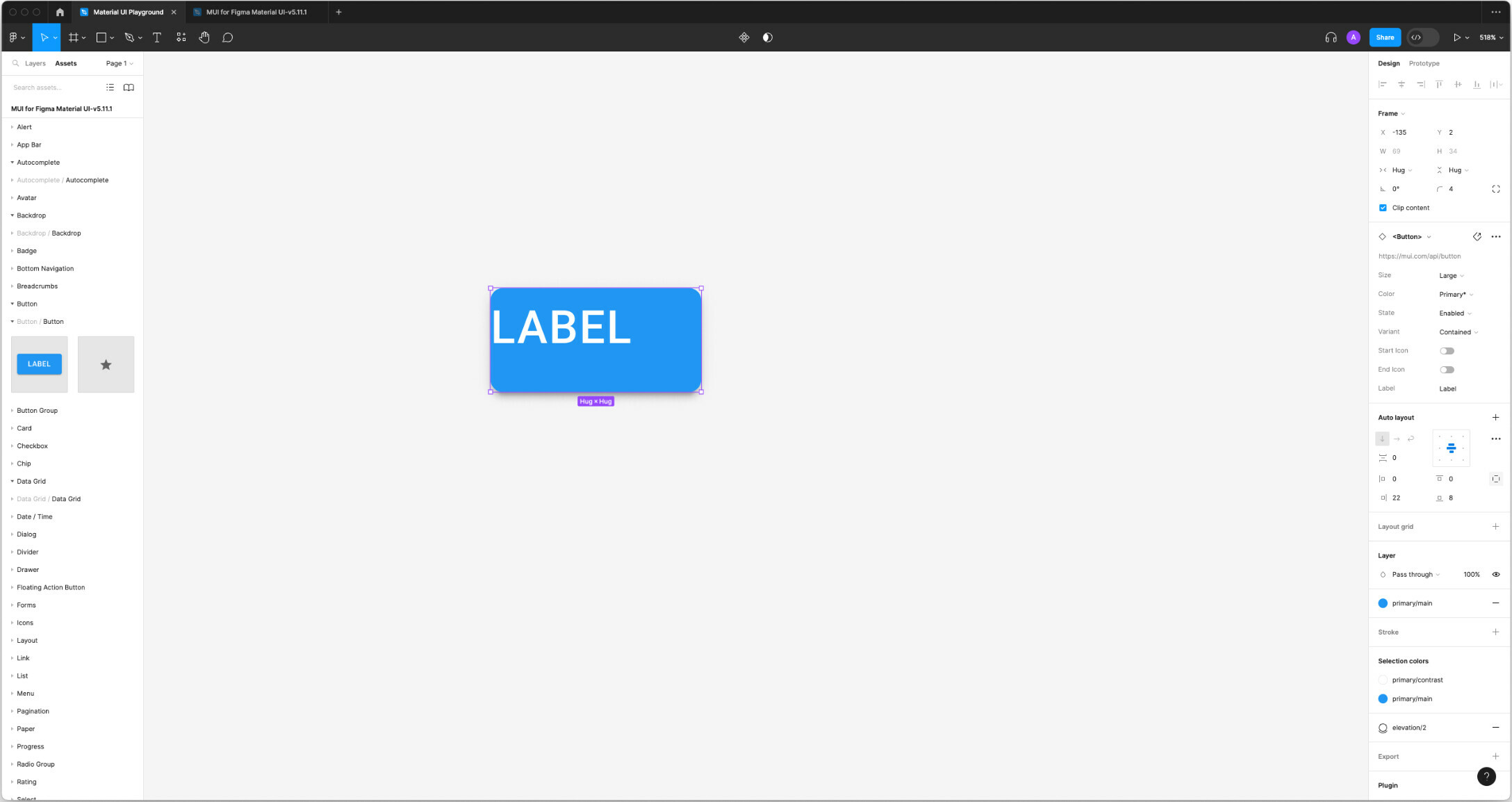
Today all my components suddenly lost the top and left paddings. Has anyone encountered this weird bug today (7th of July)?
Solved
❗️Figma Suddenly Dismissed All Top and Left Paddings?
Best answer by mlloyd
Hi all – Molly from the Figma engineering team here. We deployed a bug to our file importer last week that affected top and left padding for auto layout frames. The bug has been fixed as of yesterday evening, so if you re-import your file(s) you should see the correct paddings. Sorry for any disruption this may have caused!
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.