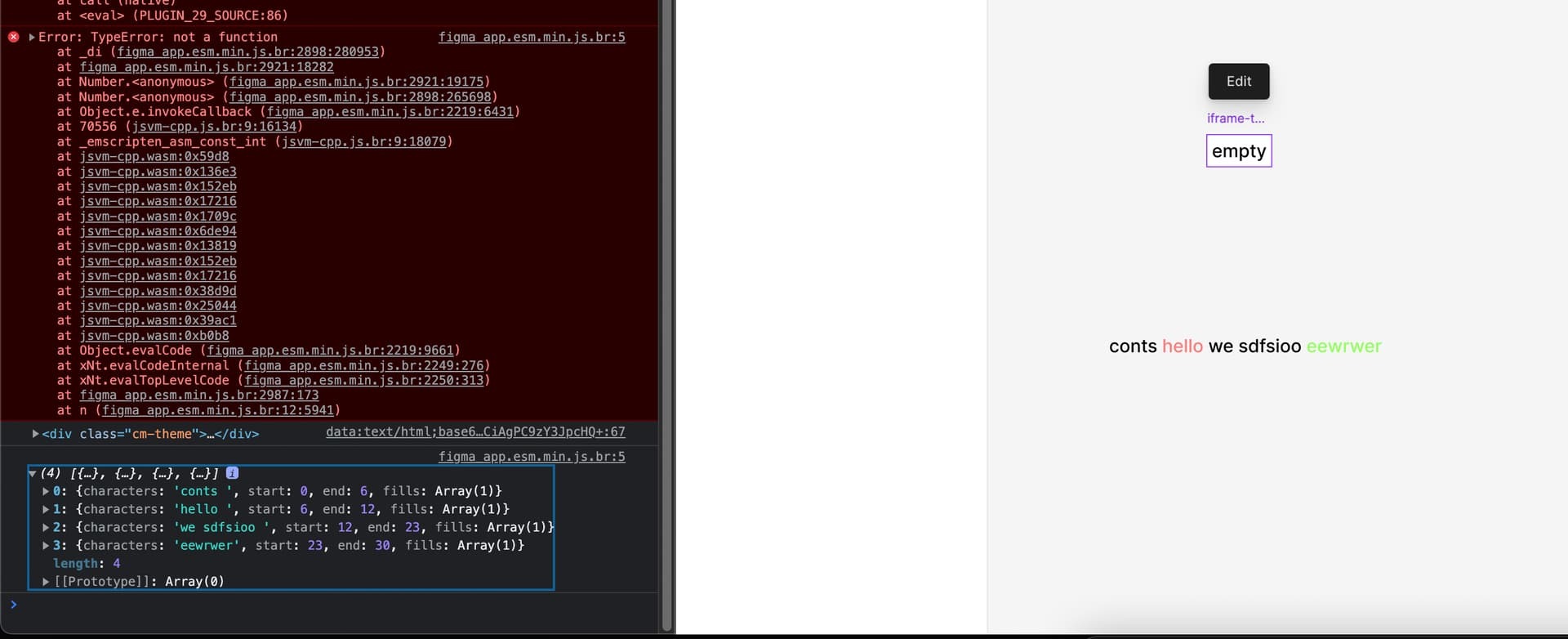
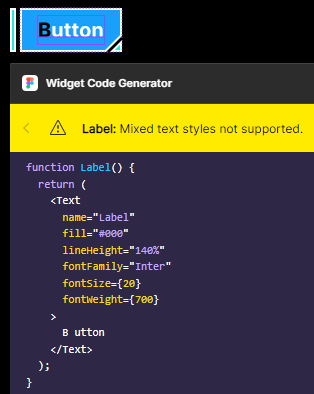
Is there is a way to create a TextSublayer with the Widget API ? I need to fill certain words in a string with another colors, and there could be many strings. Many text layers will slow down performance, so I thought there is a way to optimize the process.
Question
TextSublayer with Widget API
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.