Hey, y’all! I have encountered a rather weird behavior with components that I can’t explain.
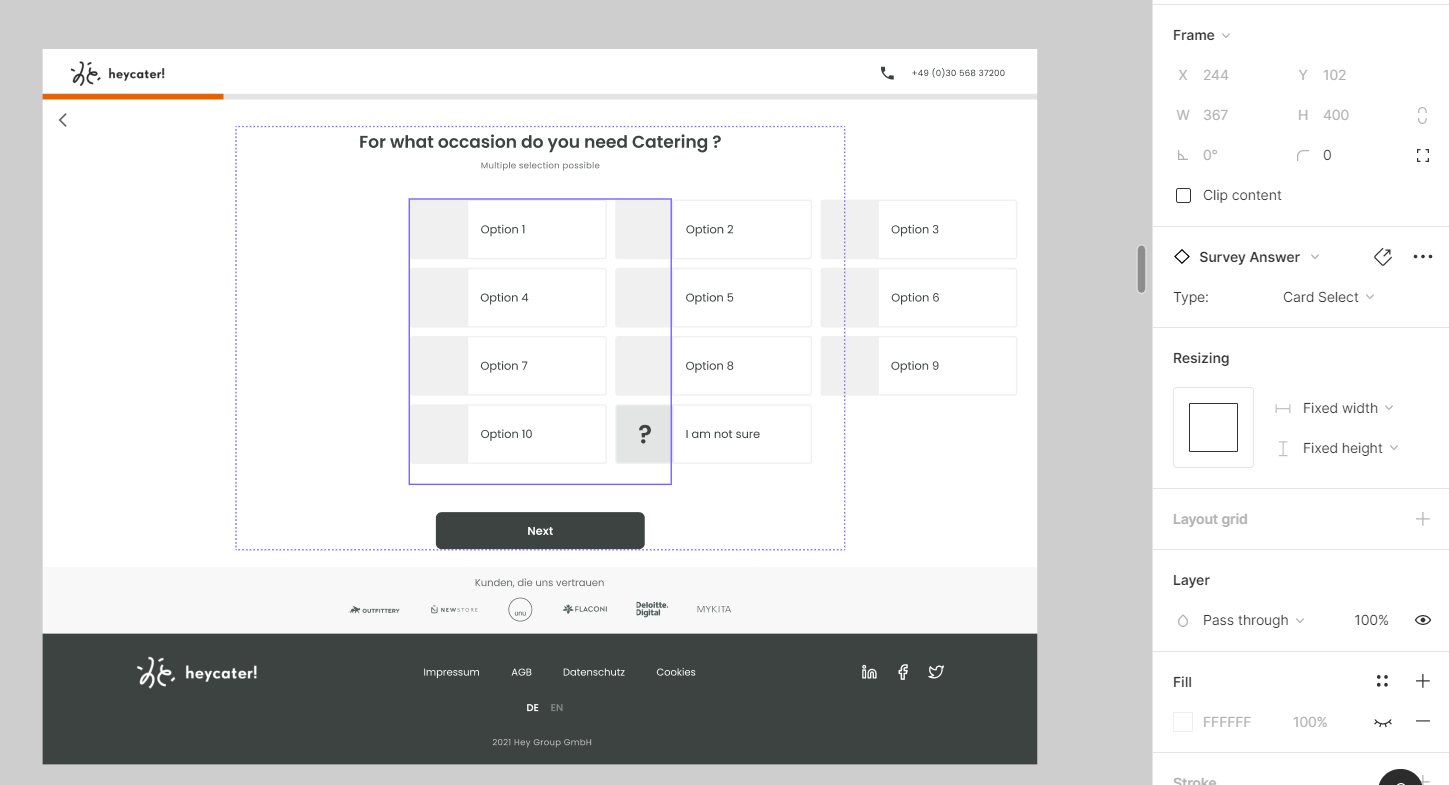
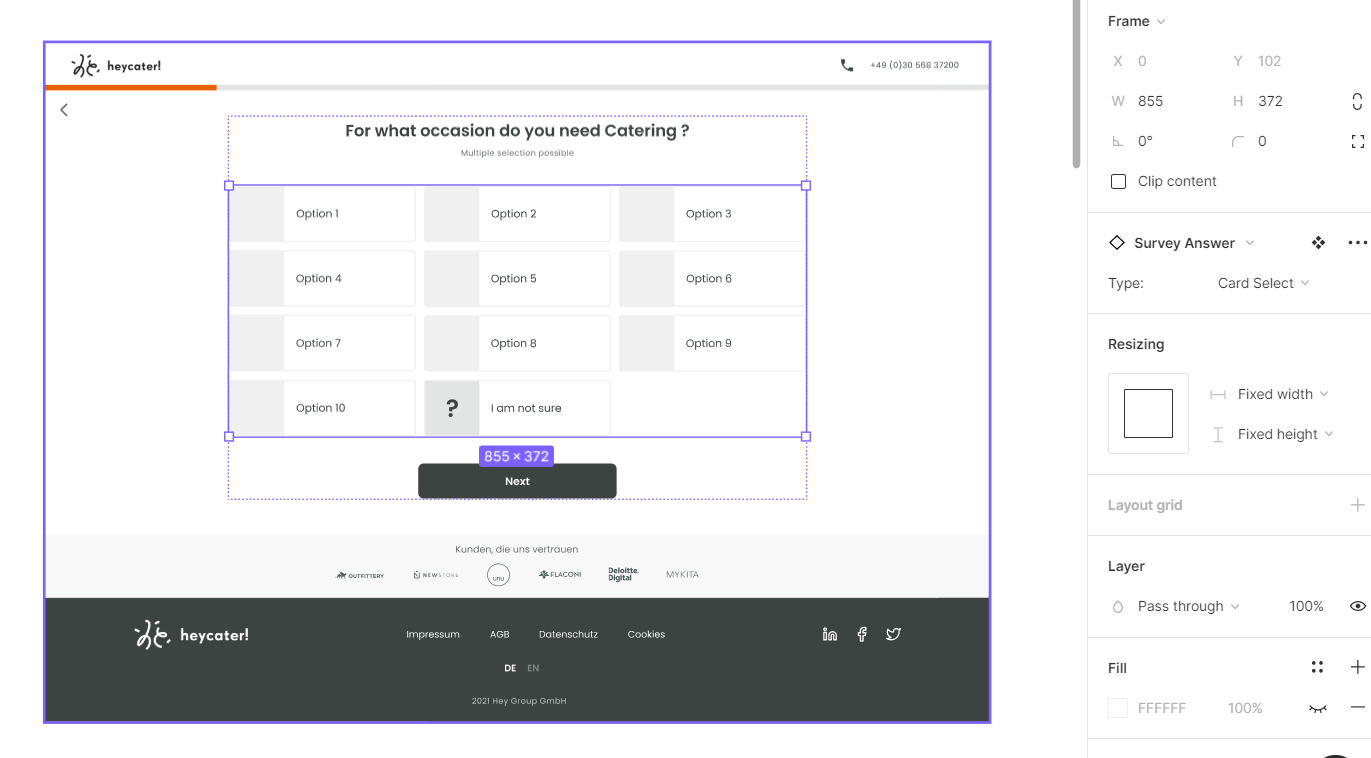
Background: I have created a master component survey slider. That has nested components in an auto-layout frame. Now one of the nested components, survey answer, has variants with varying heights and widths (a date picker, a group of card selects, a quantity stepper, etc.).
If I change the variants of survey answers within the auto-layout frame in the Master Component the height and width adjust very nicely. (Constraints set to a fixed height, fixed-width in the auto-layout frame)
However, when I do the same thing in an instance of that main component, the height, and width of the survey answer component is messed up.
Now, my hunch is that since the width and height constraints are set to fixed the main component should not be actually adjusting so nicely. But it might as well be an issue with the instance.
Either way, there seems to be a discrepancy between the main and instance components, that I don’t understand.
Helpful for every pointer to fix this 🙂
Thank you <3