I’m having cases when I have a button where, after pressing, it should show loading.
- Button label is resizable, and the button is hugging it.
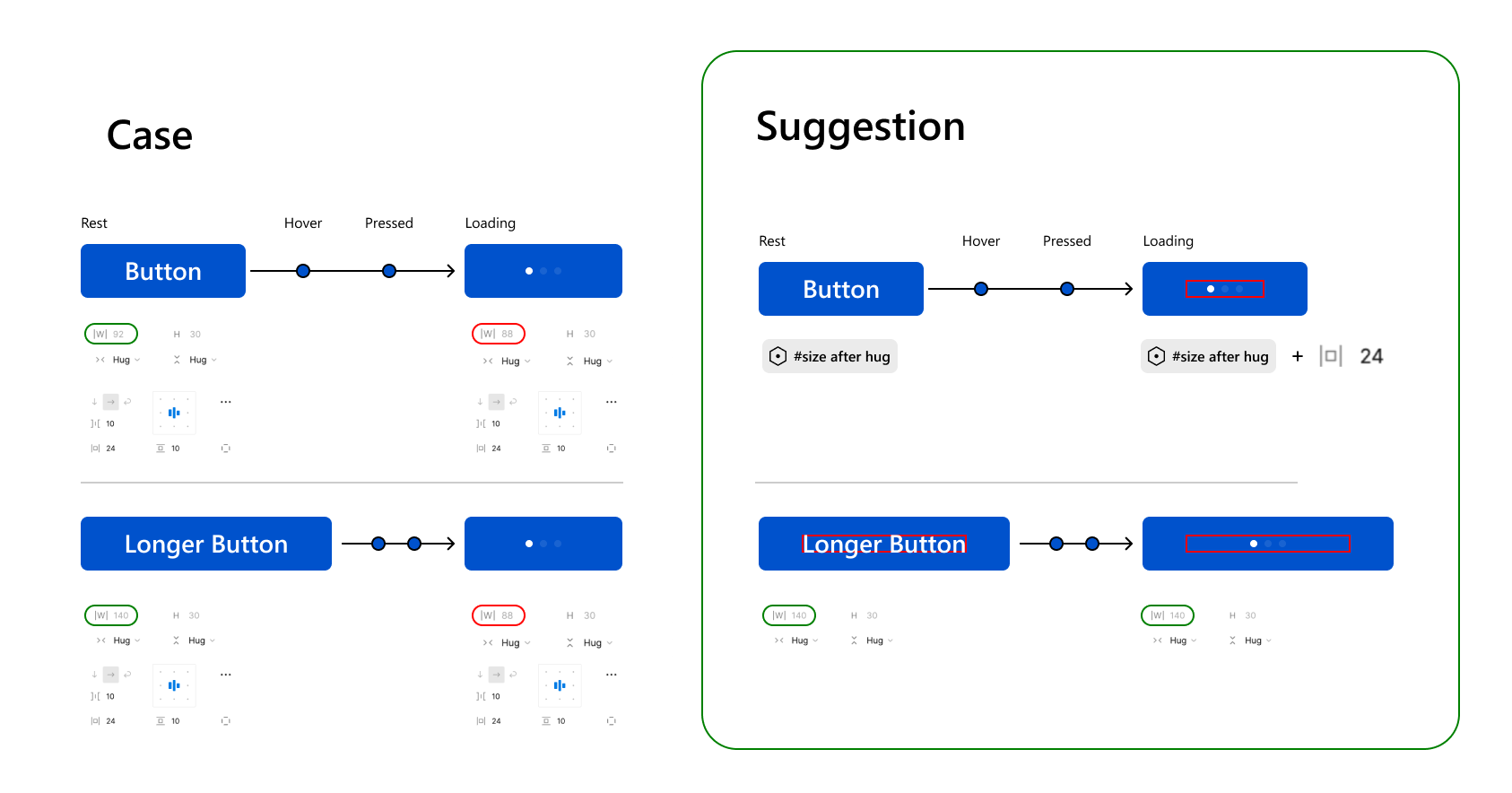
- However, the loading indicator is a fixed small size, which means that in the prototype, my button becomes smaller during the loading stage.
My idea here is to resolve it with an option to sum up variables for the size.
- Create a variable or something that will calculate the current size of the label in the button and add button hugging sizing. See the picture below: