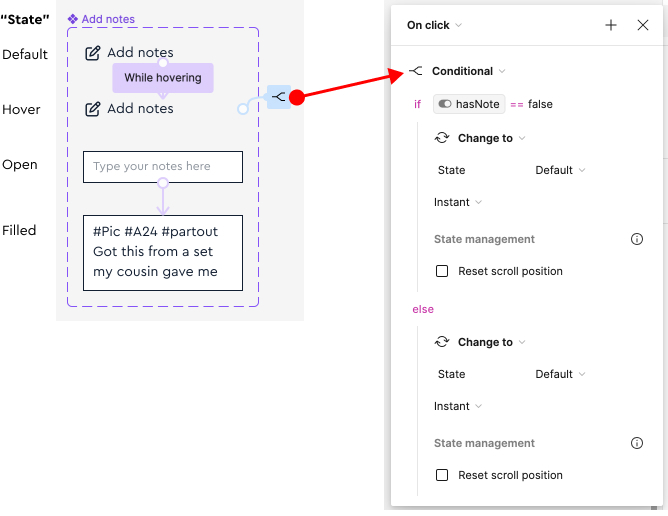
I’ve created this inline editable text component with for variant states: Default, Hover, Open, and Filled.
I’m trying to use variables and a conditional to decide whether clicking the hover state should change the component to the Open or Filled state. You can see the logic in the screenshot above.
However, I’m unable to set different states of the component. The If and Else are tied together. I can change the state inside Else, but that also changes the state in the If to match it. And changing the state inside If has no effect. It always mirrors what’s in Else.