Hi there!
New to Figma, but I did make sure to watch all the tutorial videos and go through forums before posting.
What I’m using:
Figma Desktop App version 116.4.4, on macOS Catalina version 10.15.7
The problem I’m experiencing:
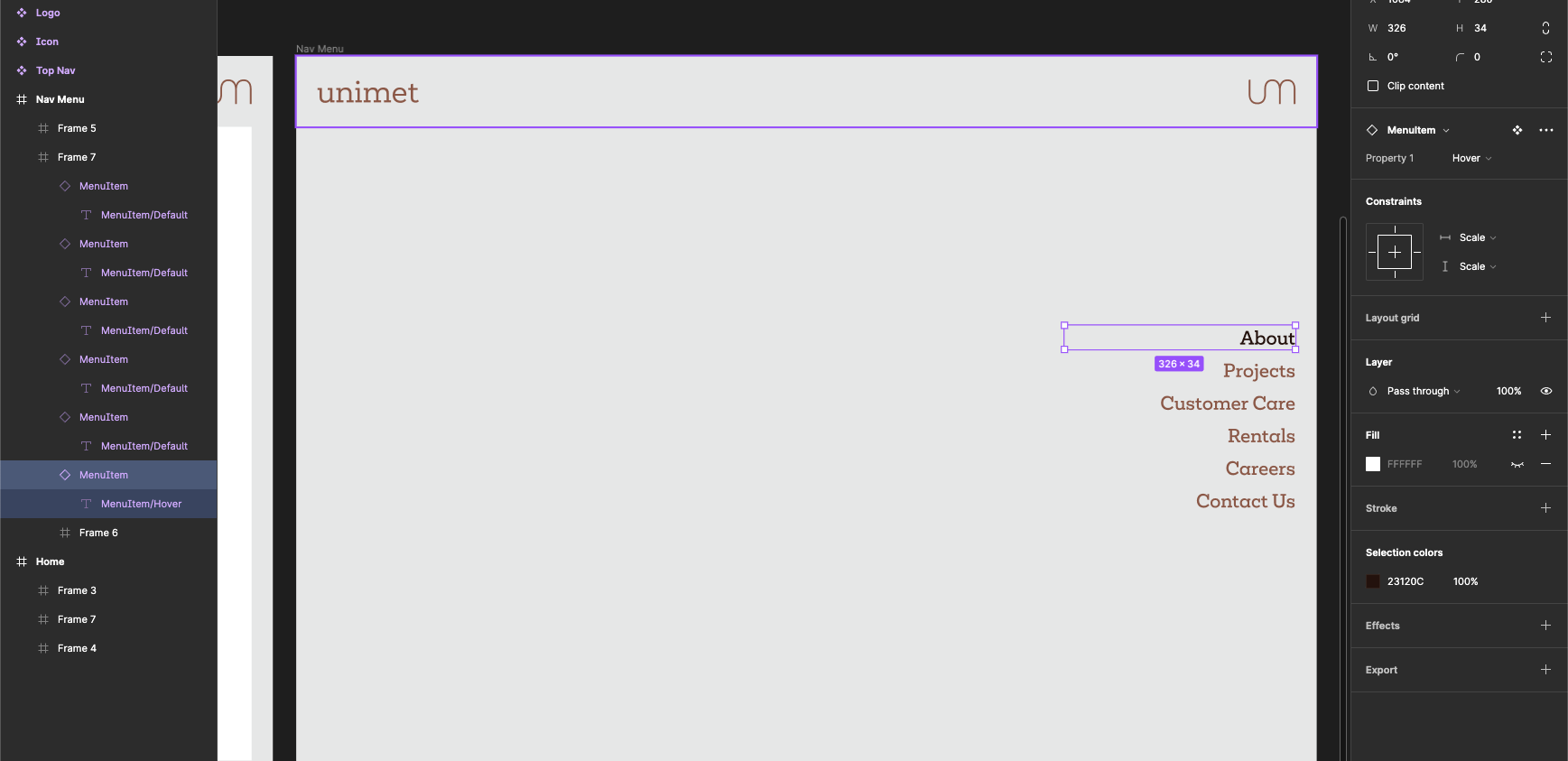
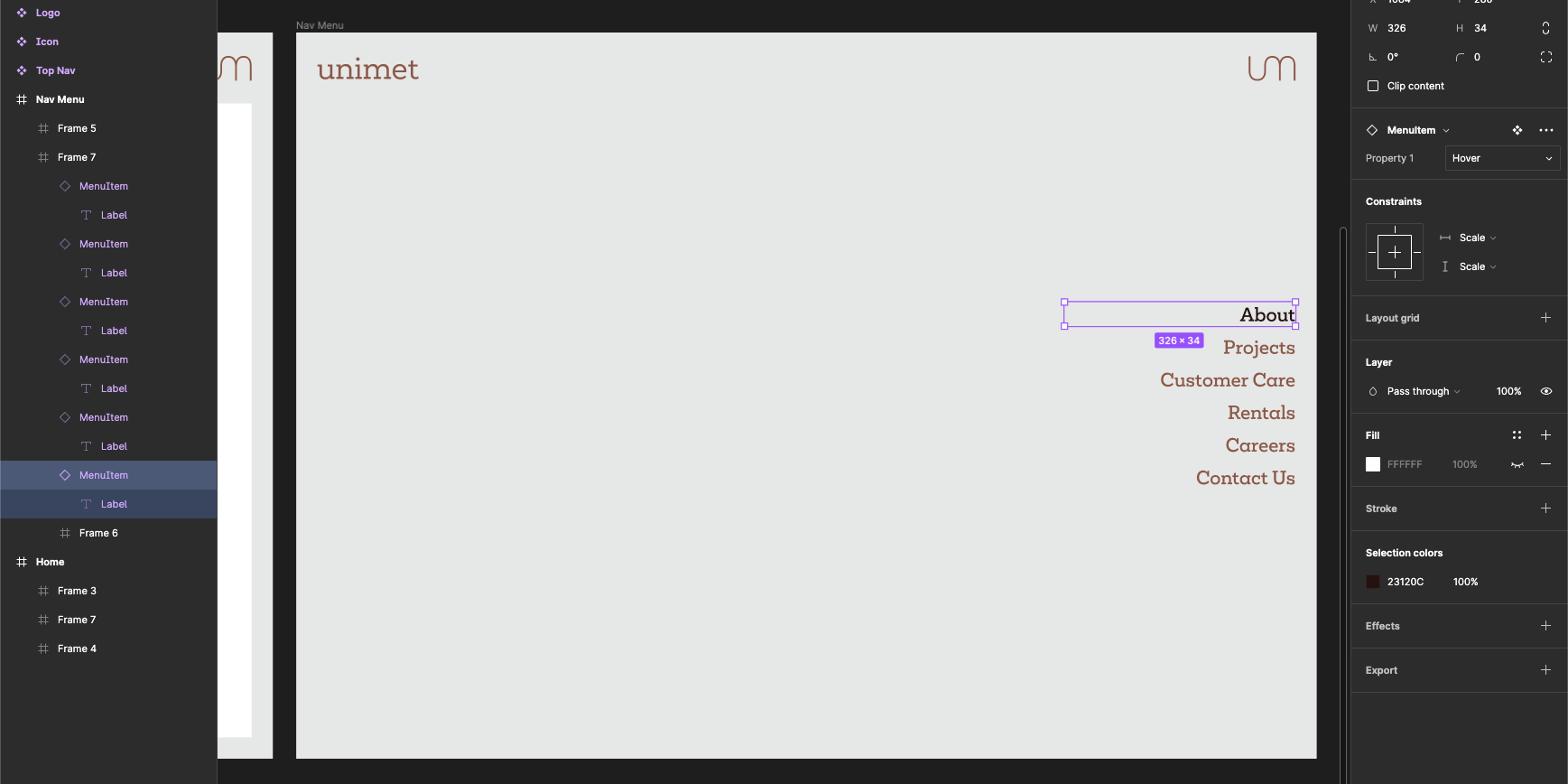
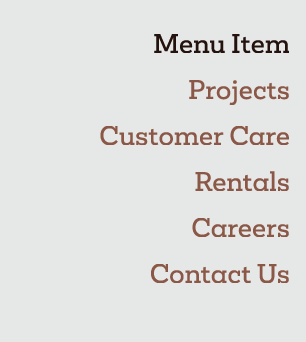
I created a component for a menu item to use in my nav bar, and for the menu item they obviously need to be labelled different. So I created instances on my frame, and then change the text. Noticed that on hover the text change for those instances did not work, changed it within the design file but on the prototype it does not show the changes.
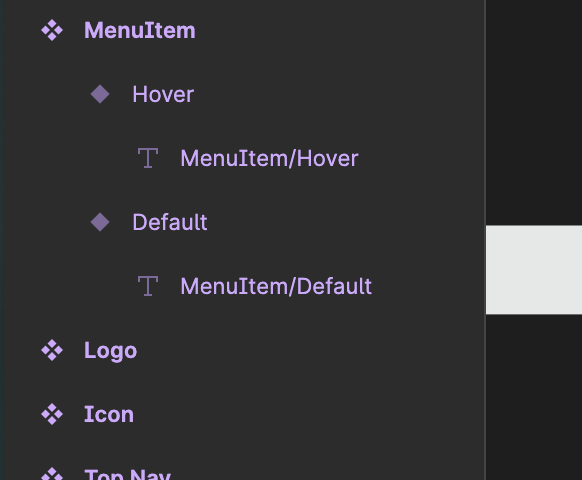
Screenshots:
But on the prototype, the default shows the text changed, but on the hover it goes back to the default text “Menu Item”.
Is anyone else having issues?
Let me know!
Thanks,
Matea