It seems I saw some article a few days ago about this but I can’t seem to find it again…
Is there an easy way to wrap text around an image in a frame?
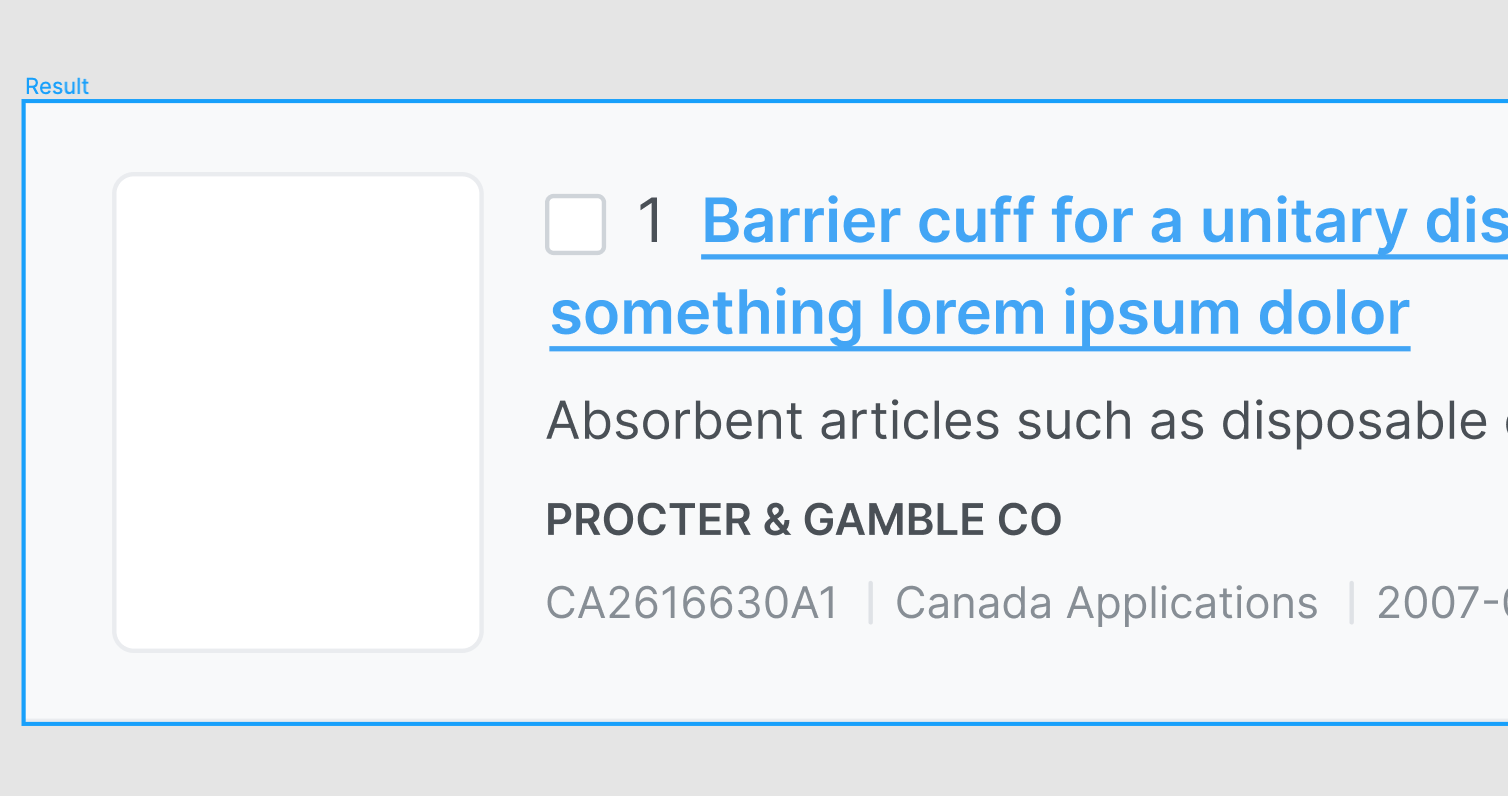
For example:

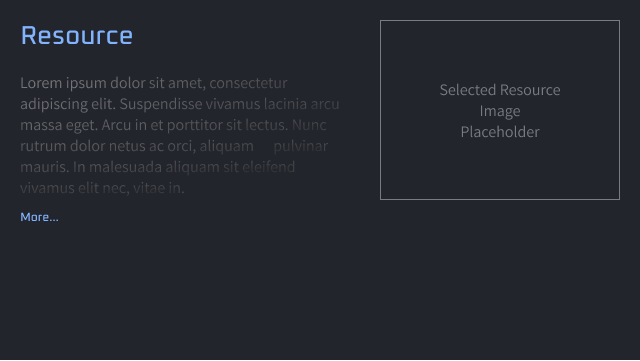
I think the image placeholder in that mobile page is also a frame (the page itself is a frame and the placeholder is a frame). The text is also in a frame I named “text box”. Anyhoo… I fiddled around with auto layout a bit but was unable to achieve the result.
How can I make an expanded version of that page where the text wraps the image placeholder and flows below the image placeholder? You know, like after you click the “more” link the text expands and wraps the image.