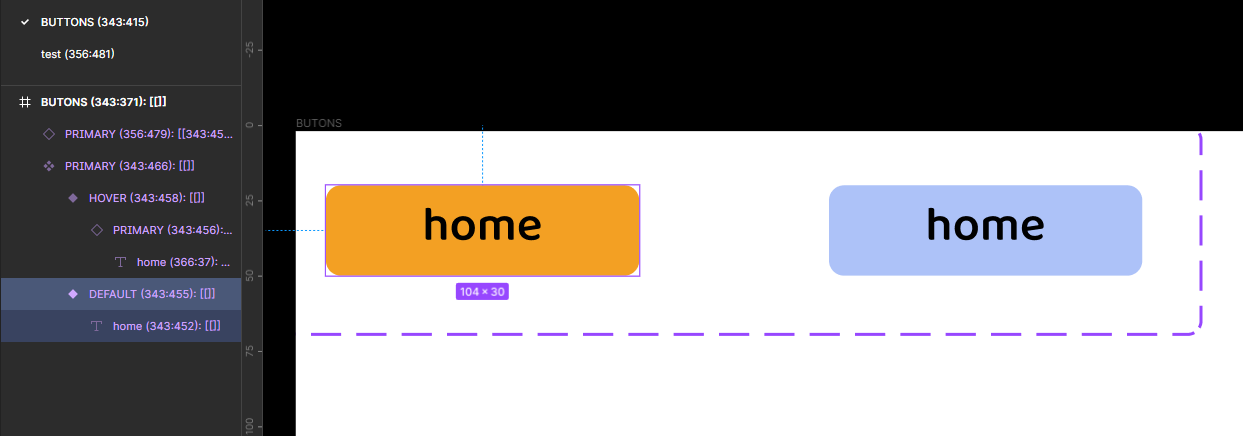
Here is a [link to my project].(https://www.figma.com/file/qUoHgoeo5R1qbNi5s4xkaD/Therapist-Review-App?node-id=356%3A481)
I made it easy to see on the test layer. When I go to present and hover over my button the hover state changes text back to default text.