Continuing the discussion from "selectionchange" not firing in FigJam widget:
I’m still encountering this issue.
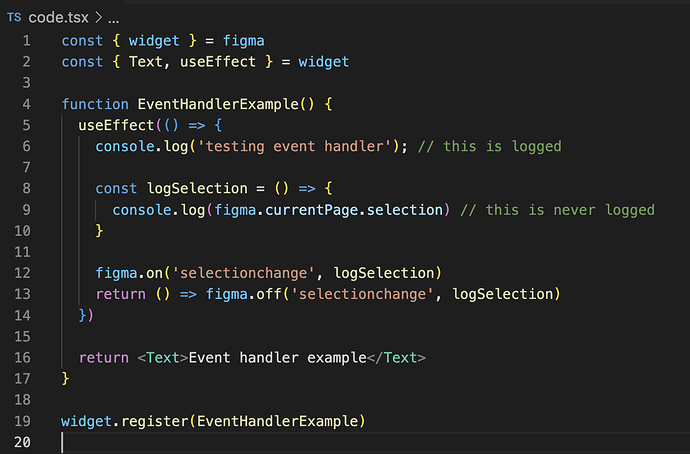
No events appear to be triggered when I use figma.on to listen for “selectionchange” or “documentchange” events. Even when using code copy-pasted from the widget useEffect example.

Is there a fix available for this?

