I have a nested component X within a parent component Y. Component X has its padding values set to variables, and different variants of X have different padding values. Component X works as expected on it’s own.
The issue is, within component Y, when I change component X’s variant, it doesn’t update X’s padding values correctly. They’re fixed at whatever the initial value was when I nested X within Y. This happens if you try to update X in either the master Y OR an instance Y.
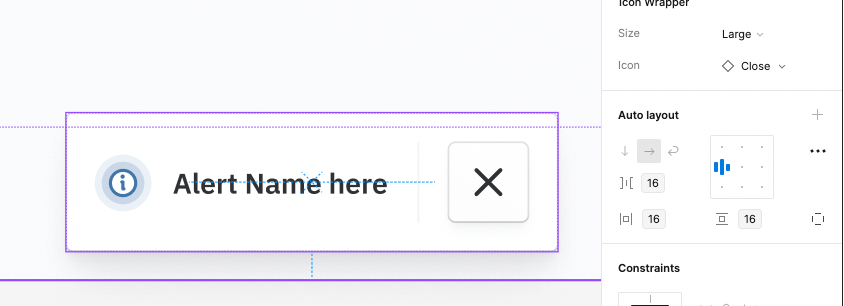
An example here, initially the padding is set correctly to a variable of 16px for the variant of X that I nest within Y. However, when I change X to a ‘heading only’ variant it should update to 12px padding but it remains at 16px:
I’ve validated that component X works correctly when not nested within Y, and that there are no other variable modes set that could be causing a side effect here.
Also strangely, if I recreate a new Y parent component and nest X within it, it works fine. However, my original Y is in widespread use across lots of different files and prototypes so I’m reluctant to go replacing it everywhere. I’m not sure if it’s an issue with variables not being fully backwards-compatible with components that were created before the variables release…