I would like to be able to select multiple layers and add autolayout to each of them with one click rather than having to shift+A them one at a time.
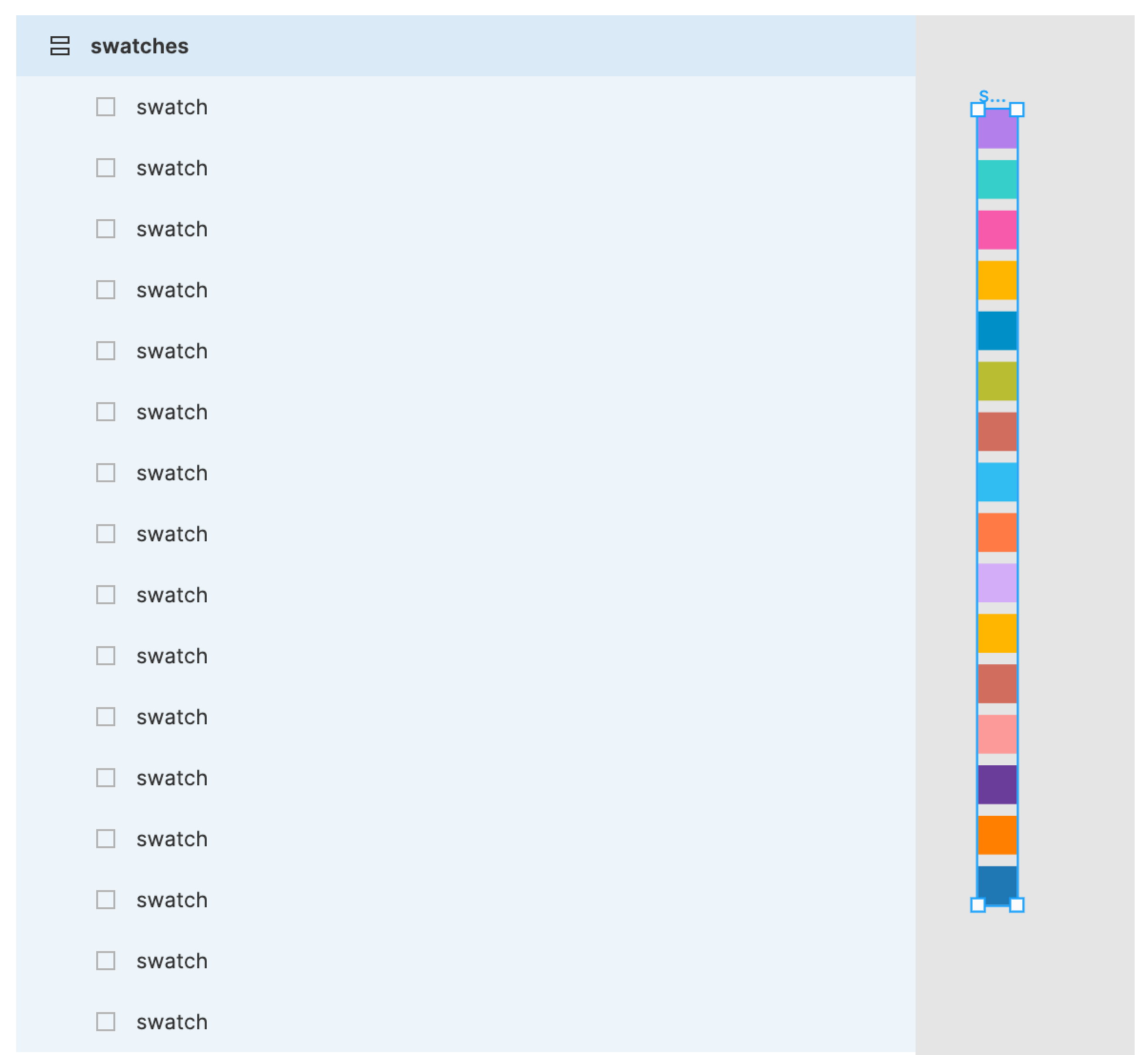
In my example above, I would like to add autolayout for each swatch. Only way I know is to go through them one by one. If anyone knows a work-around or plugin I would love to hear about it.