PROCESS / RECREATION
I have built a system to managed the copy by component inheritance.
- I create a base text component. I set it in any typeface with 16/100% as a base font style.
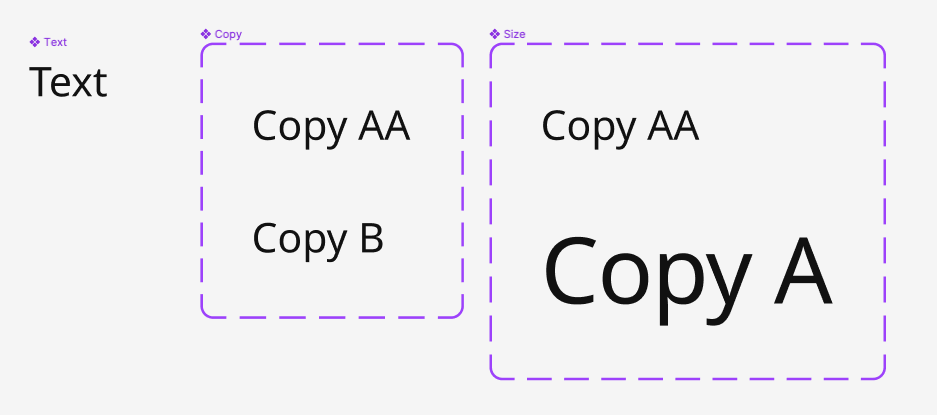
- I use an instance of said component to create another one called “Copy”. Each variant has a different content I can call for when needed.
- I use an instance of “Copy” and I create another component called “Size”. The first variant is just an inheritance of “Copy” with no modifications. To the second variant I apply a different font style, which changes its size.
- Now I can deploy a block of text to render on the screen with the desired size and updated content
BUG
The system is inconsistent.
For some reason, sometimes when applying a different font style it overrides the the actual content. It does not matter if I manually change the font settings either.
I have side to side to components of exact architecture and different behavior.
PROPOSED SOLUTION
Font styles are no longer registering as an override in content for text components.