fonts before updating layer character.
const fontArray = [
{ family: 'Roboto', style: 'Regular' },
{ family: 'Roboto', style: 'Bold' },
{ family: 'Font Awesome 5 Pro', style: 'Solid' },
{ family: 'Font Awesome 5 Pro', style: 'Light' },
];
fontArray.map(async (font) => {
await figma.loadFontAsync(font);
});
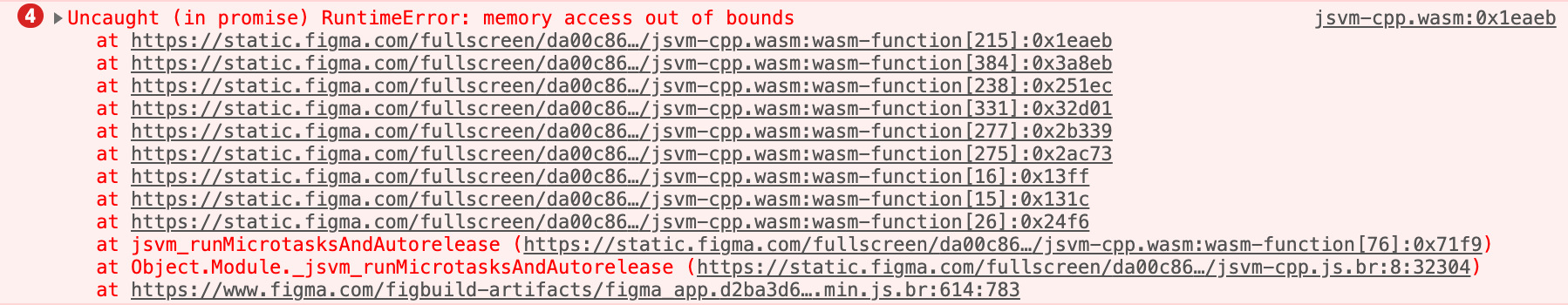
Unfortunately, I get a memory error. Can somebody help, please?
Thanks in advance