I am designing for a vertical scrolling area (mobile phone - swiping area) that shall extend automatically.
So I would like to use “Auto layout” using: “Hug contents / top”.
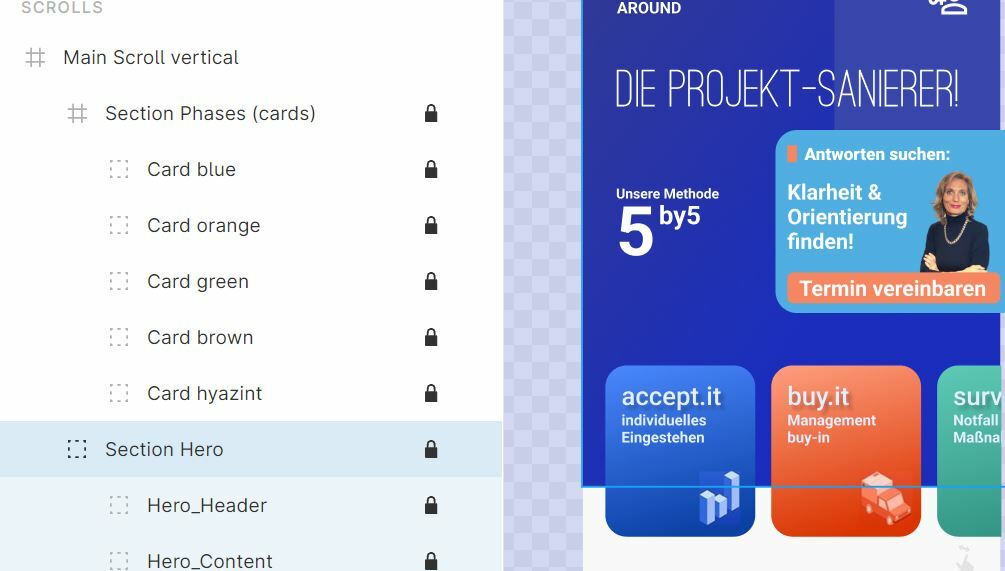
Inside that frame, I have a hero section that has an overlapping horizontal card slider, followed by different other sections. By adding content to those sections the scrolling area will get longer.
Questions:
a)
You see the light blue card.
Let’s assume the dark-blue area is “auto layout” (constraints: hug contents).
Is there any possibility to move this card slightly outside of this auto layout area (similar to what you see)?
Important: The ‘auto layout’ has a padding of e.g. 10px.
Even in this case the size shall not change.
b)
Similar issue: You see the second section (frame) which are movable cards. How I can move this are over the auto layout area? (currently it’s done with fixed layout - but I would like to change this); alternative: can I stretch the blue background over the auto layout area?
c)
Currently there is no choice: As I am not able to achieve a) and b) I designed this as fixed layout.
The other sections below are all auto layout areas.
BUT:
If I am putting the fixed and the auto layout areas inside a vertical scrolling area it seems to break.
How I can fix that?
.
.