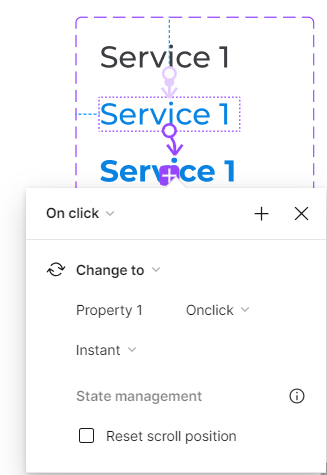
I have a component with variants that has an onclick interaction:

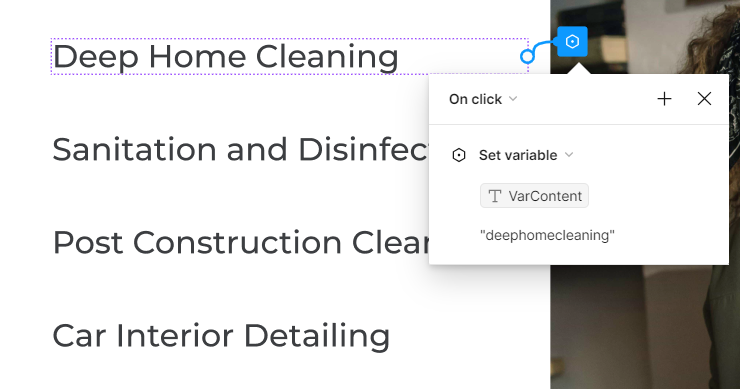
however, when i created an instance for this component, i need to add interaction-onclick also to switch the contents on my page based on the services links. this overrides my first onclick interaction.
is there any way on how to resolve or prevent this one so that whatever the user clicks on the link, the link will be emphasized (property-onclick of variant) at the same time will display the corresponding content on the page.
TIA!