Hello Figma friends!
Happy Friday the 13th.
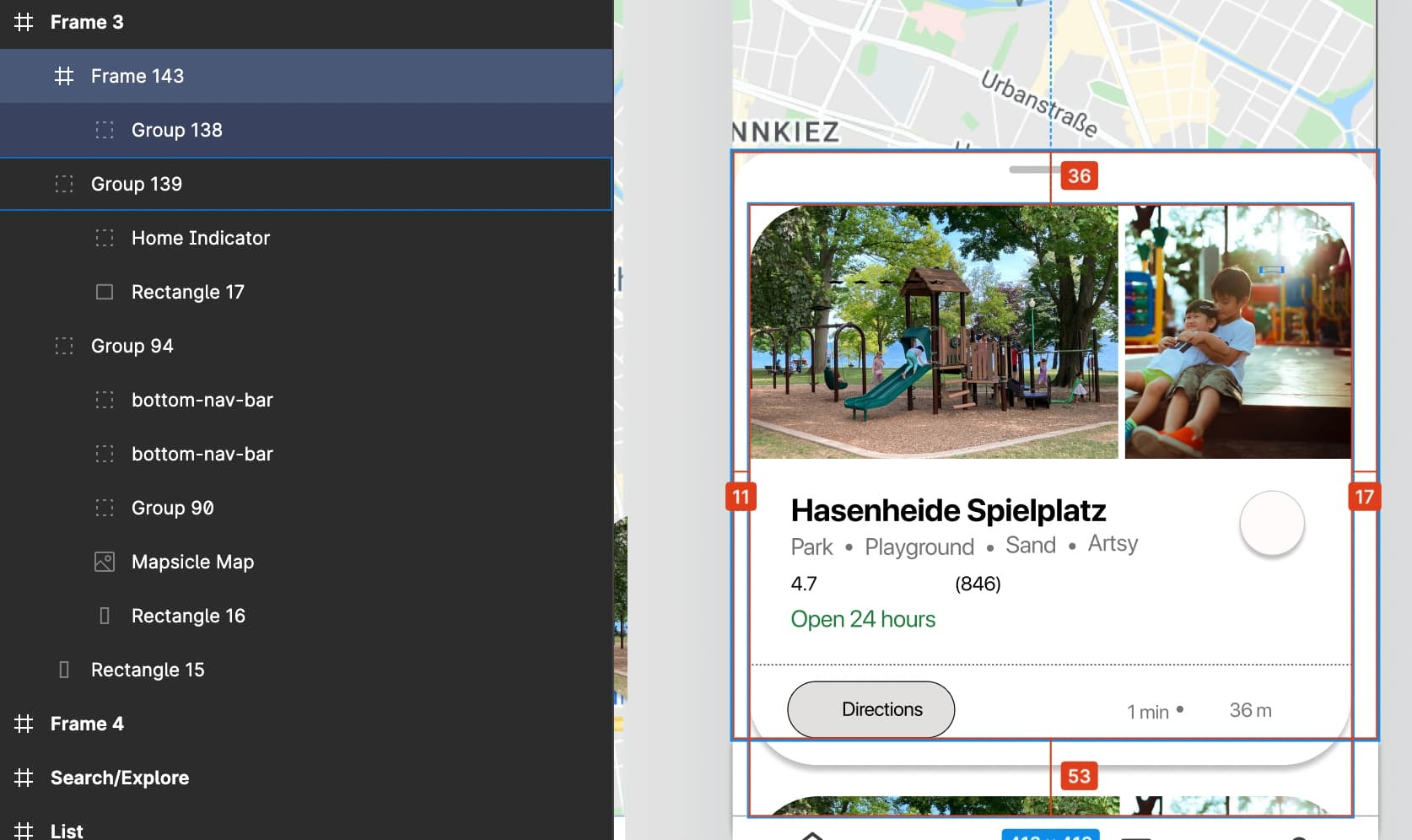
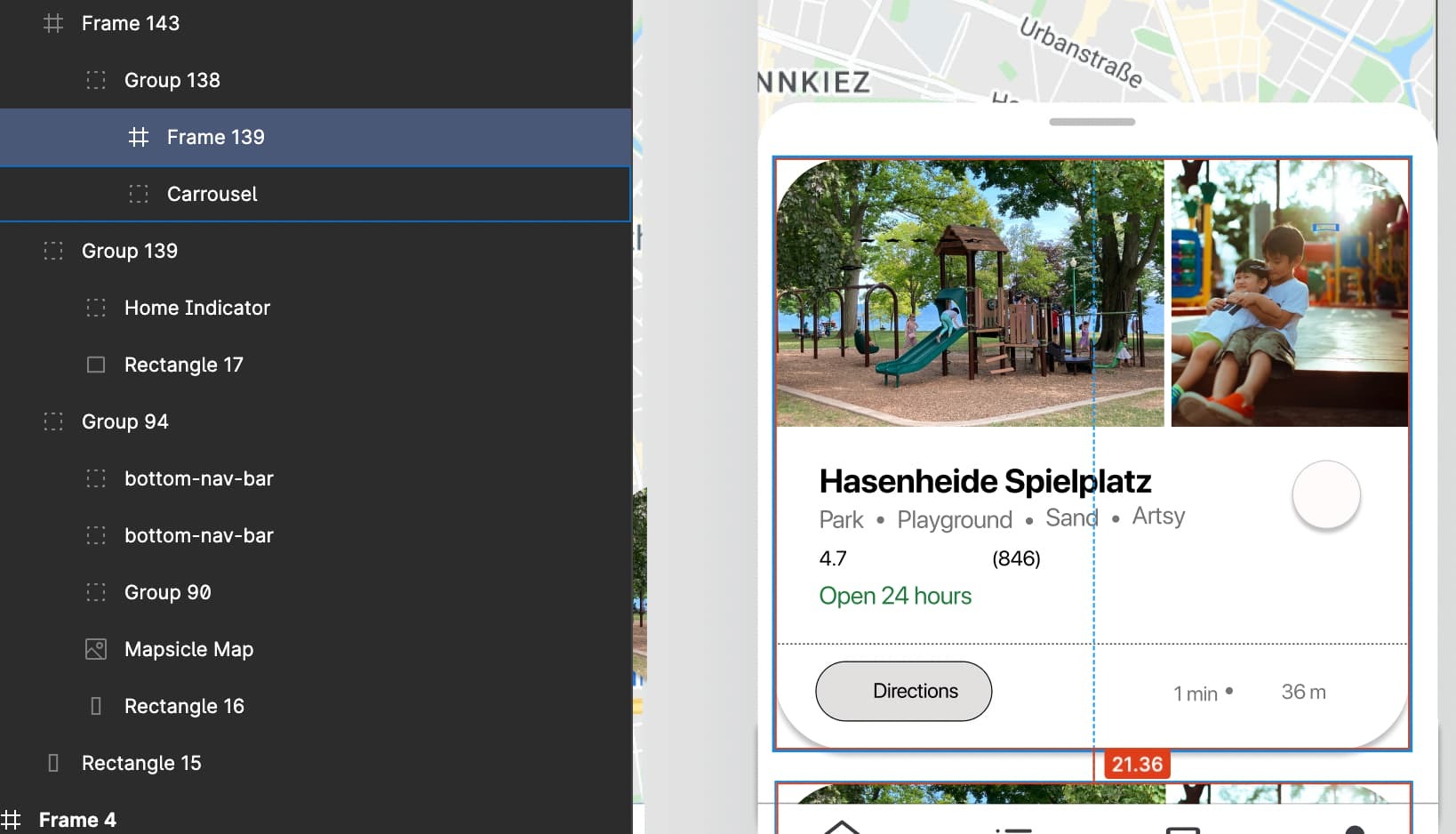
I’m trying to solve an issue with the bottom sheet of an app design in prototype mode.
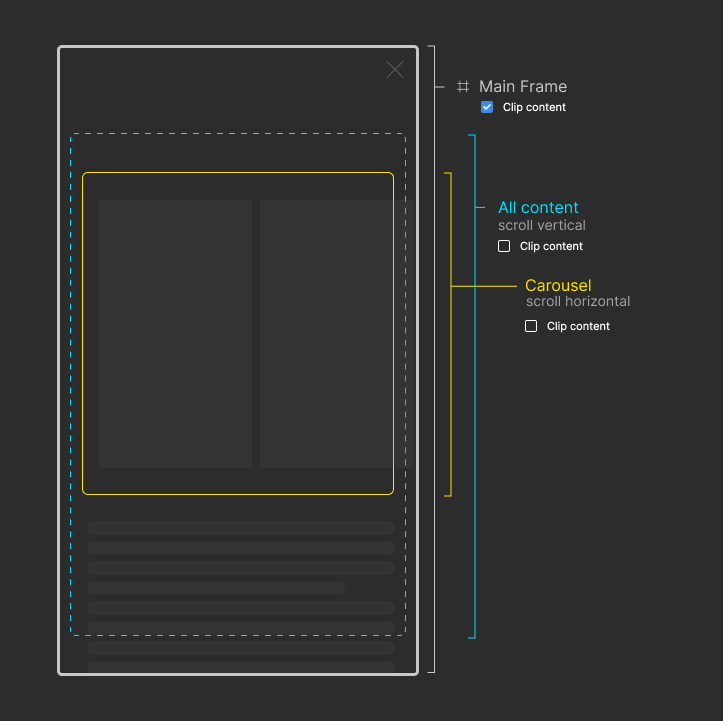
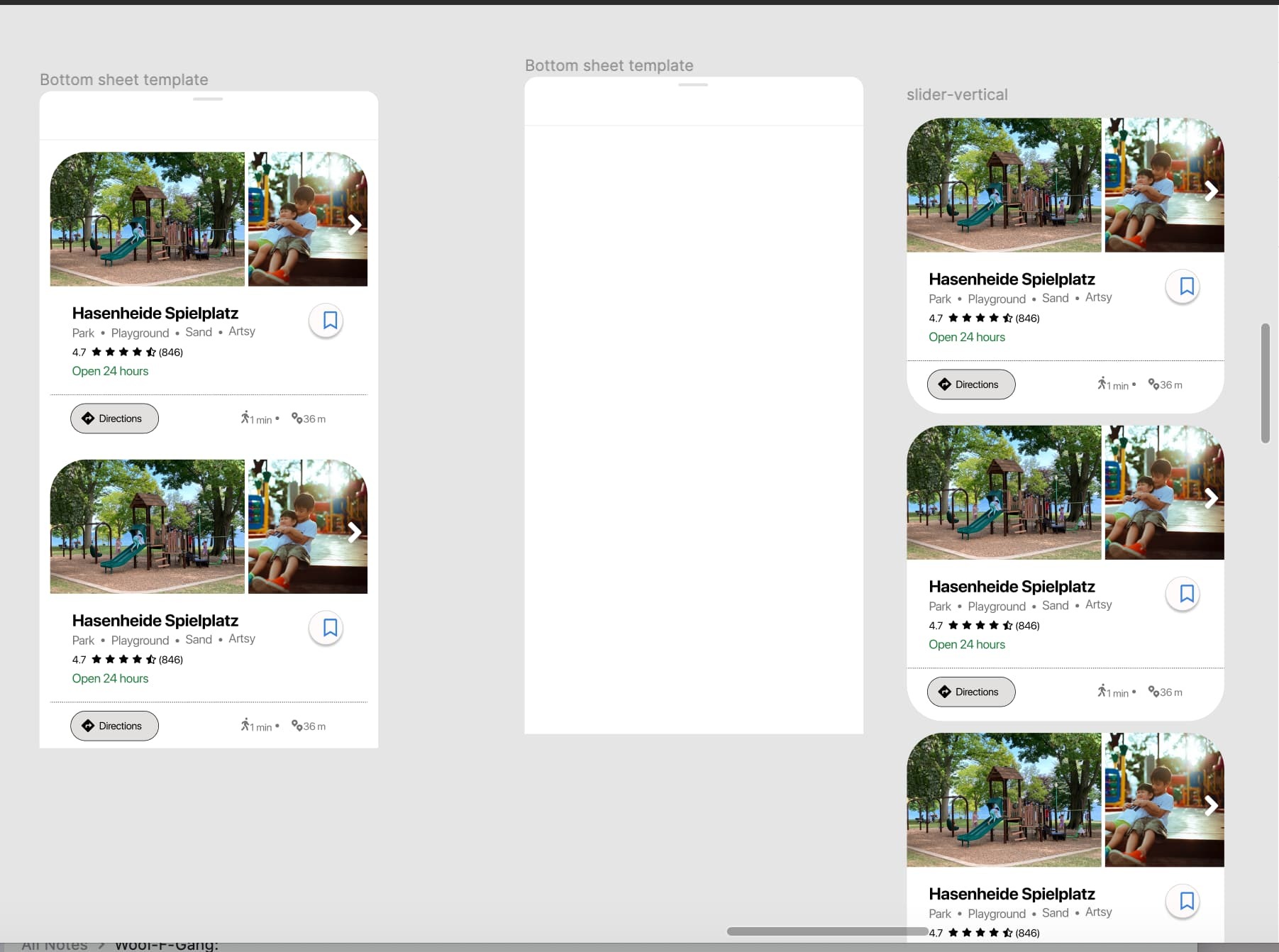
I want the bottom sheet to come up when I tap it and inside of that bottom sheet is a frame that holds s series of cards that a user will then be able to vertical scroll while the bottom sheet is up.
I’d like the bottom sheet (which contains a carousel) to scroll down as well when clicked.