Hi,
I have started a new project and inherited a file, and some interesting things are happening in it’s components and I can’t figure out why.
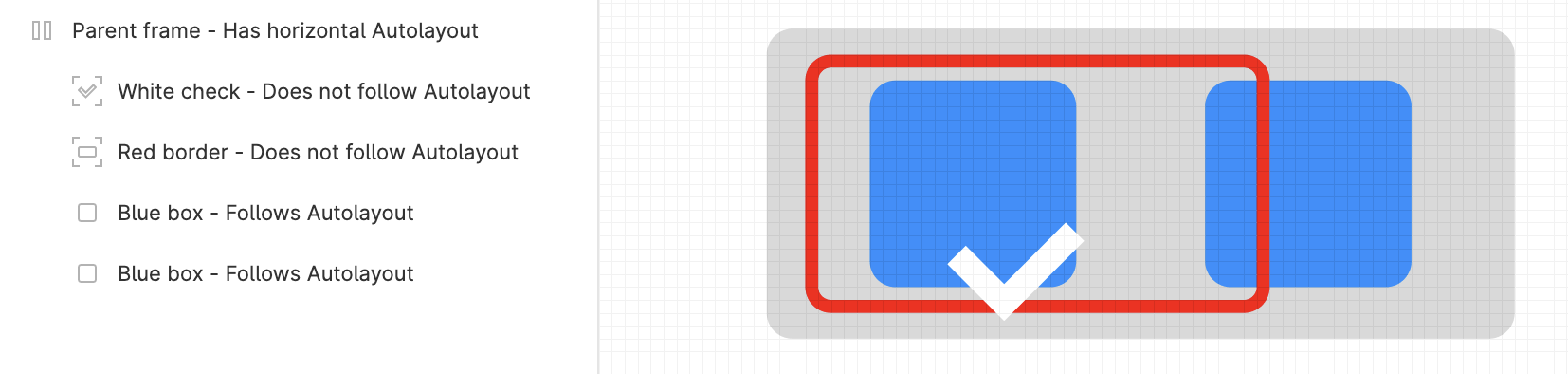
This is a checkbox component (currently detached) that has a horizontal Autolayout. Some of it’s children have a line around it in the layers panel, which means these objects ignore the autolayout rules. In this case, the blue boxes follow the autolayout, the red border and white check icon ignore the autolayout.
For the life of me, I can’t figure out how this works. Is this a plugin? Is it a function in Figma that I don’t know about? Anyone encountered this before?
[Edit: fixed screenshot]