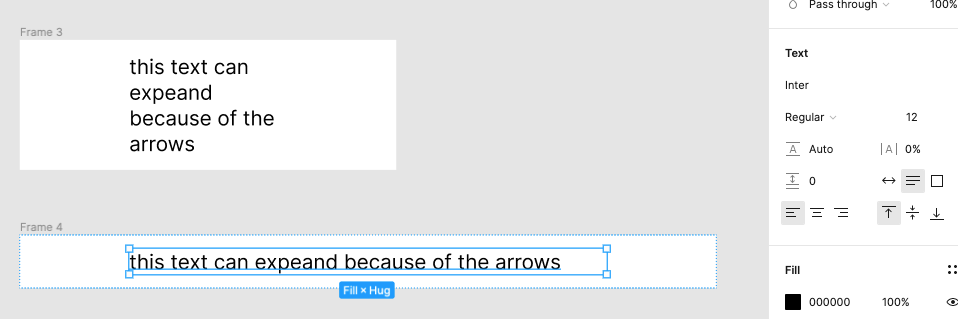
I want the left & right padding I set in an auto layout frame to work as minimum padding, meaning when I resize the component (a button) horizontally, it would keep this padding intact no matter what. Currently this doesn’t happen and the text imposes on the area that is meant to be padding. Am I missing something here, is there a way around this?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.