hi everyone!
i am new to figma and ux design and i pretty much learn everything by myself and tutorials from various resources
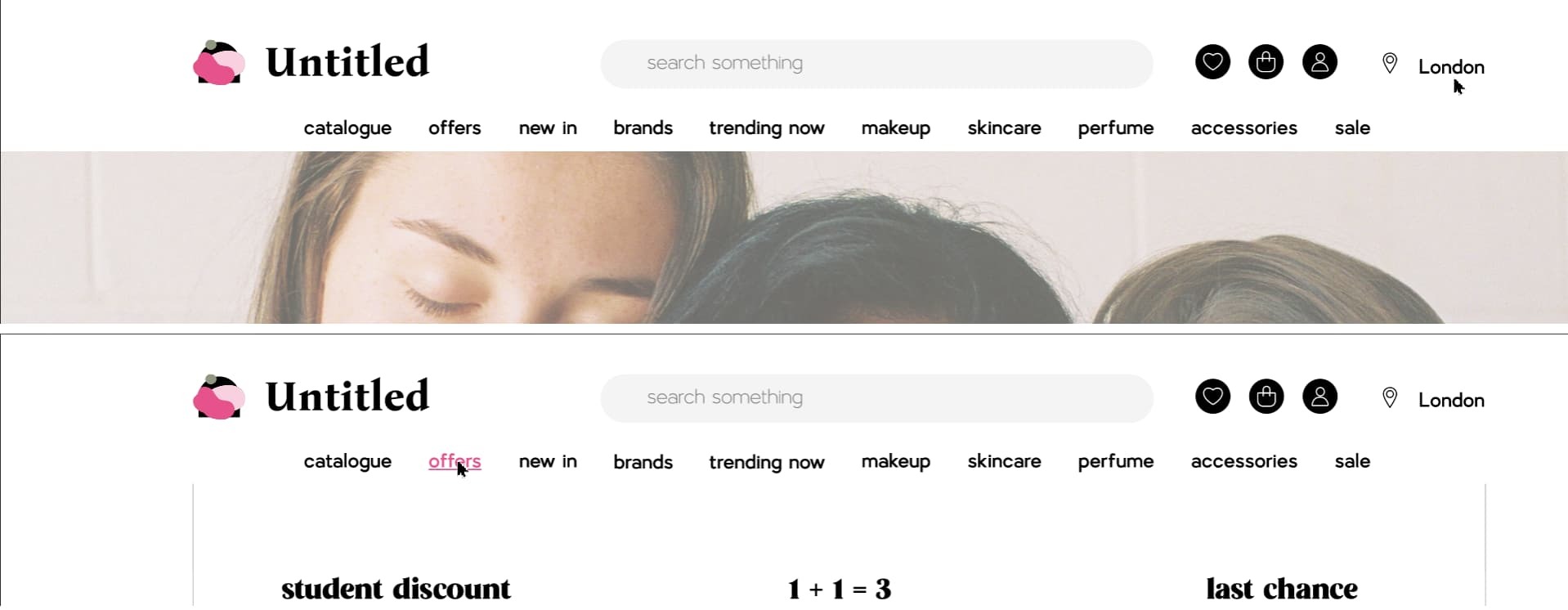
i faced the problem where i need to create an interactive header for a landing page, but i can’t wrap my head around on how to make it work
it sould work this way: while i hover the mouse on the category it should open it and when i enter the are it should staythere, but it doesn’t and it just closes!
thanks in advance!
ps: if anybody would be ready to mentor me or be my study buddy - that would be awesome! can’t always find motivation to do it all alone