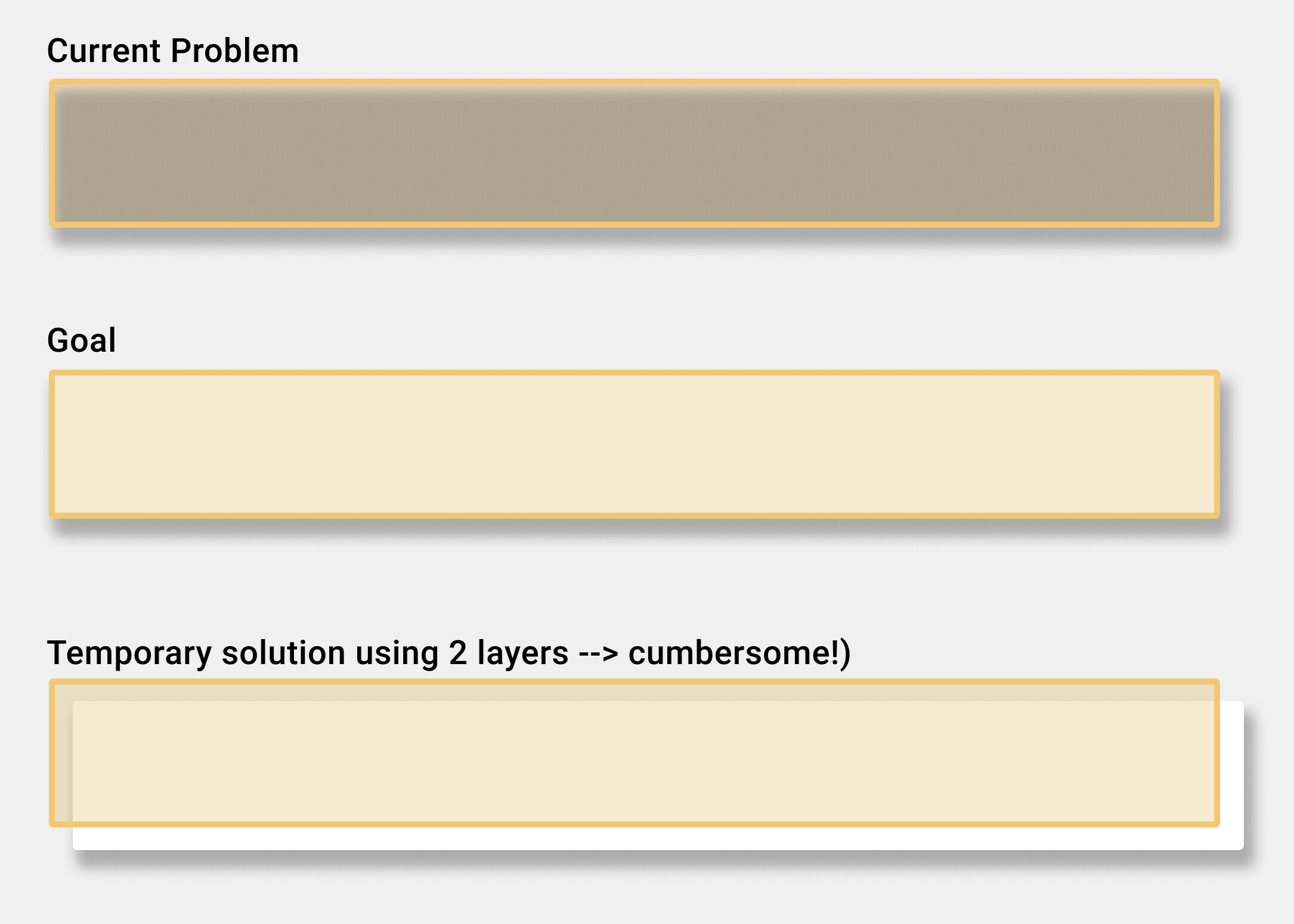
In Sketch, you can create semi-transparent objects, and add drop-shadow to them, no problem. However, adding a drop shadow to a semi-opaque layer in Figma makes it look awful, because the drop shadow shows through, as in the screenshot here:
I found a temporary hack by creating 2 layers: a semi-transparent layer on top, and a fully opaque layer beneath, and superimposing them one on top of the other. The problem, however, is that this style is used throughout the design system, so will become problematic if we constantly have to resize 2 layers for the same object. Is there a way around this? I’ve googled and can’t find anything, except 1 person saying that there’s no way around this, but I refused to believe it, because it seems like such a basic thing. Please help!