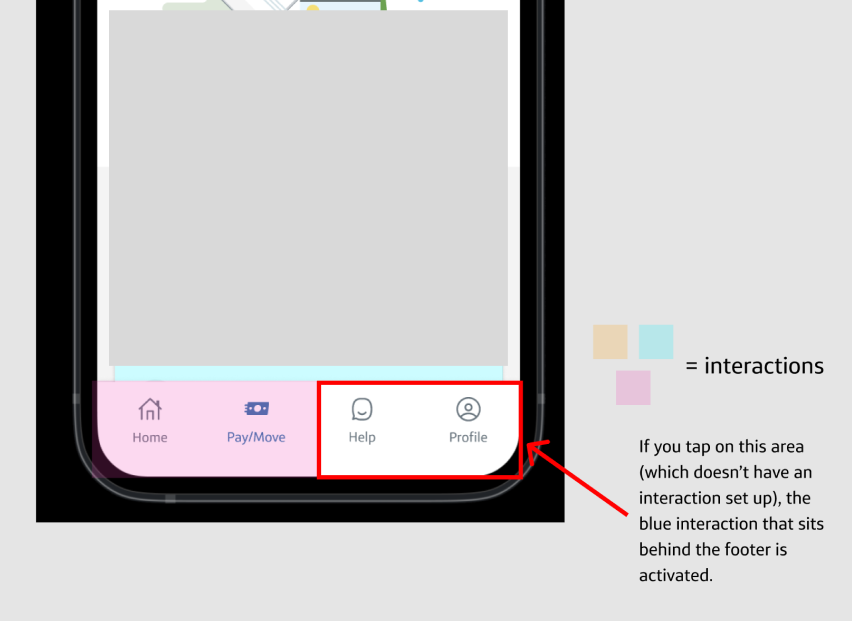
I have an iphone prototype with a fixed footer, and content that scrolls behind the footer. Part of my footer has interactions in it, but some of it doesn’t. If someone taps the unlinked portion of my footer and the content behind it is a link, it opens the link. Essentially figma is treating any unlinked portions of my prototype as being underneath linked items, even when they’re not. What am I doing wrong?
Solved
Links in prototype are clickable even when behind unclickable things
Best answer by tank666
You’re doing everything right, it’s just how presentation mode currently works.
Previous topic (closed): Prototype link interaction NOT mimic normal browser behavior.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.