I’ve been implementing basic variables in our figma DS and struggled with a few usability contextual things. I hope this helps understanding some of our needs. I’m conscious that many of those may already be on someones backlog. But just putting it here.
Love what you guys do for us 😉
1 Referencing source variable
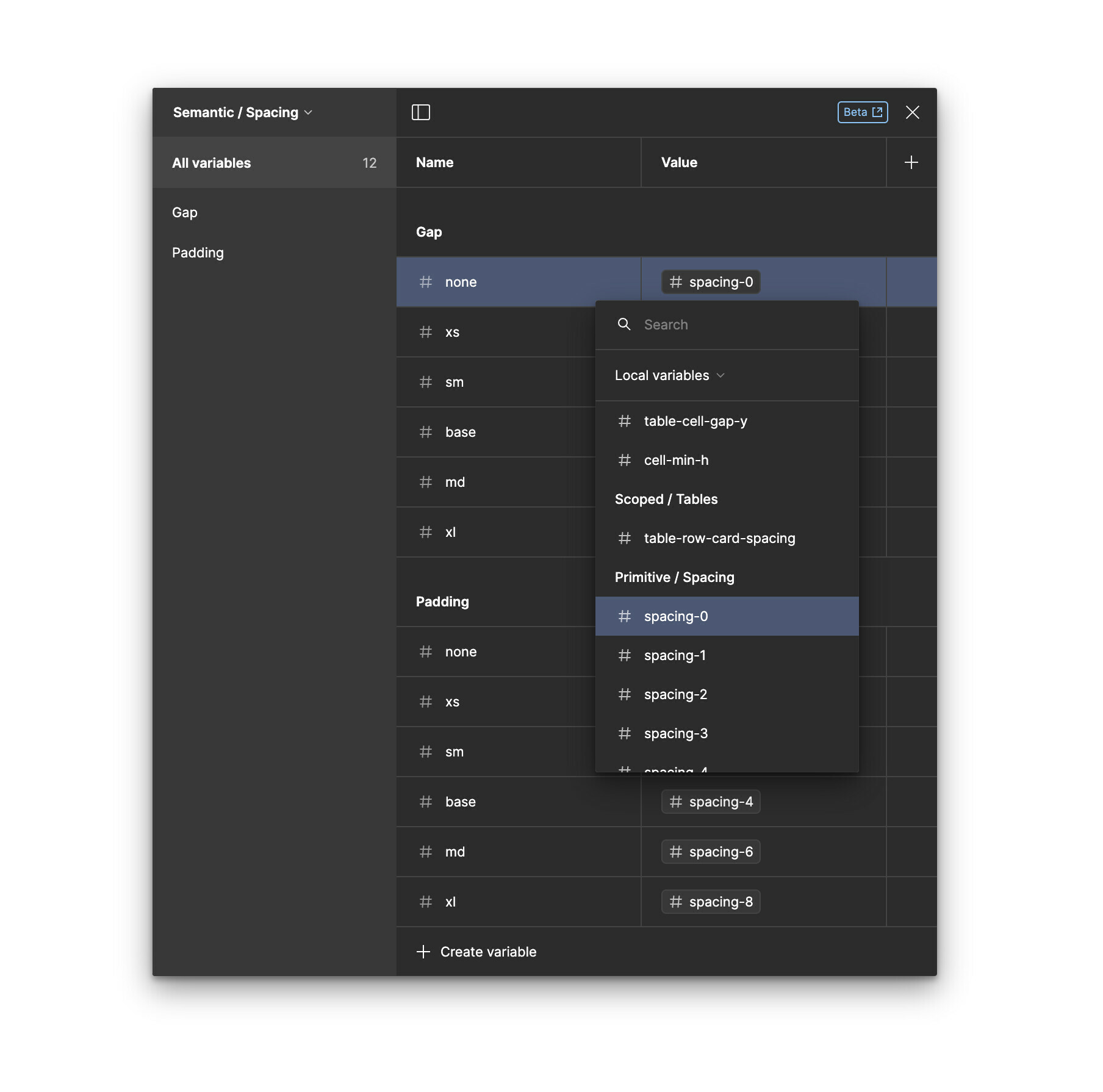
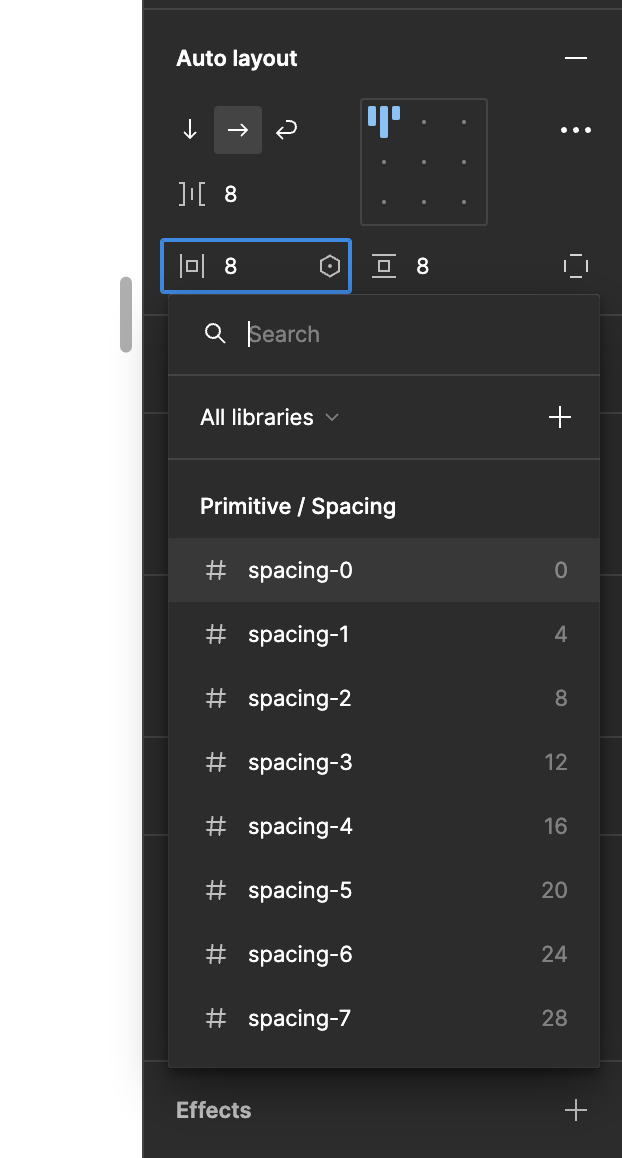
As a user when I want to create alias variable I wish I could see the value of my source variables in the variable table, just like in the variable selection dropdown. This would help me choose source keys more efficiently
Current dropdown in table
Preferred dropdown has the value key next to the variable name
2 Sorting collections
As a user I wish I could organise my variable collections and order them in a convenient way for fast selection. Alphabetically would be the more consistent approach given it already is this way in libraries and components
UPDATE: Sort collections alphabetically seems available but only in Local files.
Should be updated to shared libraries too.
3 Dev Mode Inspect and show source variable for alias variable
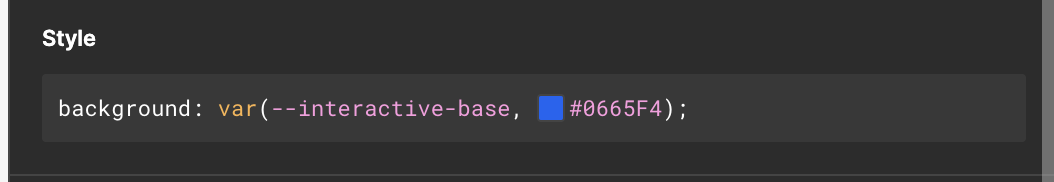
Inspect should mention when colour reference a variable.
Primitive: blue-500 = #0665F4
Semantic: interactive-base = blue-500
background: var(--interactive-base, #0665F4);
// Alias of blue-500 variable
Current inspect
4 - Persist links and copy paste variables
I wish I could copy rows and paste them in any other collection/section/file without loosing the alias connection
5 - Persisting last selected tab
I want to select the Library tab, and when I close and open a picker again it should be on library tab
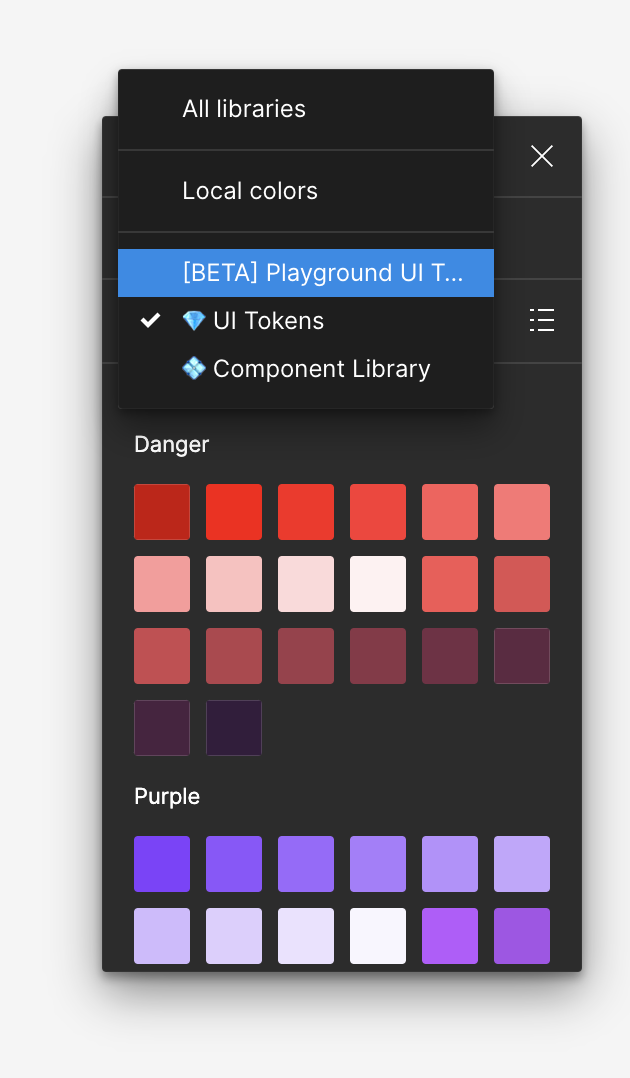
6 Persisting last selected library
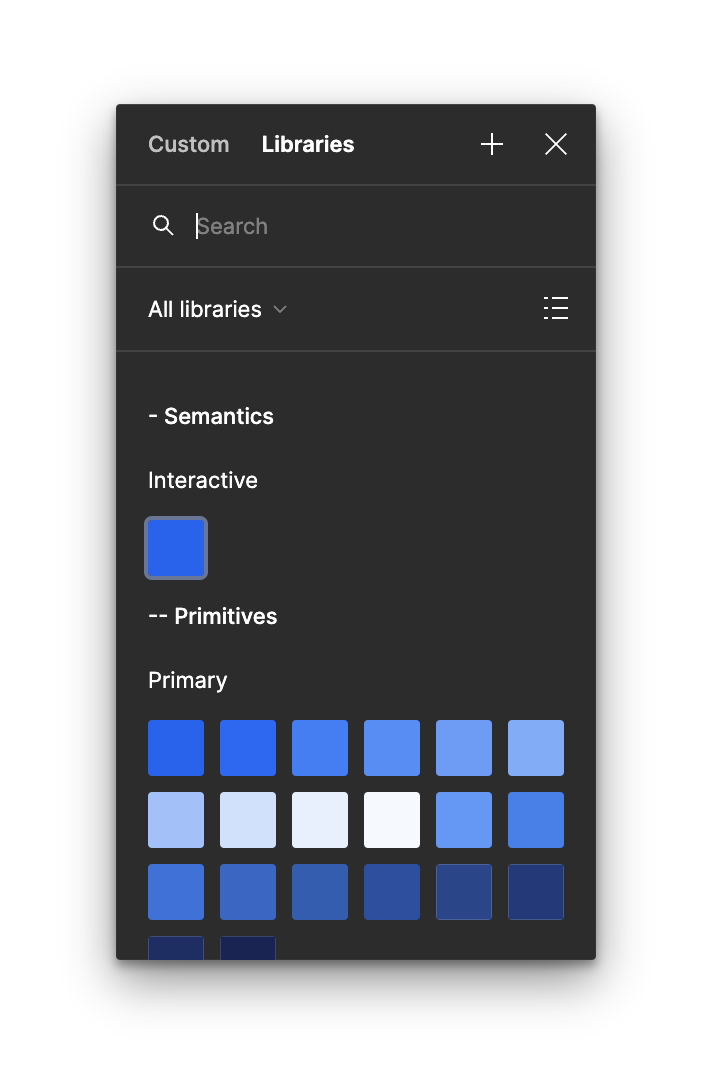
When I choose a library from this dropdown I want to always be presented this library. At a file or page level.
Hope this helps!