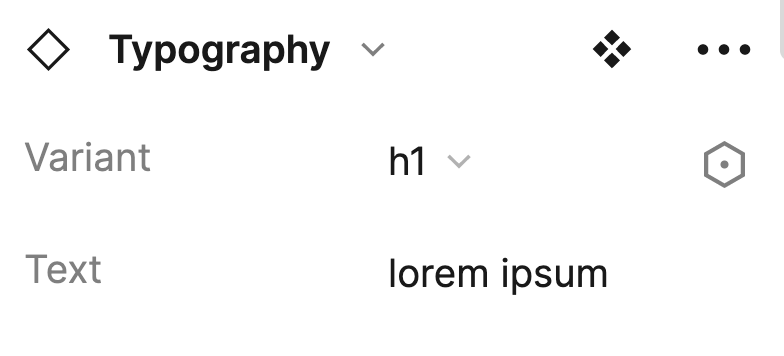
The new variable feature is really awesome and opens a lot of opportunities but I don’t know why you can not bind a text variable to the text property of a component. I would love to create local text variables in my mockups in order to bind it to every wordings but right now, I can not. So I don’t know if I’ve got to rebuild all my text components and remove the text property or wait for an update … I don’t understand how and why they missed it.
Variables: Cannot use it with the text property of as text component
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.