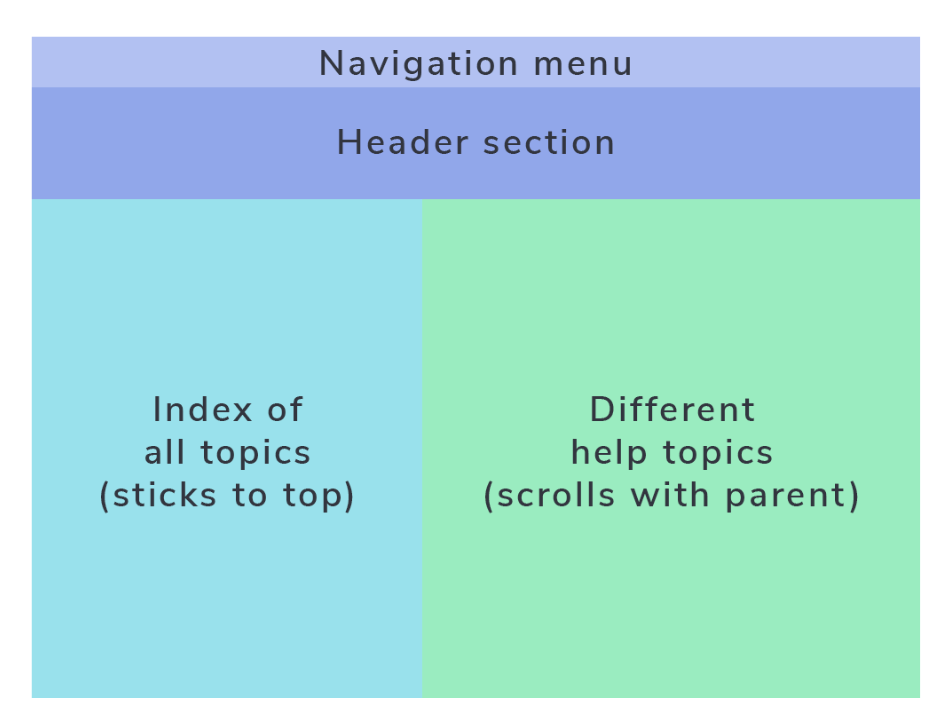
I have a help page where I on the top level have a navigations bar, header section, and main content section. Within the main content section I have two columns. The one on the left is a menu of all help topics that stick to the top when scrolling. The one on the right are the help topics themselves.
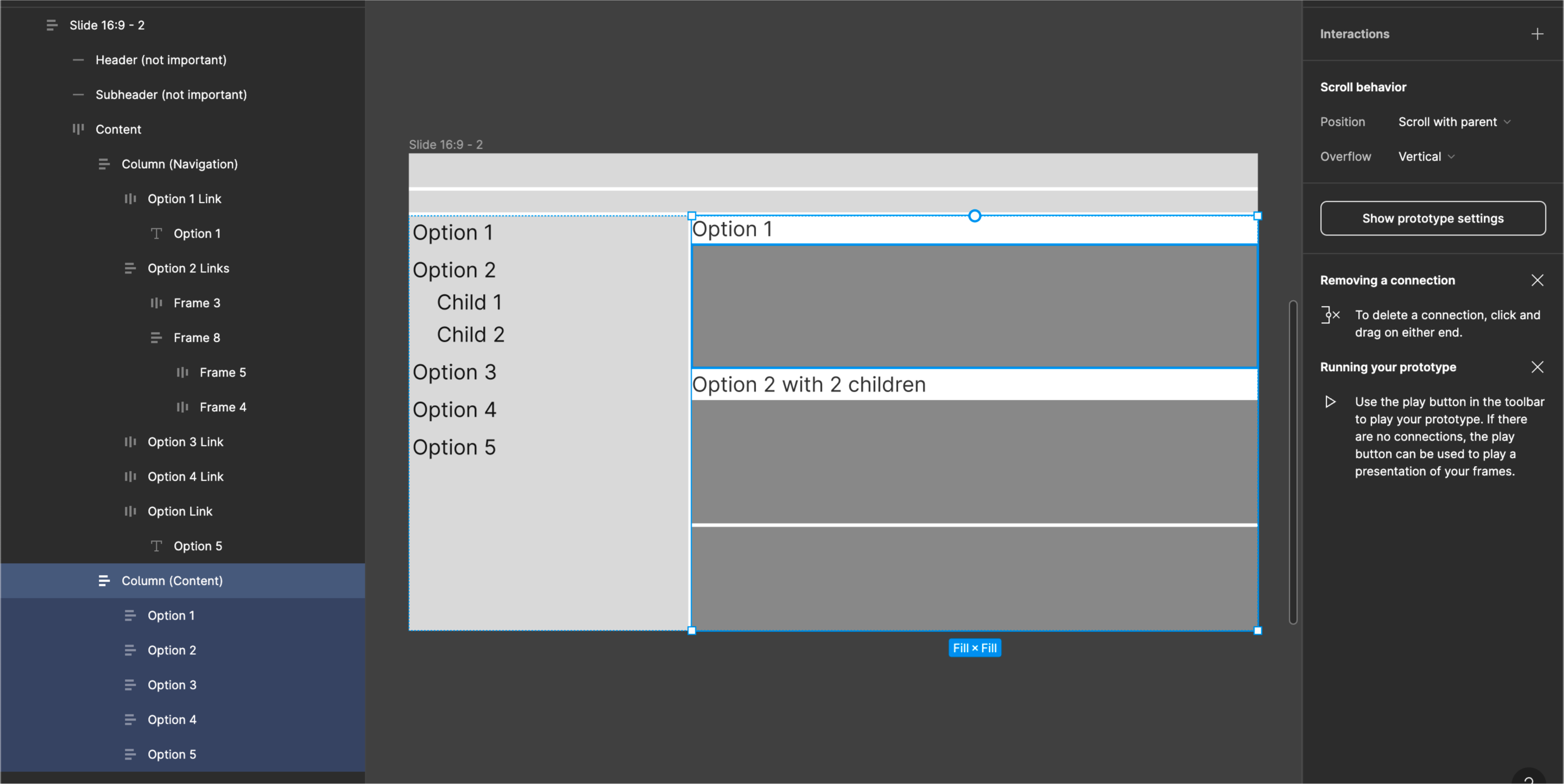
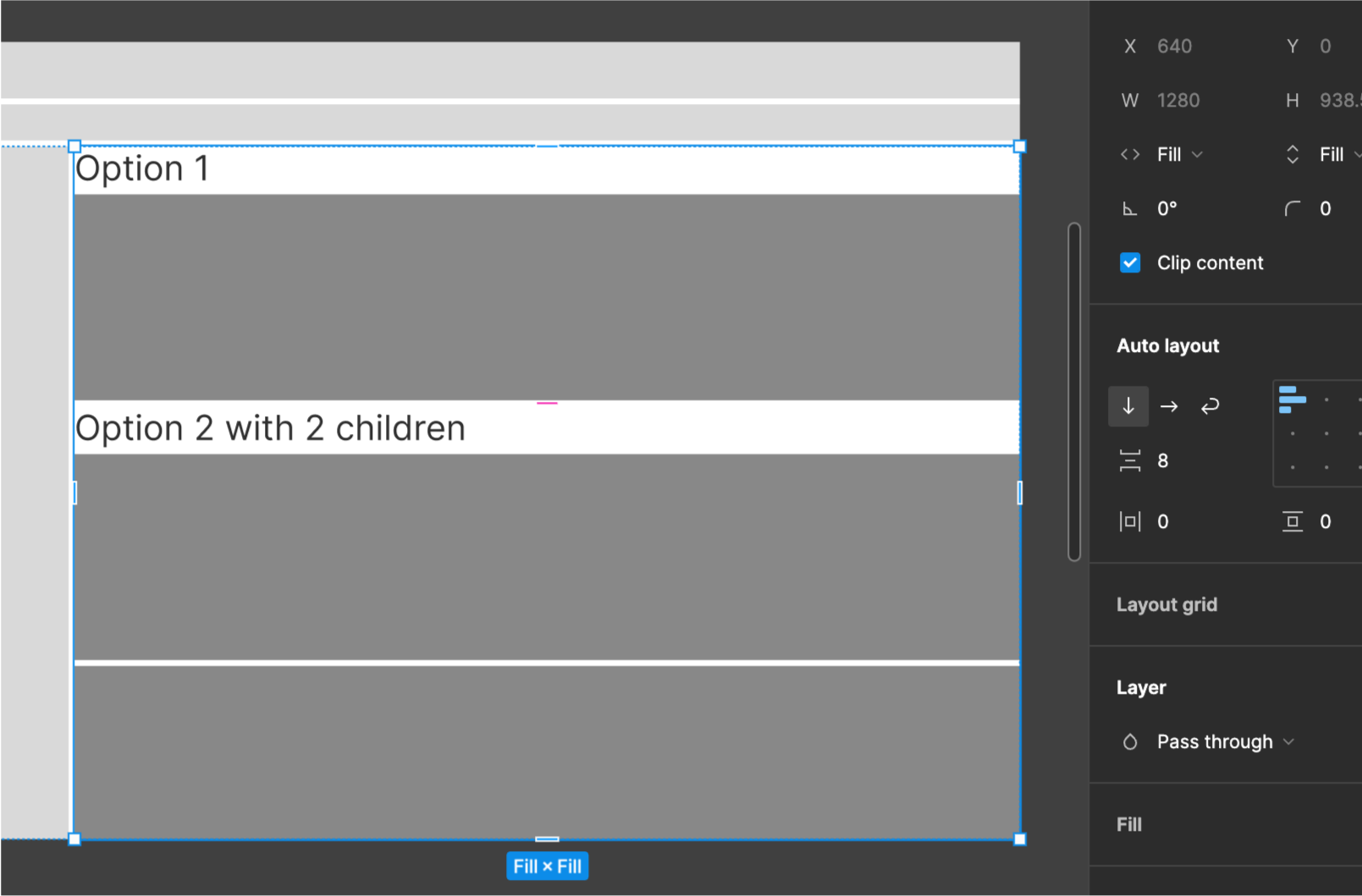
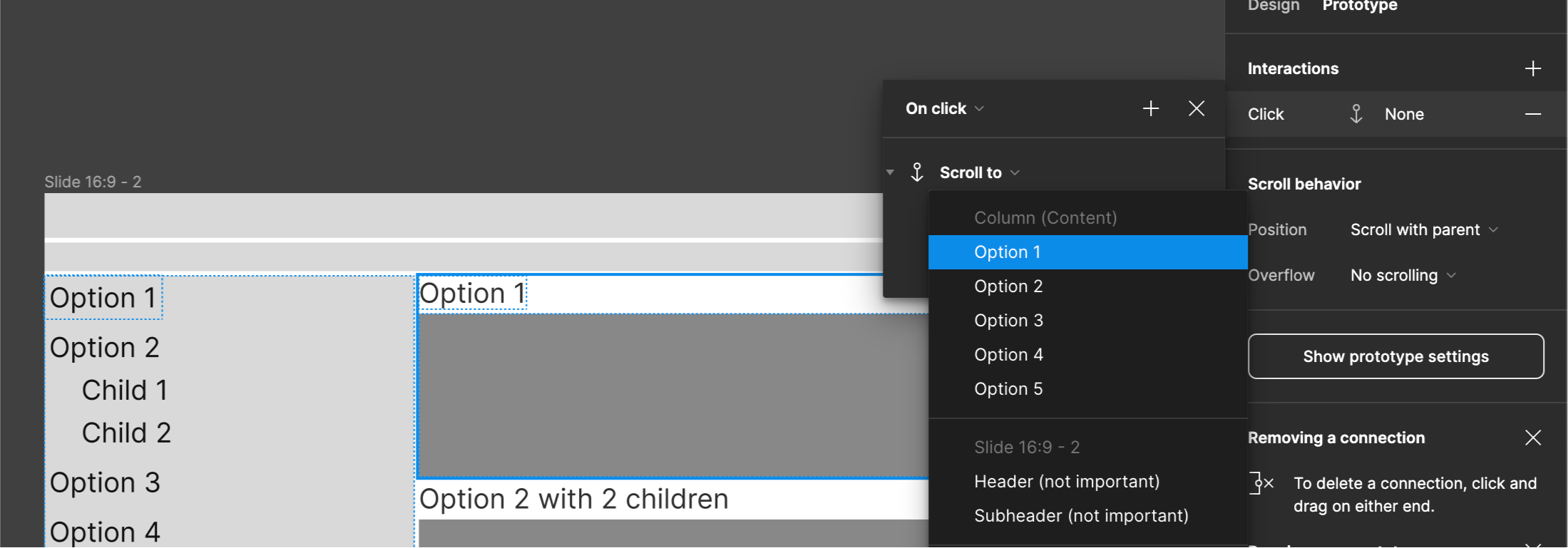
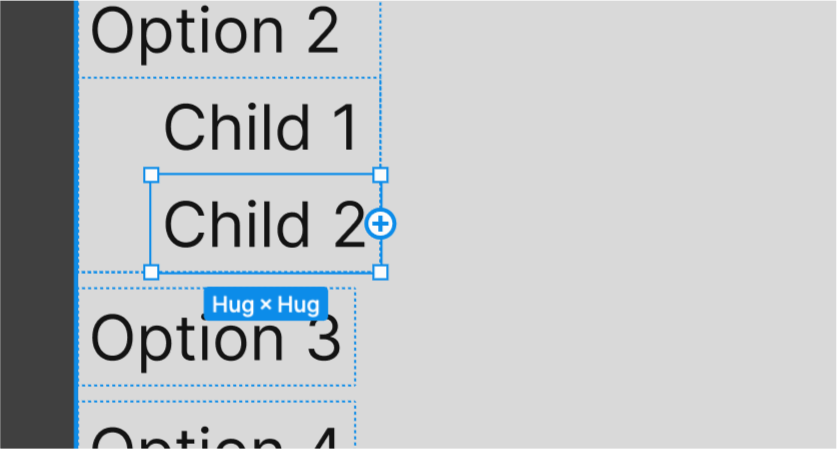
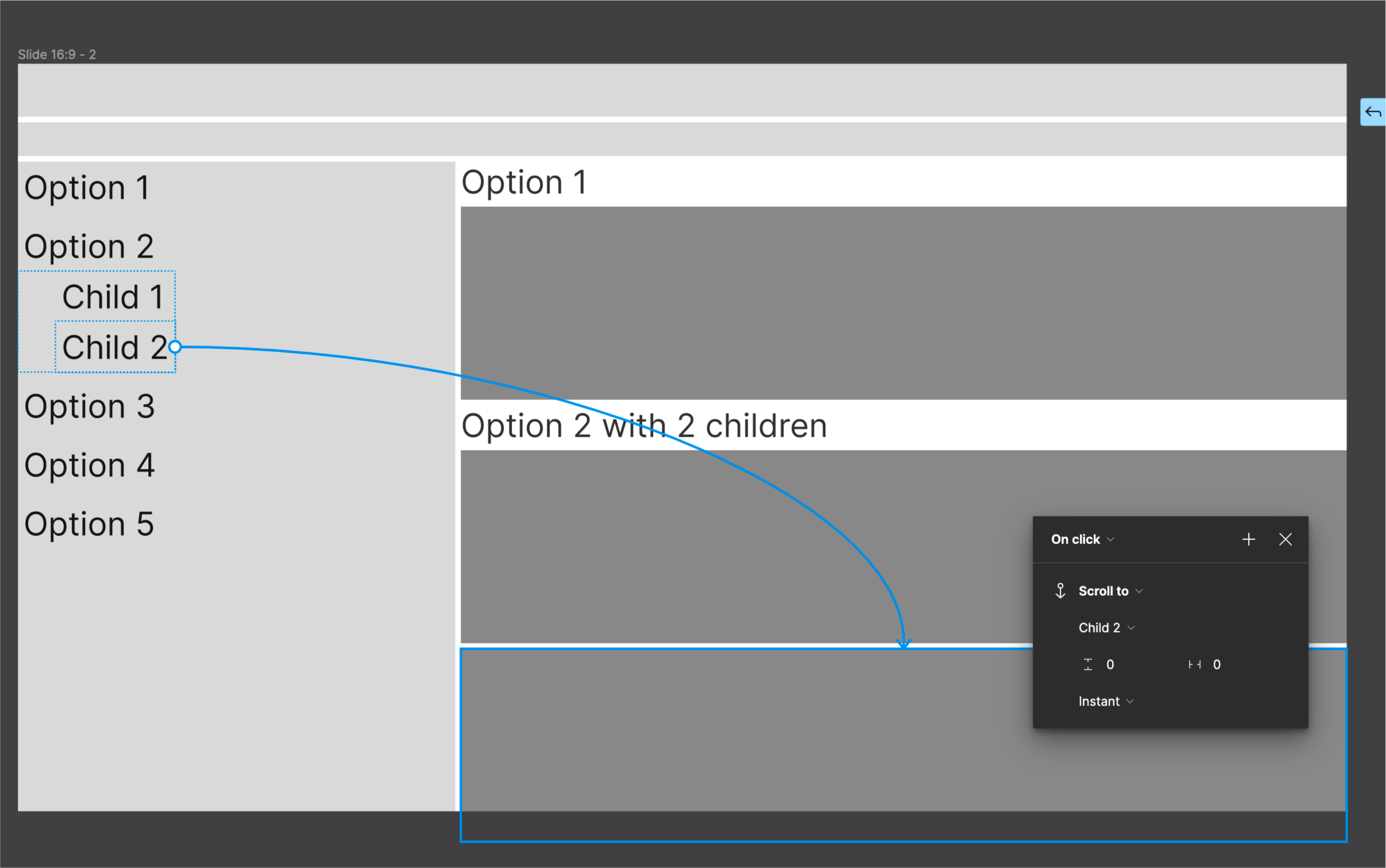
I want to use links on the left to scroll-to topics on the right. But when I create an interaction, all I can select from the list are the two top level objects nav bar and header section. Is there anyway to solve this by adding tags to different parts in the right column?