Hi everyone.
I’m kinda confused with my current project. What I need to do is to create a tool for quick and comfortable menu editing and it should always be pretty and aligned and all the margins relatively equal to each other.
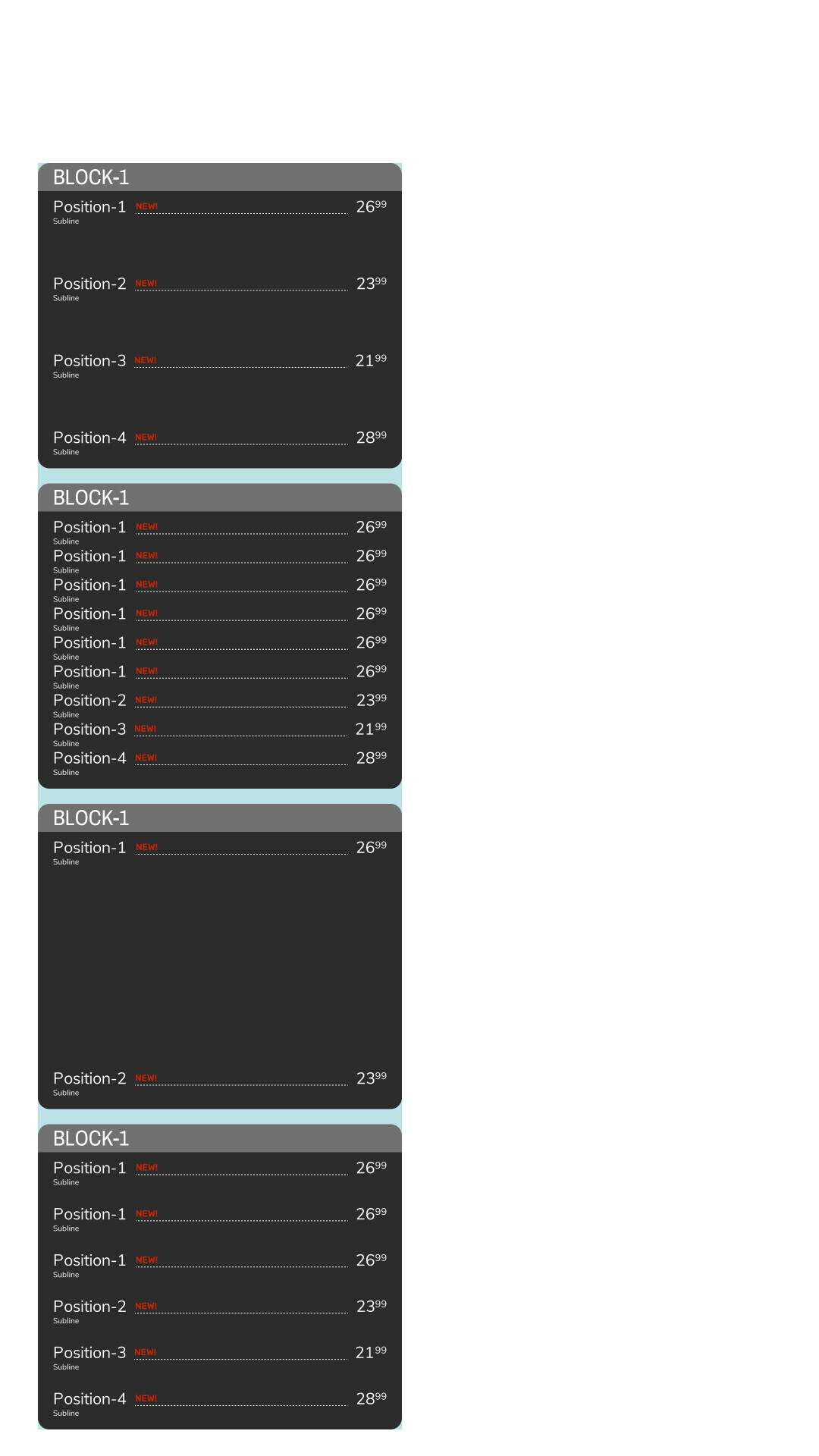
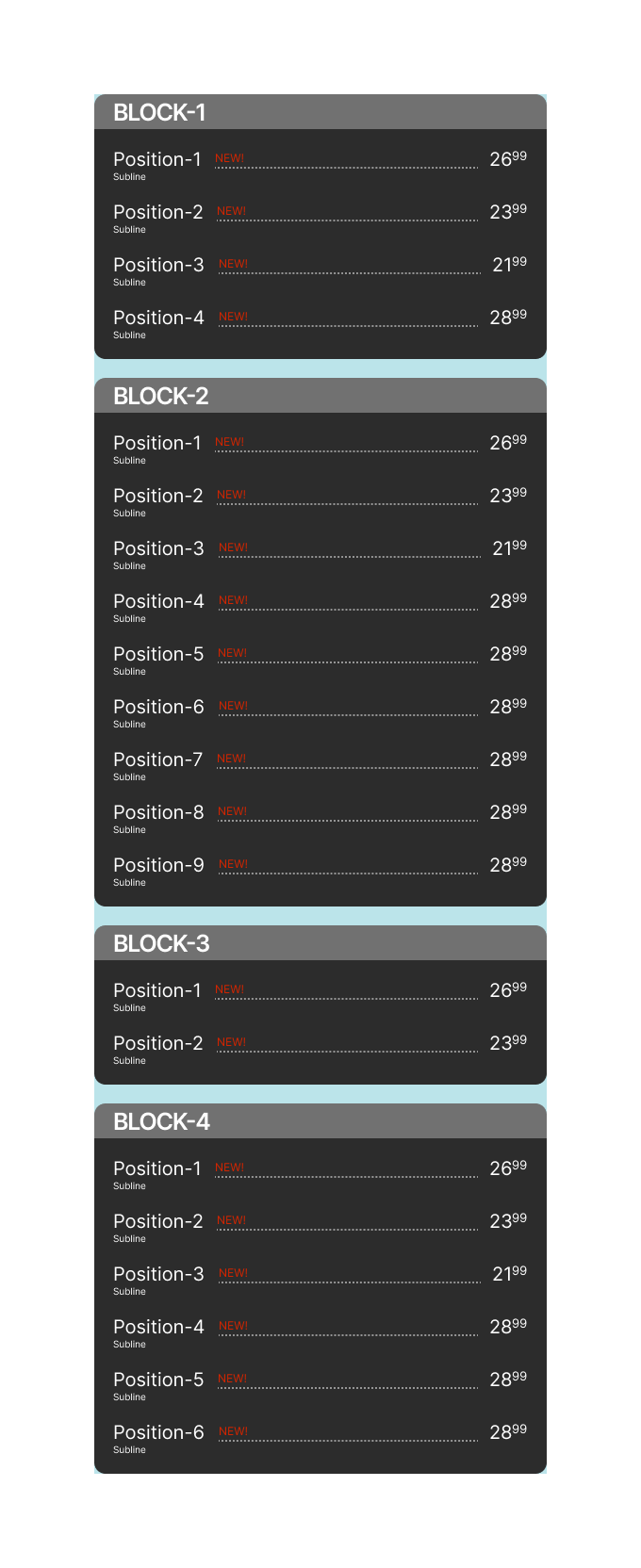
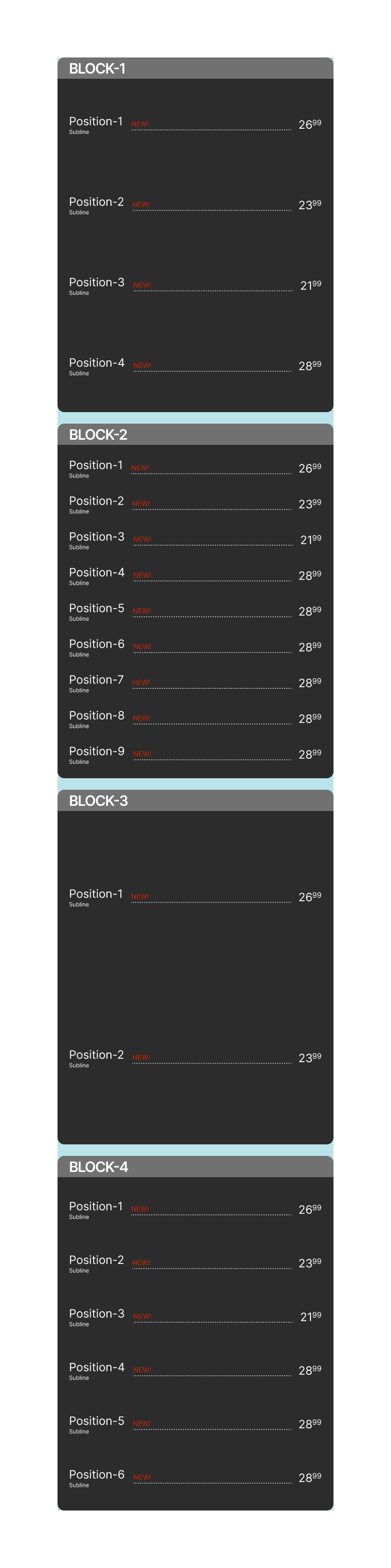
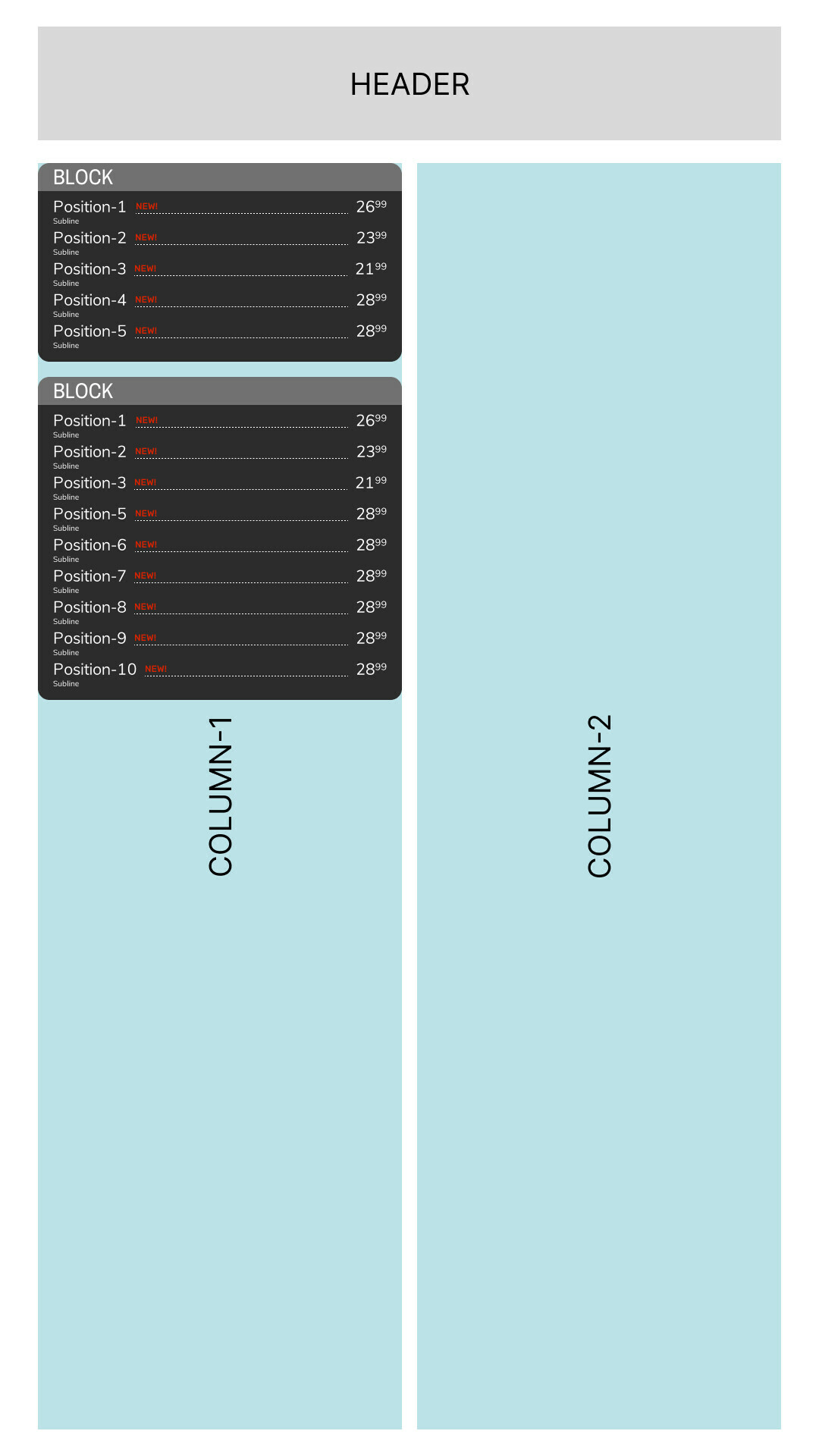
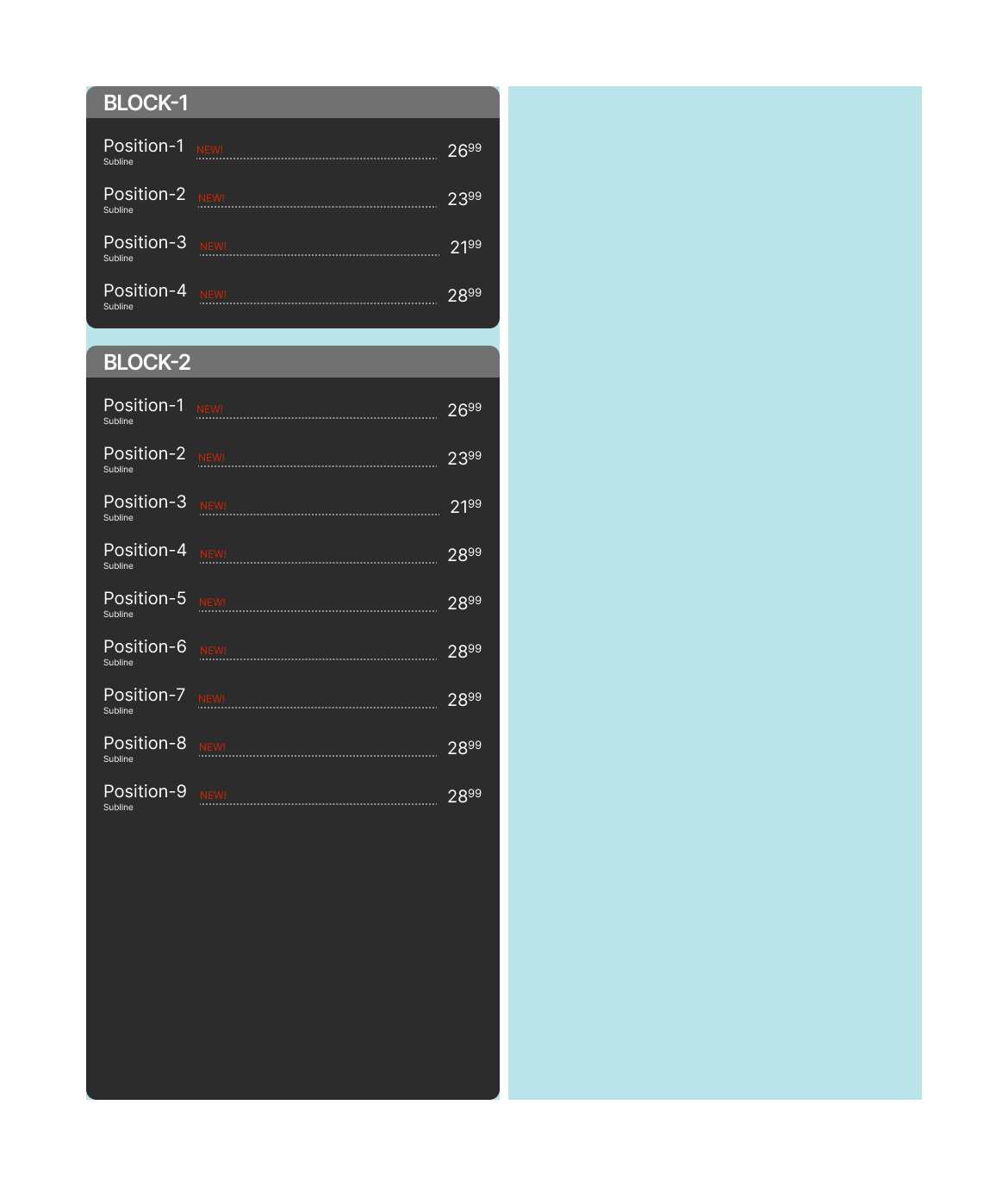
Everything works fine but one little thing. I have a column (marked blue) of several blocks (3 to 5) with menu positions in them. Positions count is more or less the same, but never exactly the same. So I need this blocks to adapt their heights relative to lines count inside them, while keeping fixed interblock margins (20px), while also filling 100% of column, and also keeping interposition margins equal.
So speaking short, I need to hug containers around their contents, then “space between” them inside the column, and then equalize spacing between content lines so the blocks proportionally expands till the interblock spacing is 20px.
Sorry for confusing text, but I already a week in this task and going mad =)
Question
Nested adaptibility using autolayout
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.