Currently Figma can export svg’s with id attributes when Include “id” attribute is enabled. This uses the layer names as id’s, but it also makes sure they are kept unique by adding _2, _3 etc.
This is great, but I have a project where I need to target multiple layers with the same css selector, this means I need to create selectors with id, id_2, id_3 etc.
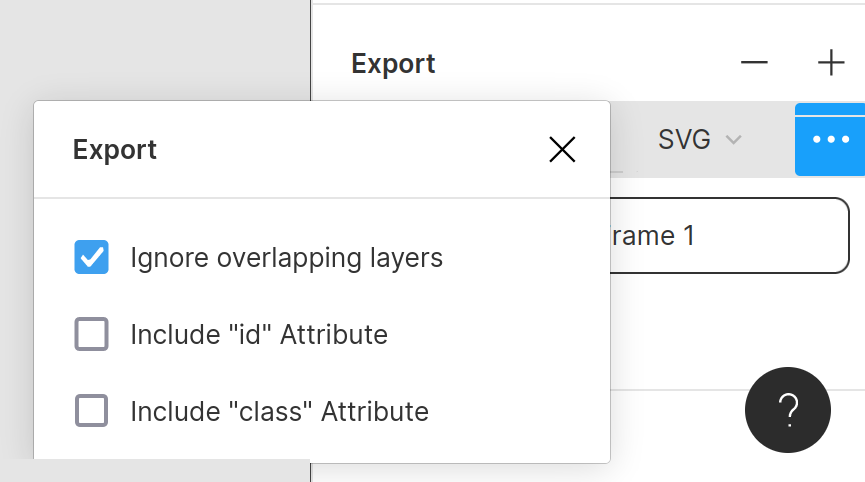
I’d love an additional Include “class” attribute checkbox, that would add non unique classnames based on layer names. This way the designer could easily “mark” certain layers so they can be targeted by the same css selector. As long as spaces are maintained this could even allow adding multiple classes.
This is kind of related to
- Add as much context as possible (screenshots, Figma files, mockups, etc.)
I’m curious what other people think about this.