I have a component that is in use in several frames already, and I would like to create a new veriant to it.
It’s a component with a photo in it, and in all it’s sub-components there are different photos already.
I want to make an hover veriant that will add something and resize some stuff in it without chaning the photos in all the sub components.
Can I make a veriant to the component or is it too late?
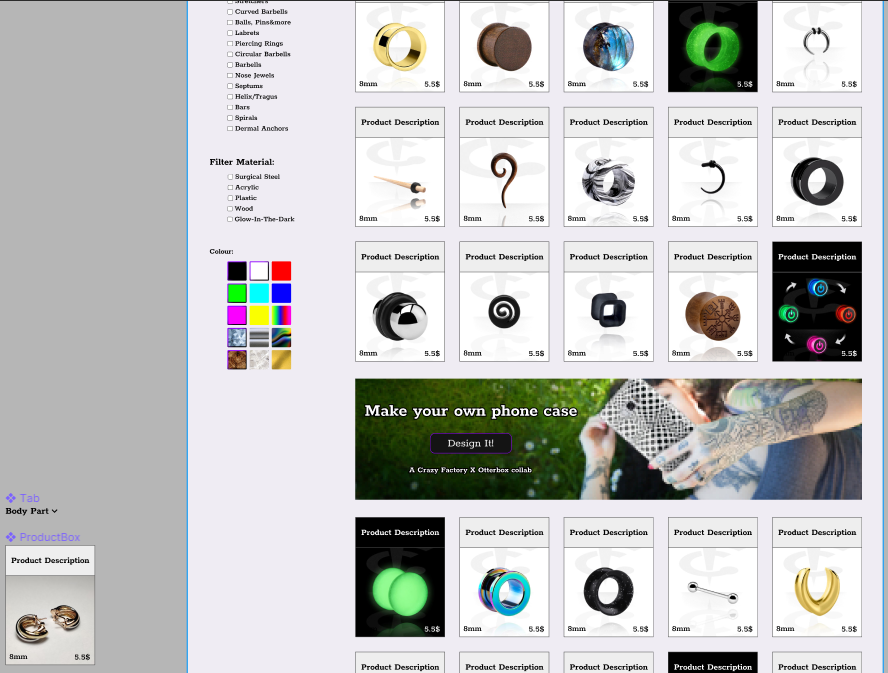
Edit: added a photo, the master component is to the left, my subs are in already and with photos and I would like a new hover veriant that won’t change anything.