I’m doing some plugin development and have a figma document that has a couple libraries added to the file, and these libraries contain both variables and styles with different color values. I am trying to access the color values for all these variables and styles from both libraries programmatically via the plugin API.
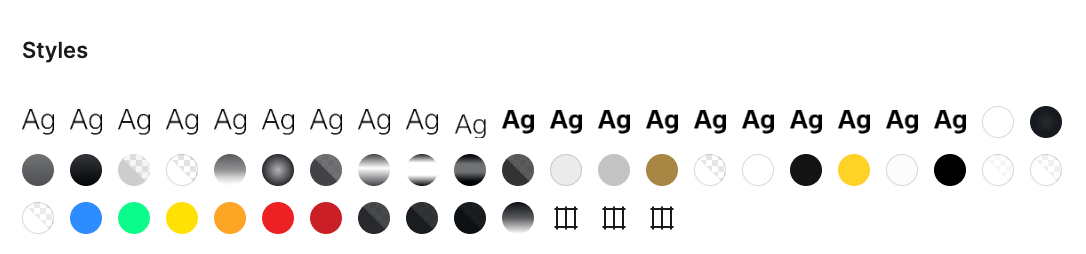
Ex:


Is this even possible currently? Or is there any workaround to access the color values associated with variables & styles from libraries associated with your document?
I know the plugin has a teamLibrary API designed to work with library files, but I only see two available methods (getAvailableLibraryVariableCollectionsAsync and getVariablesInLibraryCollectionAsync), and I don’t think either of these are able to give me the color values associated with the variables in the library. And in addition, neither of these methods work with Styles in the libraries (only variables).
Any input is appreciated, thanks!
