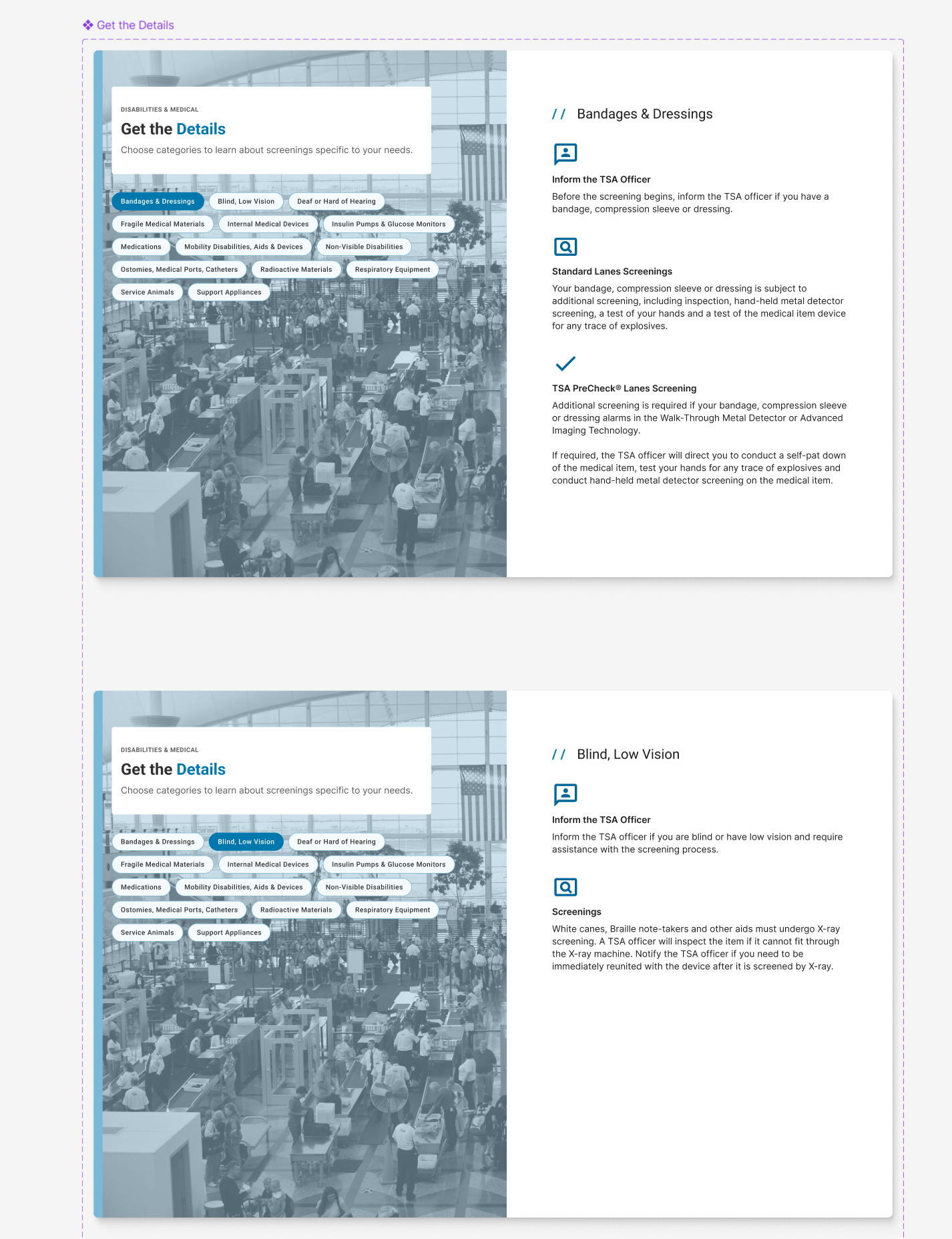
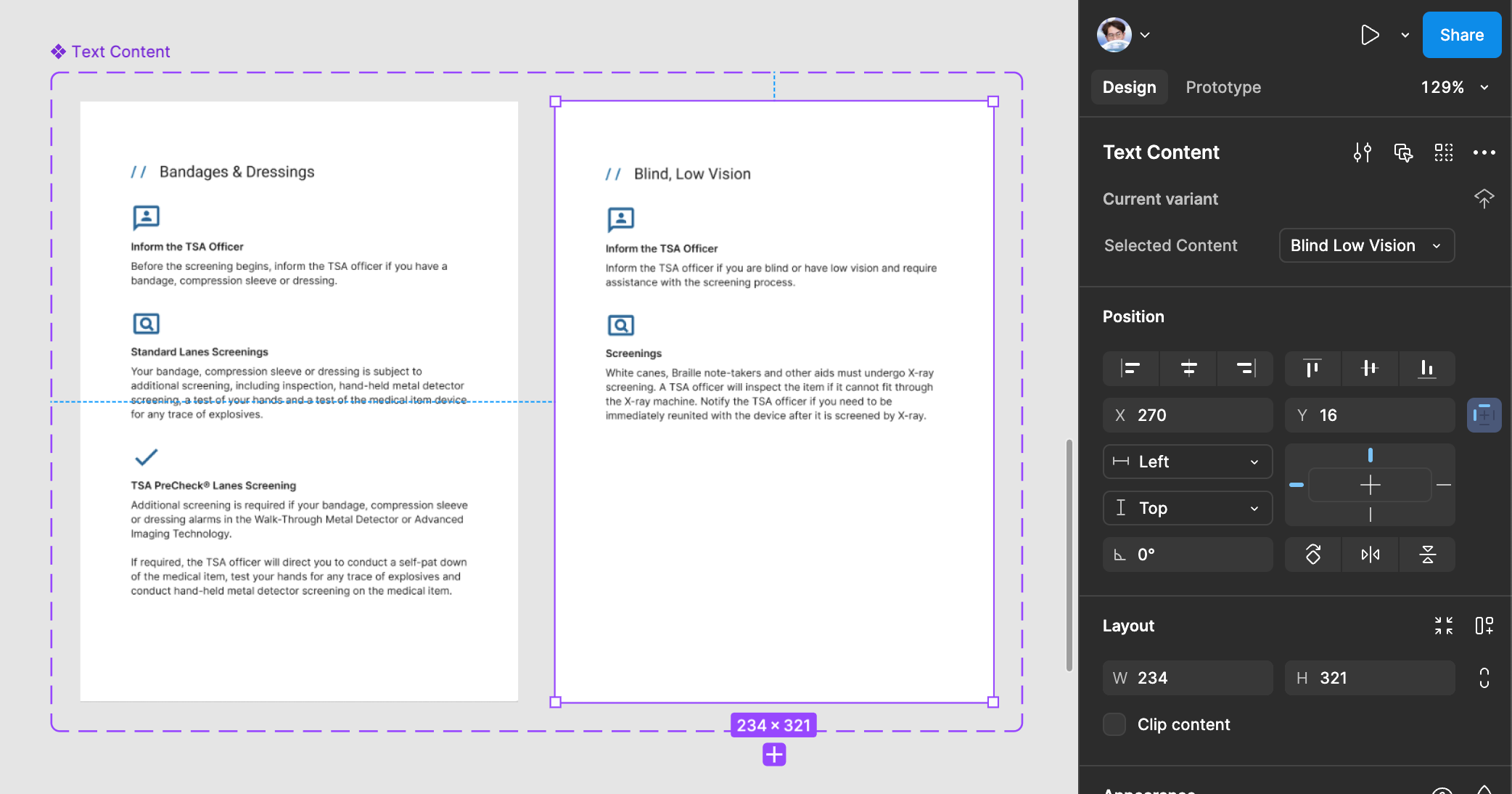
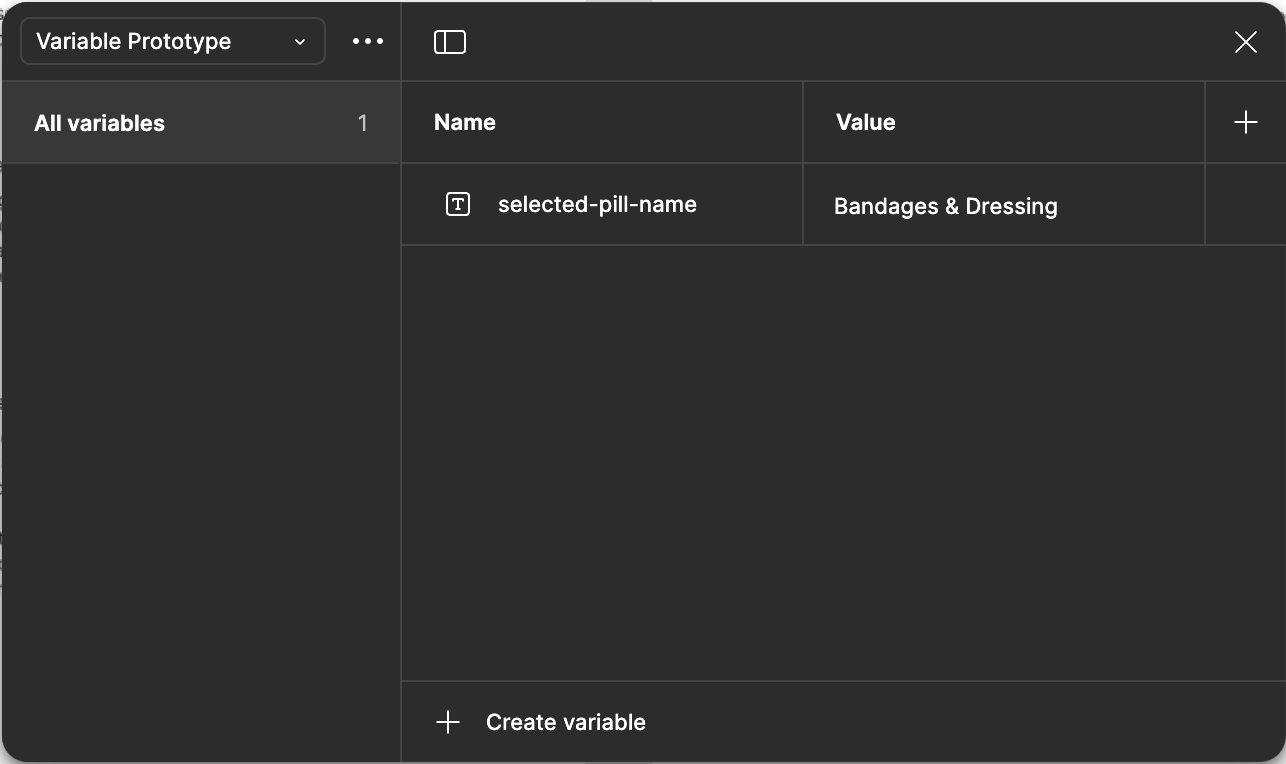
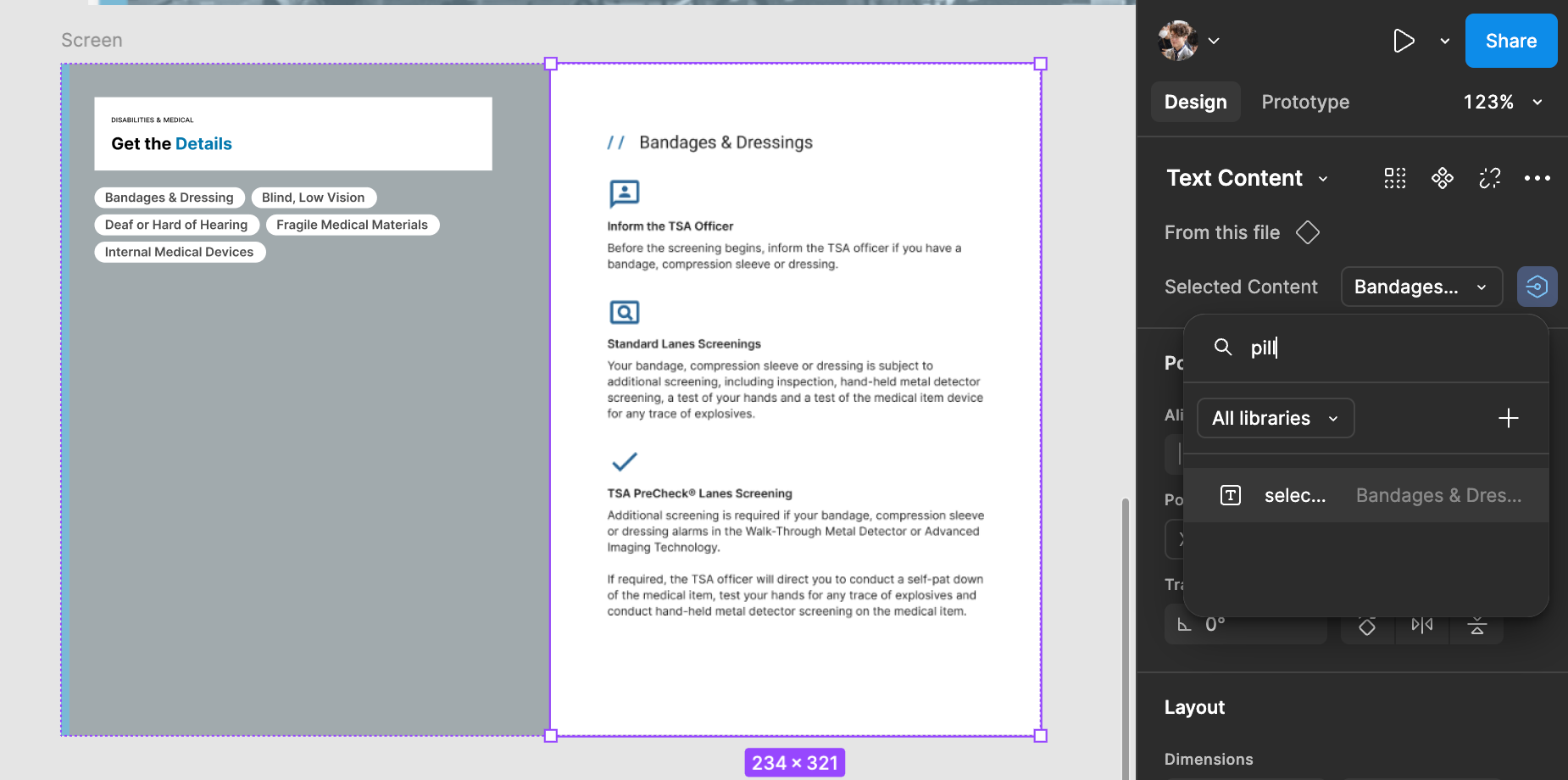
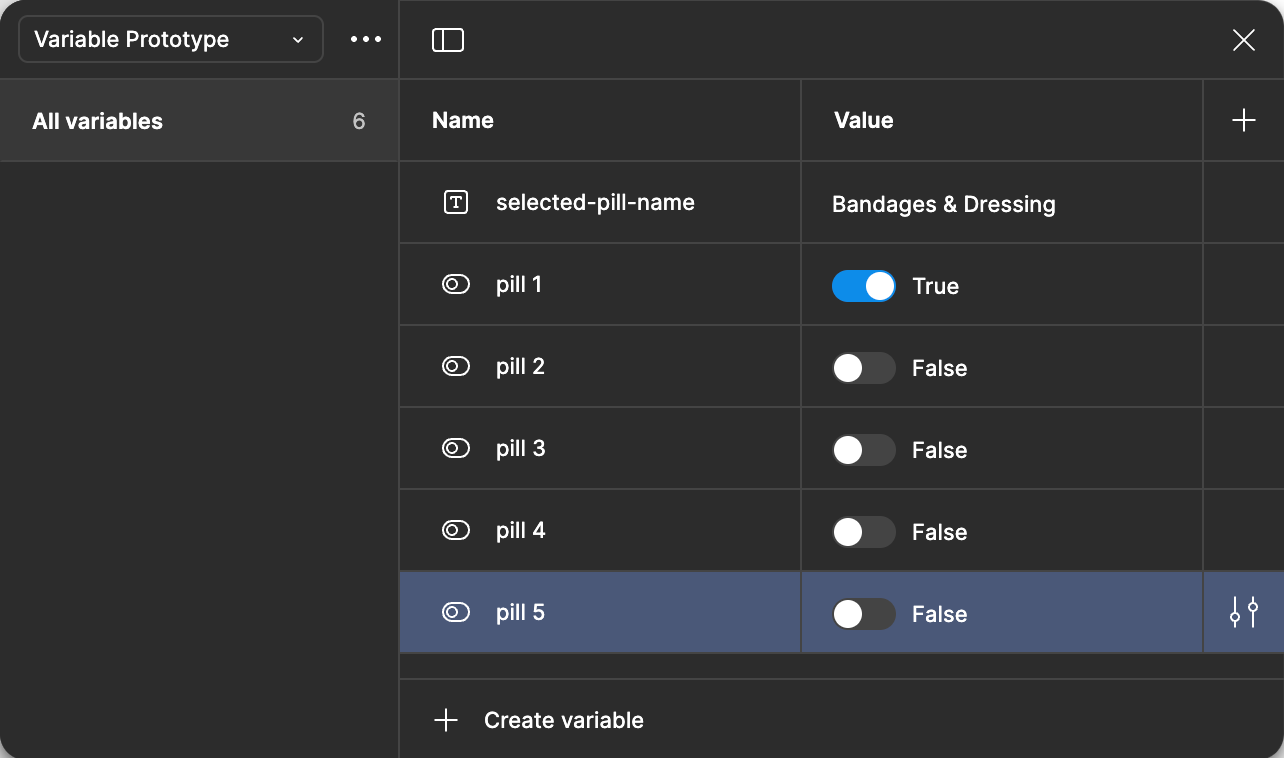
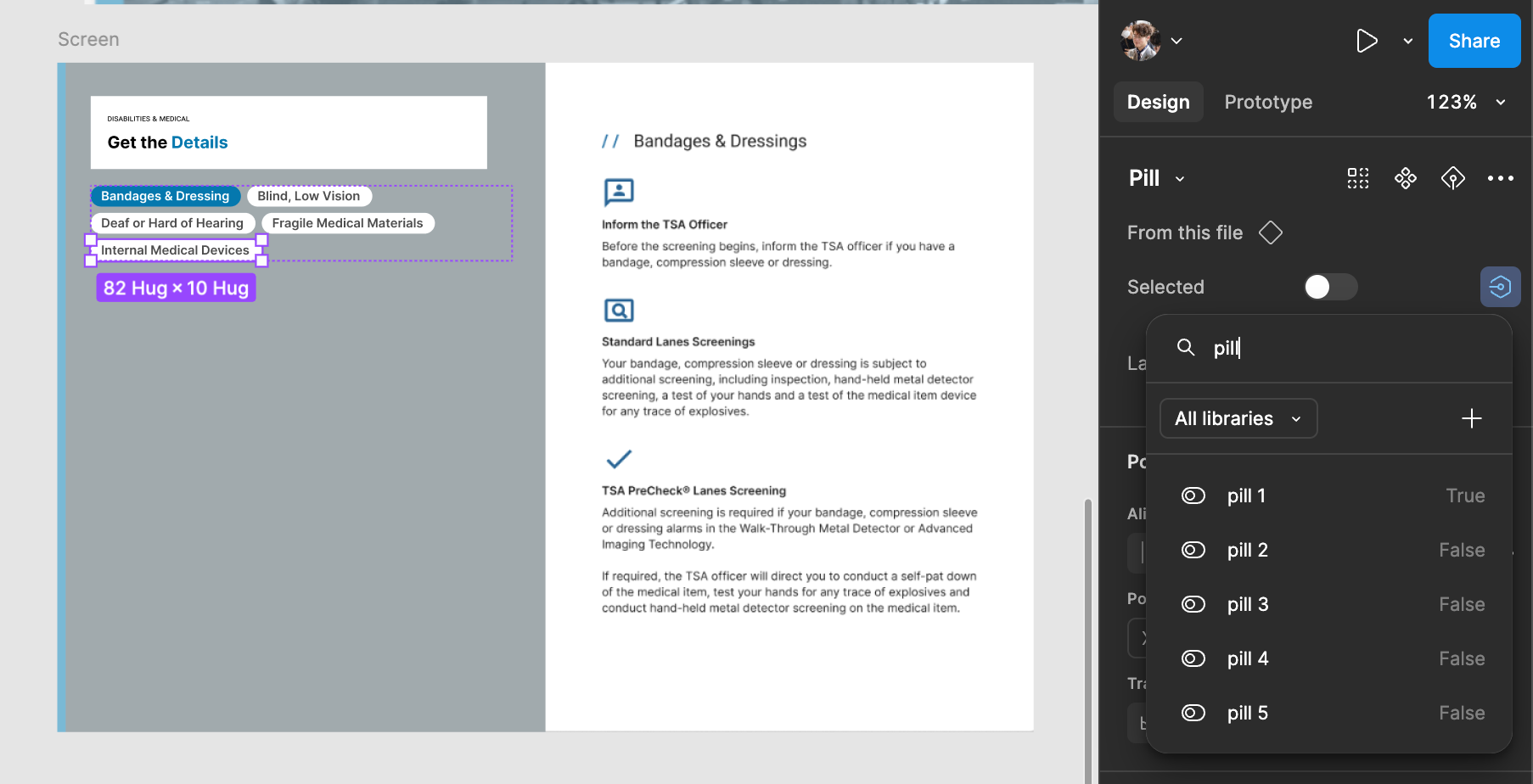
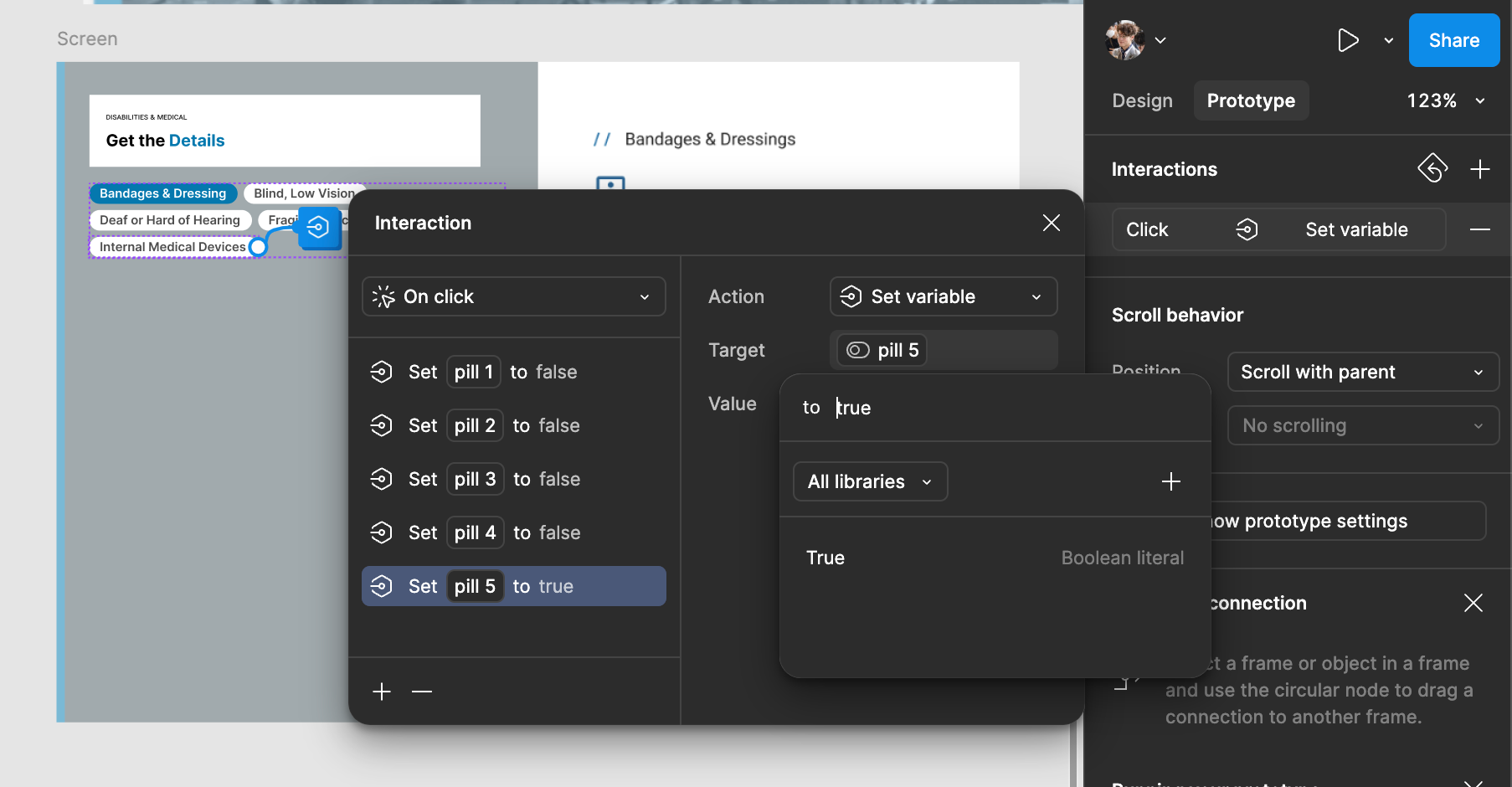
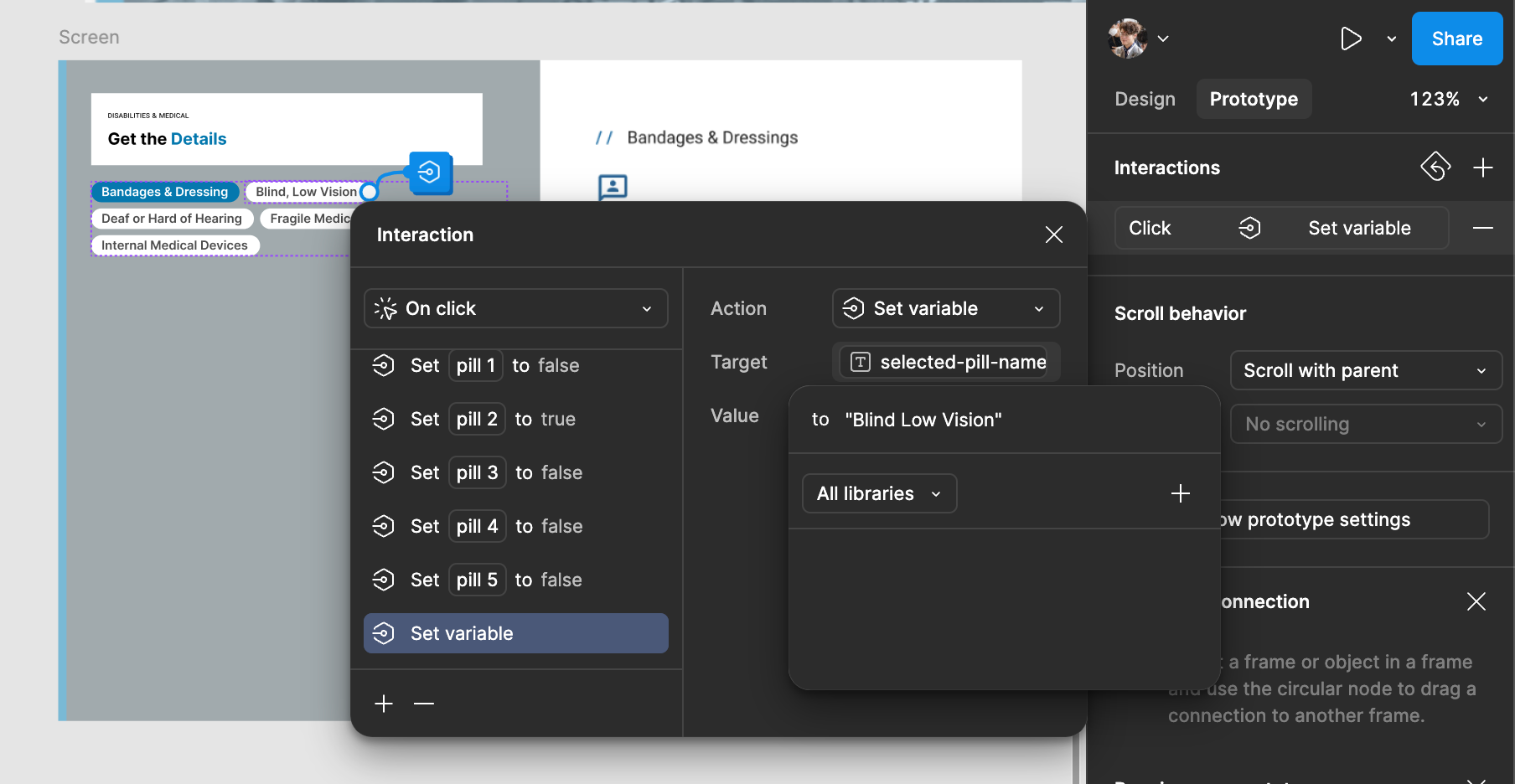
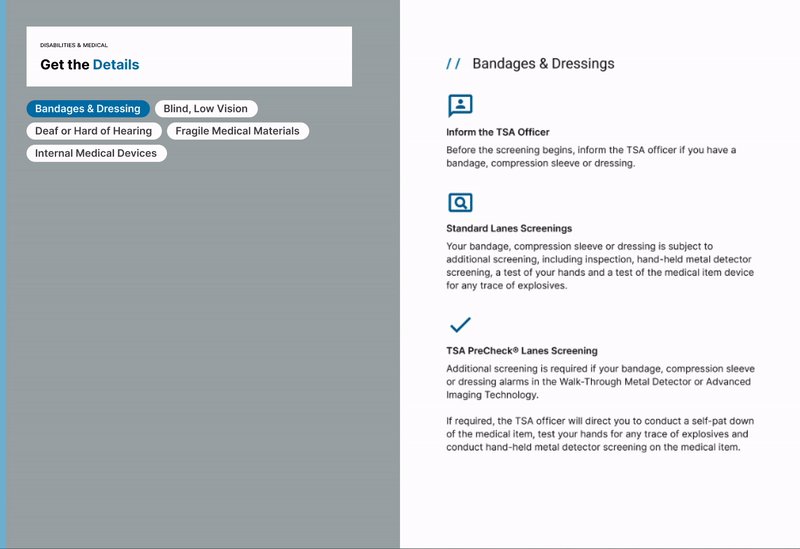
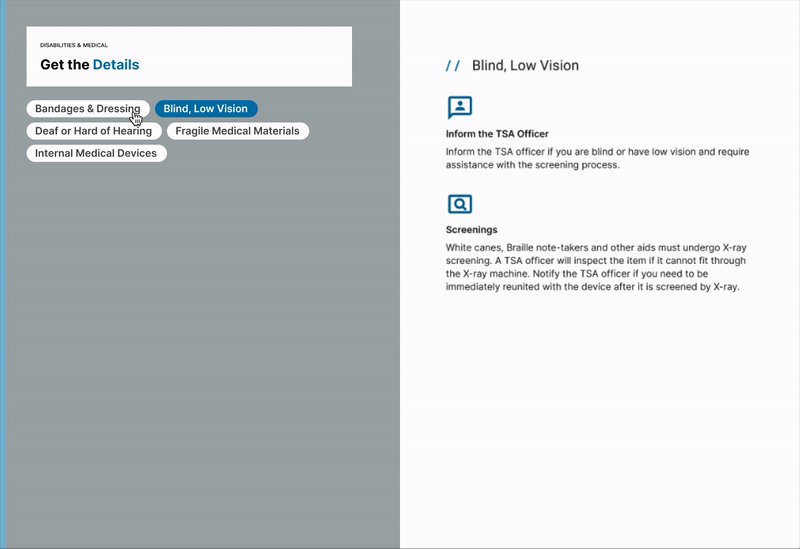
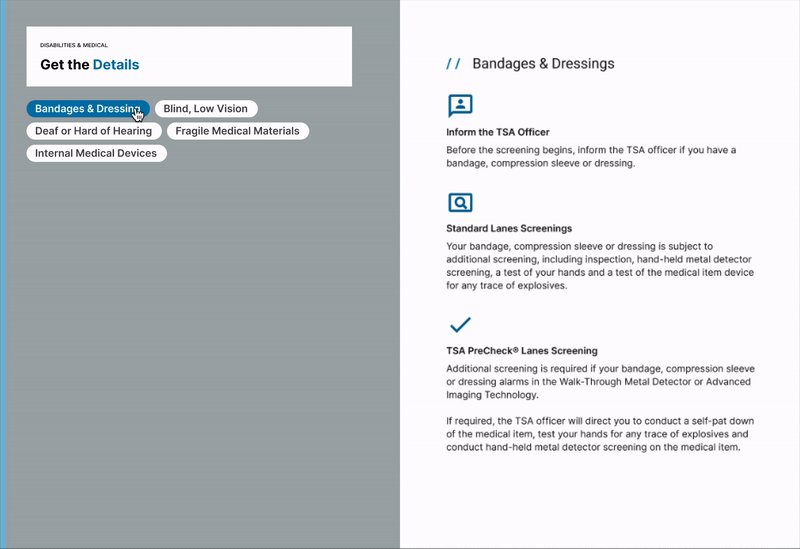
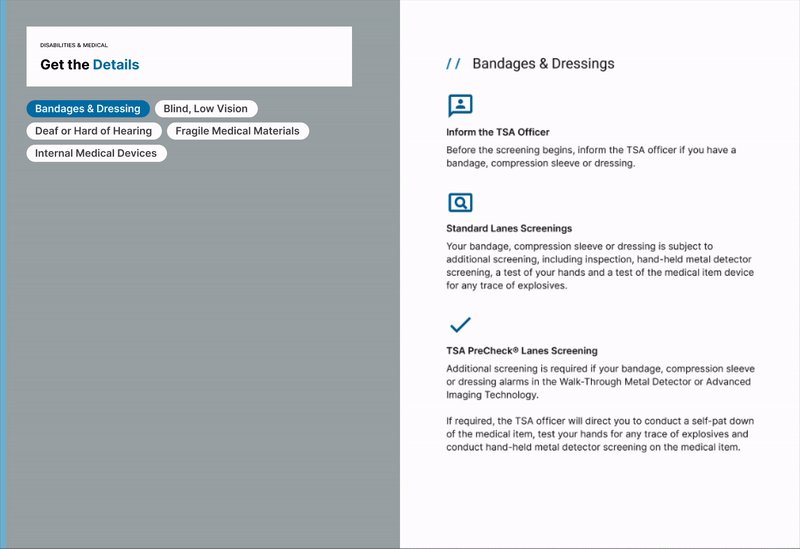
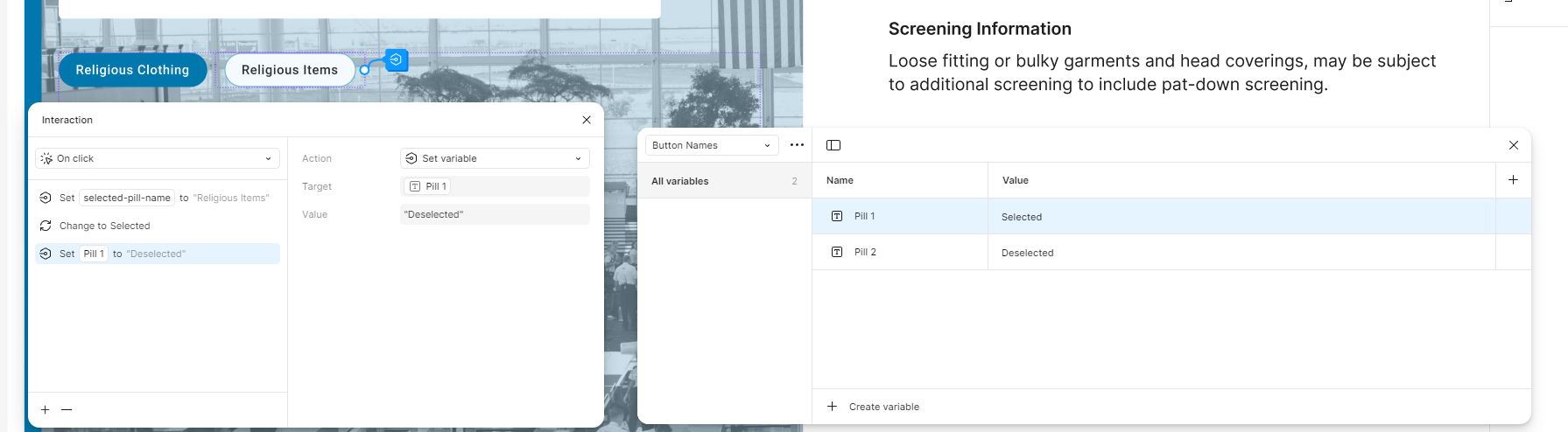
I’m trying to assign a variable to a component instance so that I can switch instances when clicking. I’m trying to learn how to use variables to create a less intensive way to setup prototypes that have a lot of ‘buttons’ that switch between content. With the screenshot I’ll share, I have it manually rigged up so clicking the pill button on the left panel changes it’s state to selected, makes the clicked pill become selected, and changes the content panel on the right with the related text.
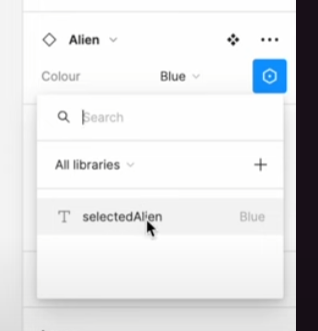
I looked over a few videos and I feel like I could could be done similarly to what’s done in this video, where clicking the color box changes the selected alien character. Just replacing the color box with my pill buttons and the alien with my text. But I’m having trouble seeing how to easily assign the variable to my selection.
How might I be able to do this without manually rigging up a ton of prototype connections? By the way this is my own personal project not actual hired work for the agency shown.