Quick question about something I just noticed while playing with the variables and expressions. Love the new features and the possibilities it brings, but by my testing making expression interactions for component instances that have variant interactions set up in the main component (such as changing state for “while hovering” and “while pressing”) has a problem.
My component in this case is a number picker that uses two instances of a button component that in itself has a “while hovering” and “while pressing” interaction to change states to a hover and active one.
I set up a variable for the Number Picker Value, and set up expressions on my number picker component in the button instances so that On Click it increases or decreases that variable value which then is used on the number in between the buttons. The expression works and as required, but the button instances get stuck in their “active” state after being clicked on for the first time, and the prototype has to be reloaded to return the button components to their regular state. After which if you press on either of them even once they get stuck again.

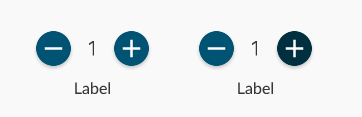
In this picture on the left is an “untouched” instance of the number picker component, and on the right is one that has had it’s plus button clicked only once. An additional note that I’ve seen someone else talk about is that the style of the text that uses the variable changes after the value changes. What’s up with that?
Is there a special way you’re supposed to set your components up to be used with expressions, or is it still so early in beta that things are just a bit broken and we should wait to actually start using the new powerful tools?
Cheers.
