Good day!
How can i clone or copy node?
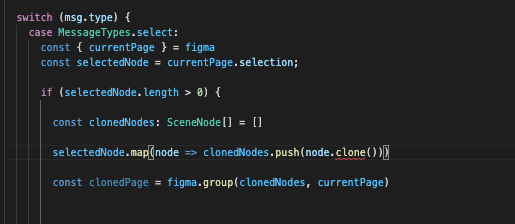
I want get selection nodes from page (currentPage.selection)
Clone selection nodes and group
Export group to image and submit image to REST API url
Or is there another way, to get one image from selection nodes?