Hey fellow designers,
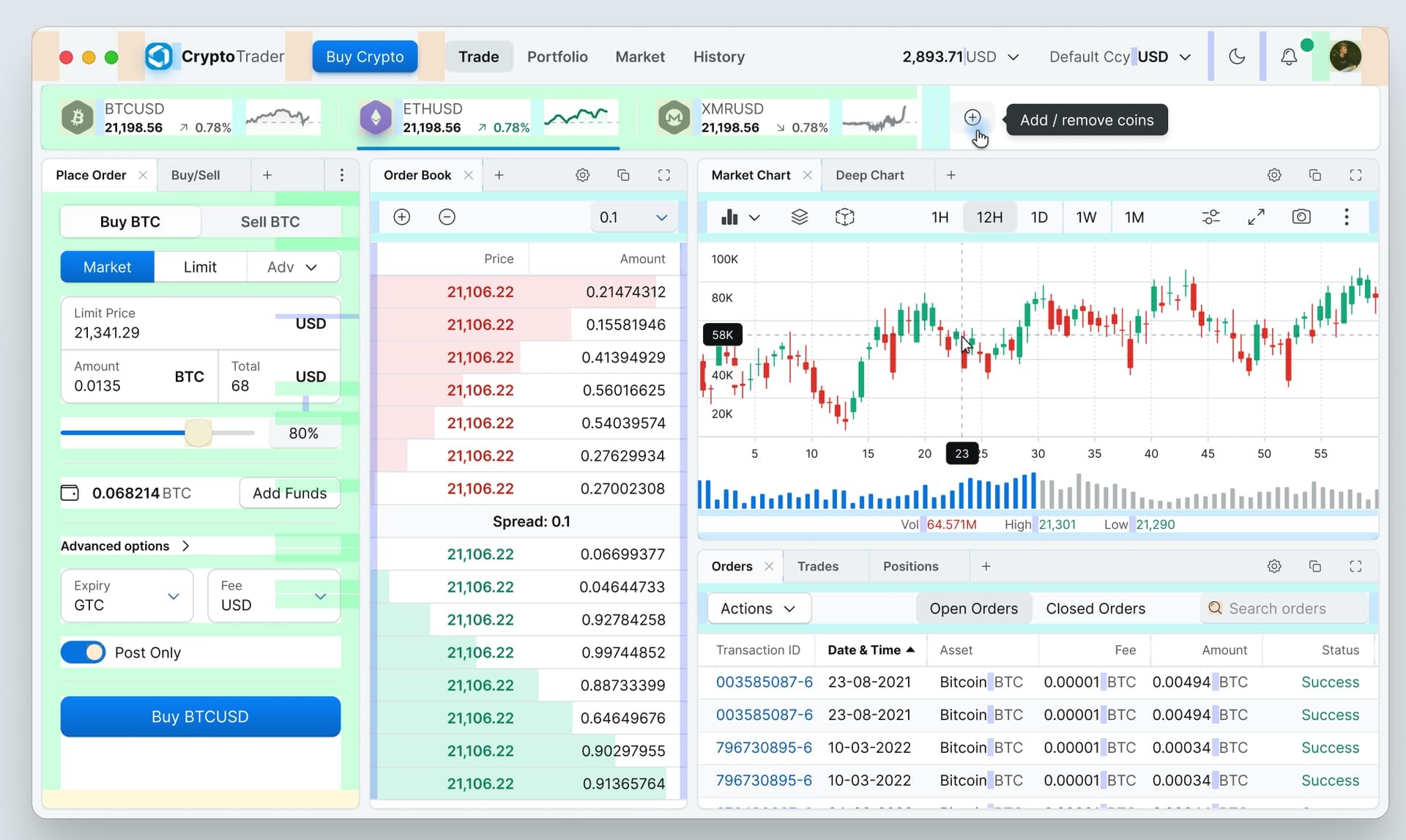
I would like to show and tell about my freshly baked UI kit and design system. This is my attempt to build white label design system with Figma
First thing first, the showcase - https://www.behance.net/gallery/156651427/Crypto-Trader-PRO
And two Figma files to dig in
Light mode - https://www.figma.com/file/6pMicjCUGAsdmGMuqty3XE/Crypto-Trader-LDC.03.4.0
Dark mode - https://www.figma.com/file/fB5DPn87DpHY7EWPODF3CY/Crypto-Trader-DDC.03.4.1
Fully interactive preview is coming soon!
For a white label system it is required to tokenise most important aspects of design language. Figma give us ability to have colour styles, typography and components. However two other major building blocks like shape and spacing a somewhat not so easy to tokenise. In my case I went for component driven approach when shape is a dedicated component. Then I made few dedicated styles for every other UI element in the system. I separated visual layer for buttons, interactive UI elements, form controls and overlays. All these style elements are made with dedicated shape component so now I have full control over the shape and most common styles across entire system. These styles are backed into auto layout UI elements using absolute positioning which allows me to keep them independent and fully reusable.
Next big thing was spacing component. I went for a custom made plugin to have an ability to redefine spacing for the most basic UI components like buttons, menu & list items. For larger modules I made a dedicated spacing component. Once you toggle layout grid you will be able to see the matrix 😉
The final design is rather complex. Each design file consist of 377,755 layers and consumes 0.72G of memory. I want to sell it in a single piece, not very effective, I admit that. Having multiple team libraries would make it easier to maintain and develop, but it does not seem to be a good way to sell all-in-one UI kit at the moment.
My next big milestone would be a toolset to produce two more UI scales for web and mobile applications. For colour management I use Figma Tokens plugin for now, for the rest of it I am working on my own plugin.
Drop me a line, I am eager to tell more since I put so much effort into this thing )